
ブログ記事でレストラン、ホテルなど場所を知らせるものって
ユーザーがわかりやすいように地図を埋め込みますよね。
便利で使いやすいのですが
人によっては見にくいということもあったりします。
もしGoogleストリートビューだと
リアルなパノラマ写真で表示されるので誰でも使えますよ。
そこでブログ記事にGoogleストリートビューを埋め込む方法を紹介します。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Googleストリートビューとは
Googleマップが提供している衛星を使いパノラマ画像で
リアルに3次元で表示されます。
マウスで動かすことで実際に道を進むことができます。
一般的な使い方としてはバーチャルでの道案内などに向いています。
GoogleストリートビューのHTMLコードを発行
ではさっそくGoogleストリートビューを
ブログ記事に埋め込んでいきましょう。
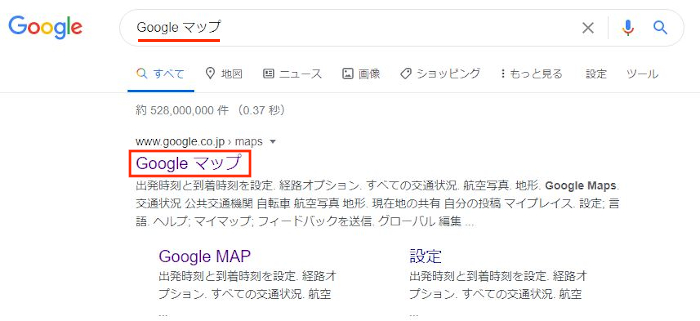
まずは「Google マップ」と入力して検索します。
検索結果から「Google マップ」をクリックしましょう。

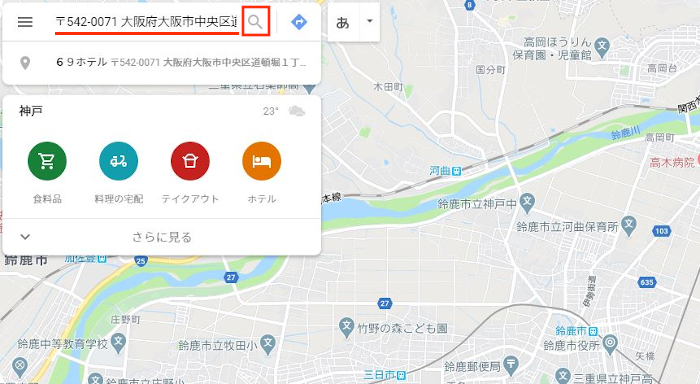
Google マップが開くとてきとうな地図が開いているので
左上部の空白に住所を入力しましょう。
左上部の空白:ここでは大阪の道頓堀付近にしました。

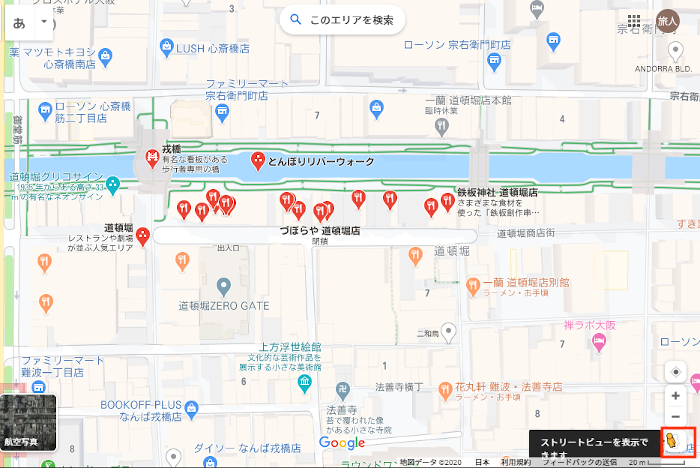
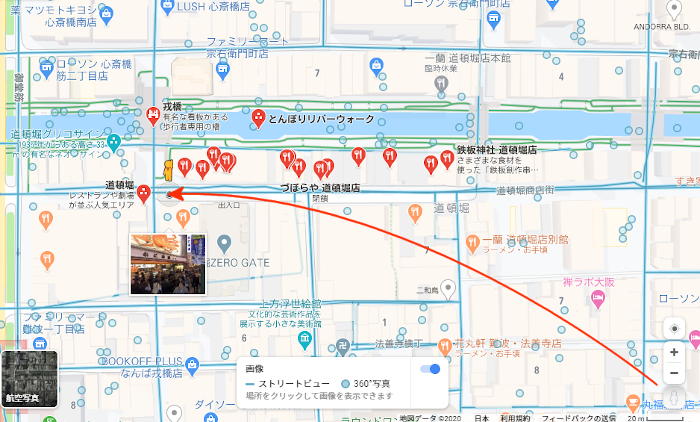
地図が開いたら
今度は右下にある「人形マーク」を探しましょう。

では「人形マーク」を
ストリートビューで表示させたい場所へ
ドロップ&ドロップさせましょう。

するとパノラマ画像で
ストリートビューが始まります。

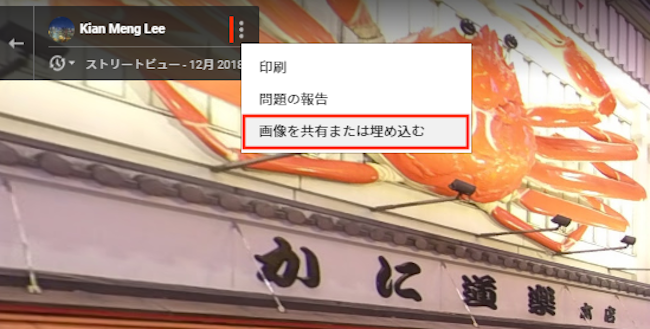
画面左上にある「…」から
「画像を共有または埋め込む」をクリックしましょう。

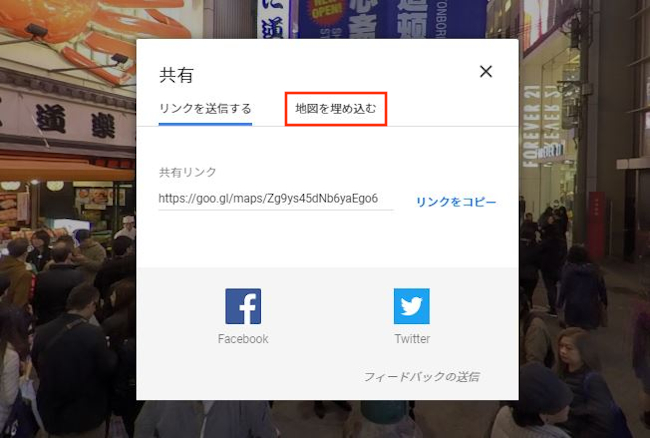
共有のウィンドウが表示されるので
「地図を埋め込む」をクリックしましょう。

ここでストリートビューのHTMLコードが表示されます。
また、サイズも変更ができますよ。
では「HTMLコード」をクリックしましょう。
*自動でクリップボードにコピーされます。

あとはHTMLコードを貼り付けるだけでOKですよ。
ブログ記事にGoogleストリートビューを設置
ここではコピーしたストリートビューのHTMLコードを
ブログ記事に埋め込んでいきます。
簡単ですのでサクッと進めていきましょう。
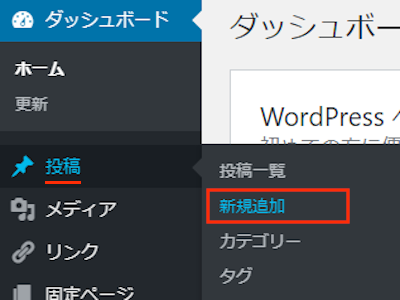
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

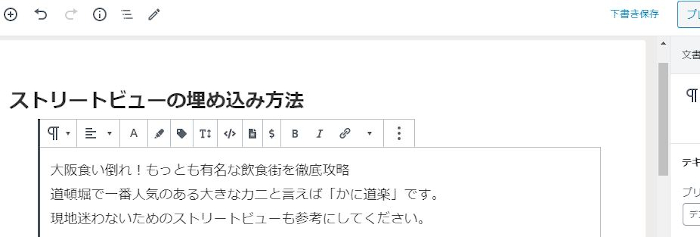
投稿作成ページが開いたら
ここでは適当にタイトル・文章を入力しました。

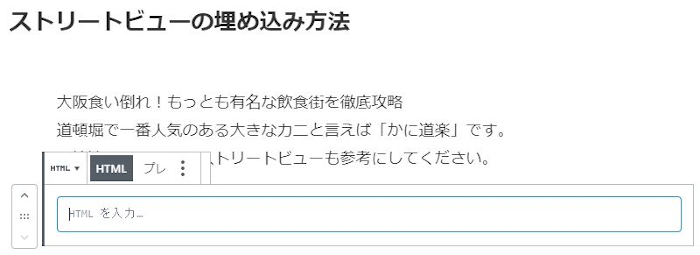
続いて改行ところにある
「+」マークをクリックして
検索欄に「カスタム HTML」と入力しましょう。

HTMLコードを入力するブロックが表示されます。

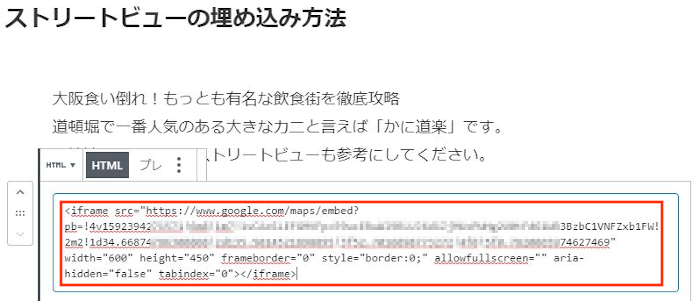
ここでコピーした
GoogleストリートビューのHTMLコードを貼り付けましょう。

最後に確認のために
「プレビュー」をクリックしましょう。

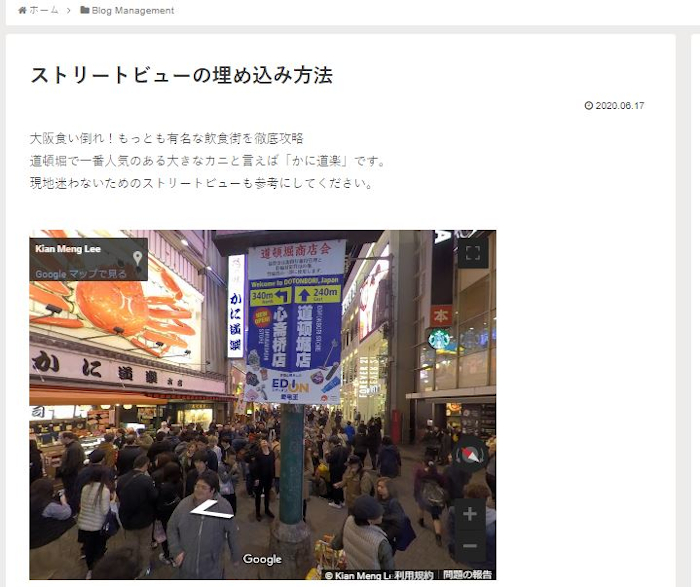
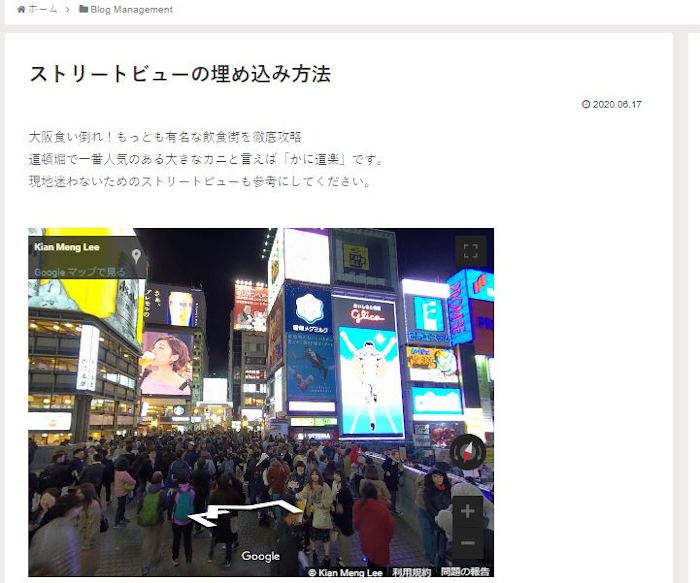
画像のようにちゃんと
Googleストリートビューが表示されますよ。

もちろんユーザーがマウスで動かして
街を歩くことができますよ。

これでGoogleストリートビューを記事に設置する方法は終わりです。
今回のような地図に関する方法ですが
Googleストリートビューではなく通常の地図の方がよい方は
こちらより地図の設置する方法もありますので参考にしてみてください。
まとめ
ブログ記事にGoogleストリートビューを埋め込む方法でした。
このGoogleストリートビューっていいですよね。
方向音痴な私は地図よりも景色が辿れる
ストリートビューの方がわかりやすいです。
行く前に行けますからね!
また、旅好きなので自分の泊まった宿から目的地まで
道を進んで行くのも懐かしく楽しいですよ。
もし、場所を案内する記事の場合に使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





