
WordPressでブログをしていると定期的にデータを
まとめた記事を書くことってありませんか。
そういう時にテーブル・表を使うかと思いますが
グラフも合わせて設置するとわかりやすくいいですよ。
そこで簡単チャート・にグラフを作成できるプラグイン
iChart – Easy Charts and Graphsの紹介です。
グラフに入れたい名前、数値を入力すると自動生成できるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
iChart – Easy Charts and Graphsとは
WordPressブログにチャート・グラフを設置できるプラグインです。
作成したグラフごとにショートコードを作成して使用できます。
またグラフは6種類あるのでブログのイメージに
合わせて選ぶことができます。
プラグインiChart – Easy Charts and Graphsのインストール
それでは始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「iChart – Easy Charts and Graphs」と入力しましょう。
検索結果は、自動で反映されます。

iChart – Easy Charts and Graphsを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでiChart – Easy Charts and Graphsのインストールは終わりです。
チャート・グラフを作成・設置する方法
このプラグインはとても便利で
初期設定もなく使い始めることができます。
ですので、さっそくグラフを作成していきましょう。
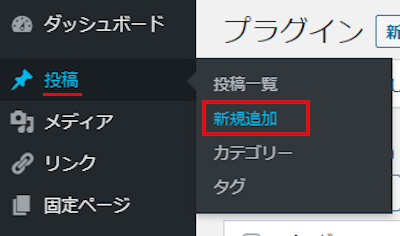
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿記事作成ページを開いたら
テスト用に適当にタイトルを入力しましょう。

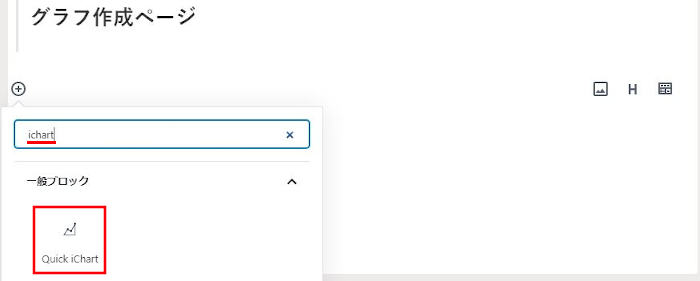
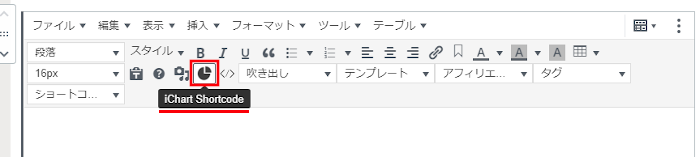
改行の左側のアイコンから
検索で「ichart」と入力すると出てきます。

もしくは
クラシックモードのグラフアイコンをクリックしましょう。

チャート・グラフ作成ページが開きます。
ここで各項目を設定していきます。
各項目の説明を参考にしてみてください。
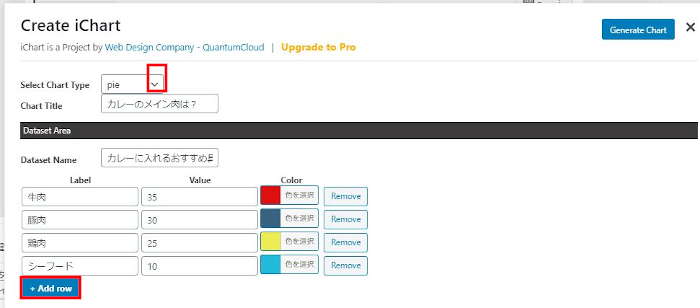
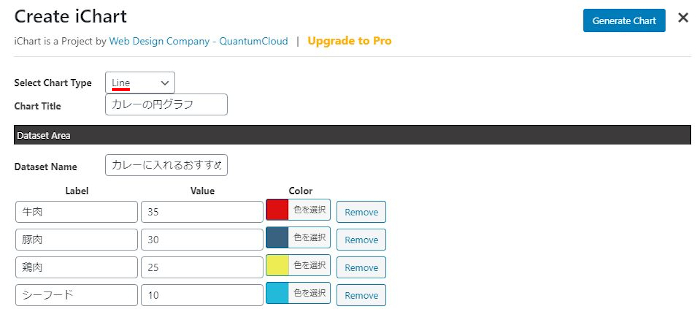
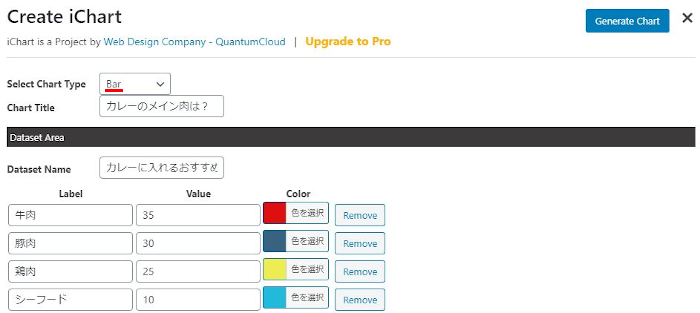
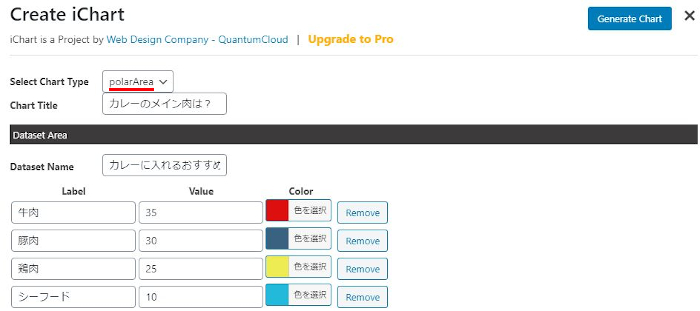
Select Chart Type: グラフのタイプを選びます。
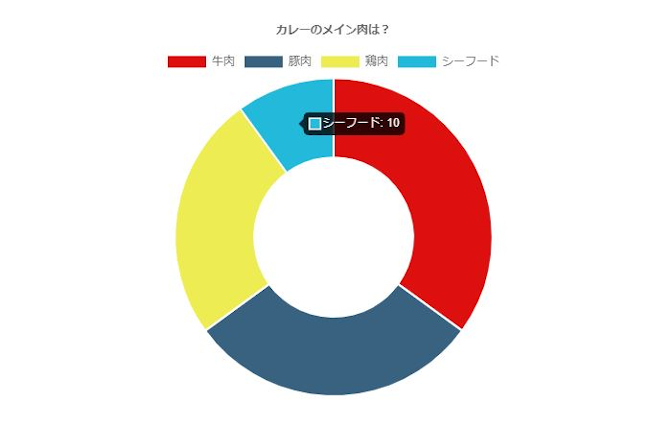
ここでは円グラフの「pie」に指定います。
Chart Title: グラフのタイトルになります。
ここで「カレーのメイン肉は?」にしています。
Dataset name: データ・グラフの名前になります。
「カレーに入れるおすすめの具材」としました。
Label: 種類・項目を入力します。
Value: 量や数値を入力します。
Color: 好きな色分けをします。
「+Add row」をクリックすることで種類・項目などを増やすことができます。

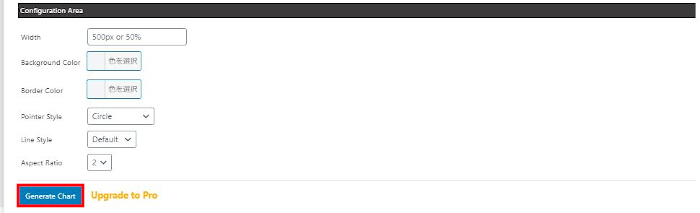
続いてグラフ自体の設定をしていきます。
Width: 幅を決めます。
デフォルトの空白状態の500px or 50%のままでOKです。
Background Color: 背景色を選びます。
指定していません。
Border Color: ボーダーの色を選びます。
指定していません。
Pointer Style: ポインターのテーマを選びます。
「Circle」にしています。
Line Style: ここは特に変化が見られないので
「Default」にしています。
Aspect Ratio: グラフのアスペクト比(比率)を選びます。
ここでは「2」にしています。
最後に「Generate Chart」をクリックしましょう。

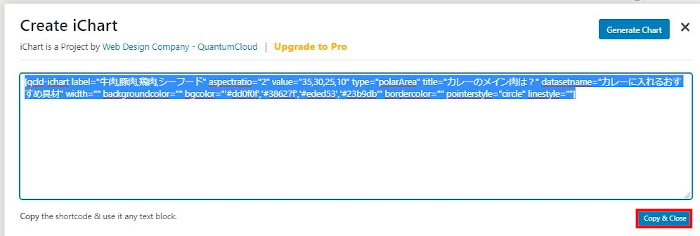
作成したグラフのショートコードが発行されます。
「Copy & Close」をクリックしましょう。
*コピーした上でウィンドウを閉じてくれます。

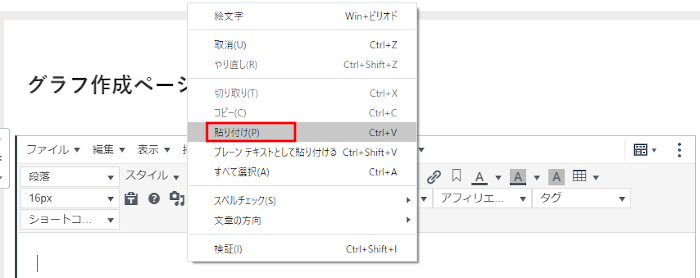
あとは、マウスの右クリックから
「貼り付け」でショートコードを貼り付けます。
*キーボードなら右クリックせずにCtrl+Vで貼り付けます。

このように作成したグラフのショートコードが表示されます。
慣れてくるとこのショートコード自体を変更して別のグラフを作成できますよ。

どのように表示されるのか確認のために
「プレビュー」をクリックしましょう。

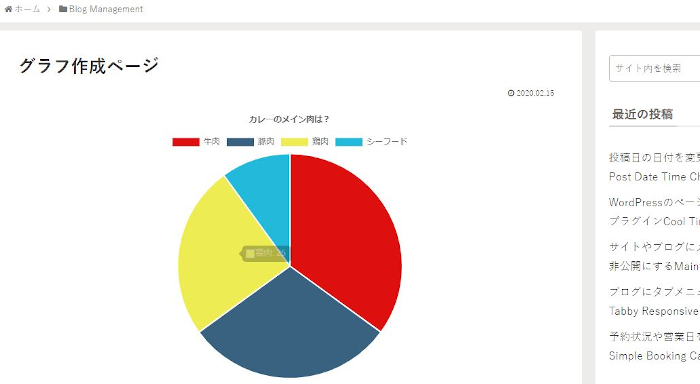
画像のように円グラフが表示されていますね。

各グラフの種類の紹介
このプラグインは6種類のグラフが作成できるので
残りの5つを紹介していきますので参考にしてみてください。
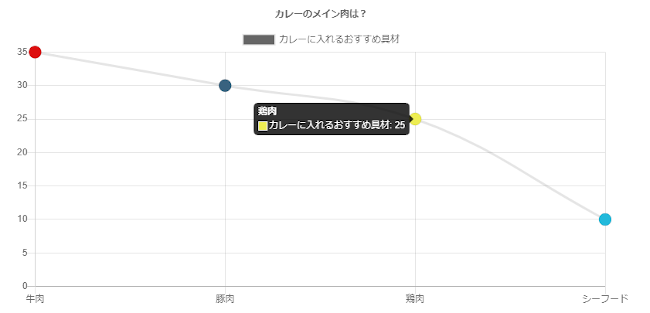
Line


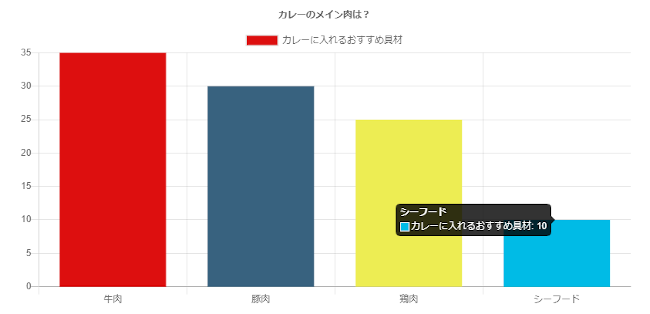
Bar


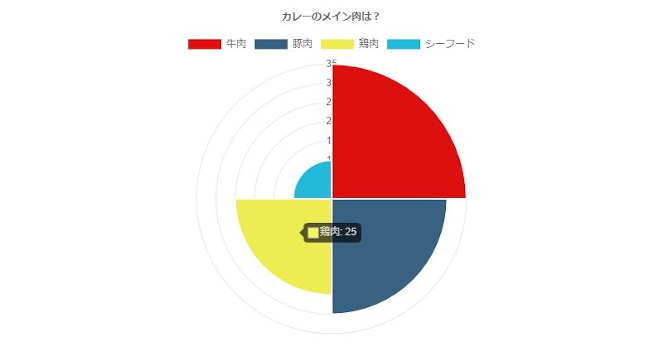
Polar Area


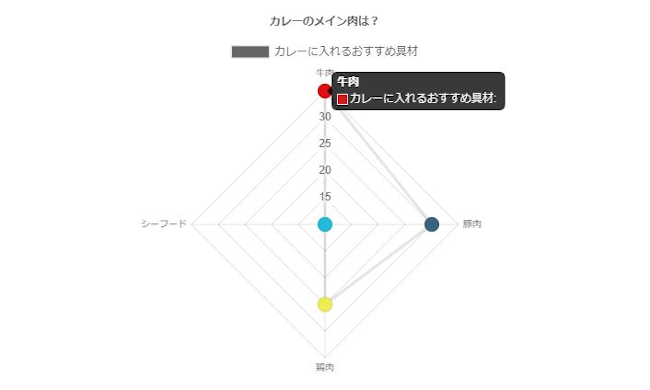
Radar


Dounghnut


これでiChart – Easy Charts and Graphsの紹介は終わりです。
関連記事となりますが
チャートやグラフと合わせてタブメニューを使うと便利です。。
各項目を商品名やコンテンツ名にするとわかりやすくなり
グラフとの相性もとてもいいですよ。
もし、興味のある方はここより参考にしてみてください。
まとめ
今回はブログにグラフを設置するプラグインでしたがどうでしたか。
記事を作成していてテーブル・表は標準装備にあるので使いますが
グラフは面倒な気がして敬遠してしまいませんか。
使うと色分けもできてとても見やすいですよね。
定期的なデーターのまとめにグラフを使ってみるのもいいですね。
是非、みなさんも試してみてはどうでしょうか。




