
ネットサーフィンでいろいろなサイトを見ていると
サイドバーにカレンダーや写真の設置をよく見かけますが
意外と時計って見かけませんよね。
営業時間が決まっているネット上のビジネスだと
時計があるのもいいかもしれません。
そこでサイドバーやメインスペースに時計を設置できるプラグイン
Countdown, Coming Soon – Countdown & Clockの紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Countdown, Coming Soon – Countdown & Clockとは
このプラグインを導入することで時計、カウントダウン、タイマーを
サイドバーにウィジェットで設置できるようになります。
また、ショートコードを使うことでメインスペースにも表示できます。
別の機能としてもうすぐ公開という意味のComing Soon画面の作成もできます。
プラグインCountdown, Coming Soon – Countdown & Clockのインストール
それでは進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

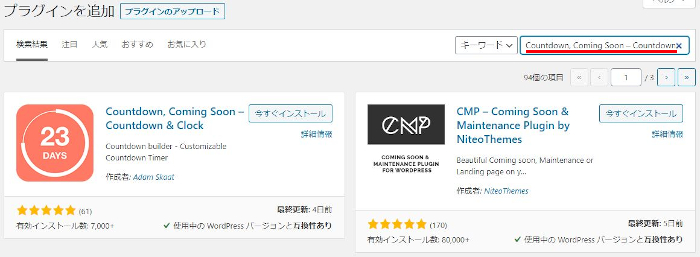
プラグインを追加のページが表示されたら
キーワード検索欄に「Countdown, Coming Soon – Countdown & Clock」と入力しましょう。
検索結果は、自動で反映されます。

Countdown, Coming Soon – Countdown & Clockを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCountdown, Coming Soon – Countdown & ClockのインストールはOKです。
アナログ時計ウィジェットの作成
ここではサイドバーに設置する時計を設定していきます。
ダッシュボードから
「Countdown & Clock」→「All Countdown & Clock」とクリックします。

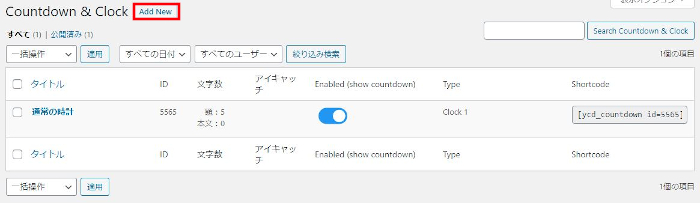
Countdown & Clockの作成一覧が表示されるので
「Add New」をクリックしましょう。

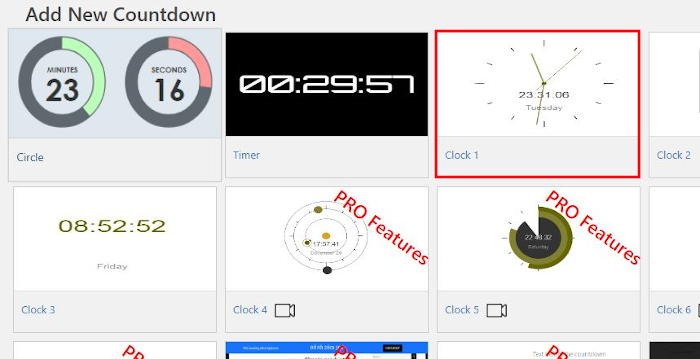
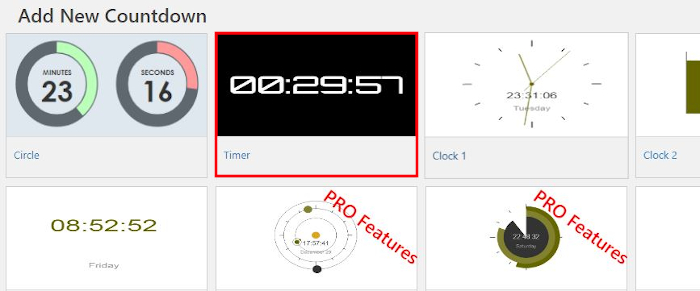
いくつかの時計のスタイルが表示されます。
ここではClock1のアナログ時計をクリックします。

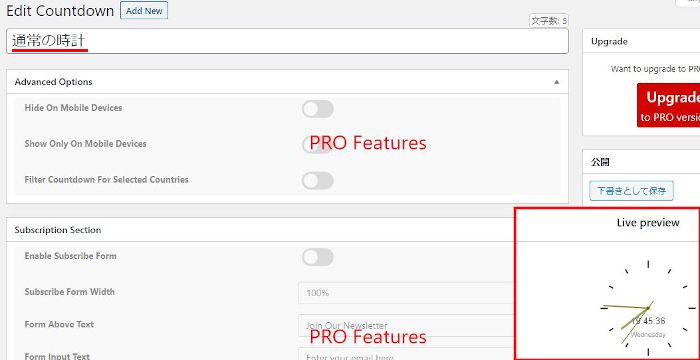
設定ページが開きますので
空白にタイトルを入力しましょう。
ここではタイトルに通常の時計と入力しました。

マウスで下へスクロールして細かな設定をしていきます。
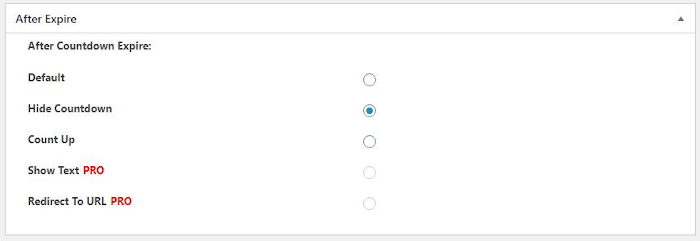
After Expire: ここは時計には関係ないので
どこにチェックが入っていても関係ありません。

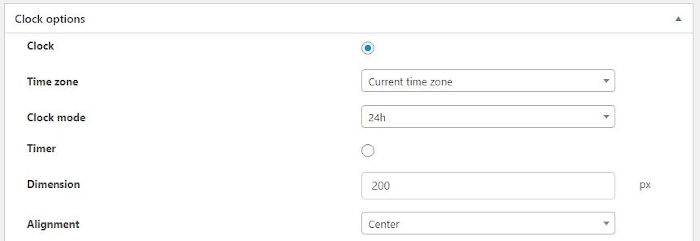
このClock optionsで設定を行います。
Clock: チェックを入れます。
Time zone: タイムゾーンはCurrent time zoneもしくは
自分で日本のGMT+9に合わせます。
Clock mode: 24h表示を選びました。
Timer: チェックを入れません。
Dimension: 時計のサイズになります。
ここでは200にしています。
Alignment: 時計の設置位置になります。
Centerにしています。

時計の設定が終わったので
画面の右上にある「公開」をクリックしましょう。

これでアナログ時計の作成・設定は終わりです。
サイドバーにアナログ時計の設置
それではアナログ時計を設置していきましょう。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

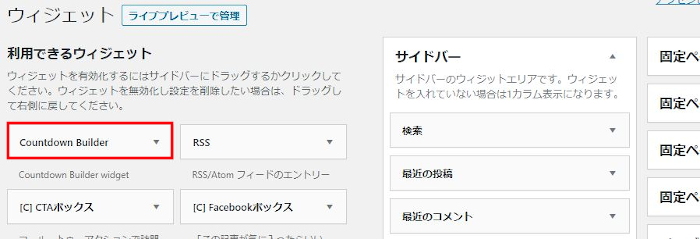
ウィジェットのページが開いたら
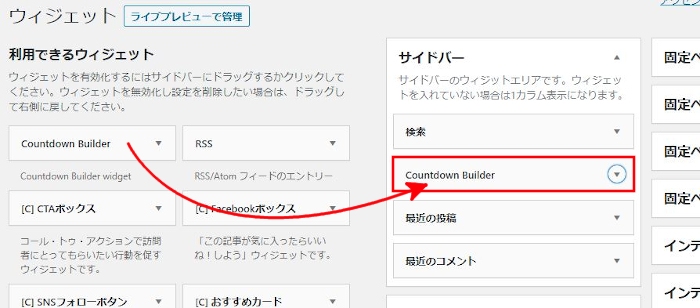
「Countdown Builder」ブロックを探しましょう。

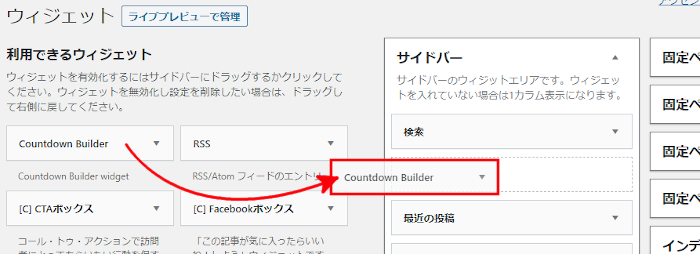
「Countdown Builder」をサイドバーに
ドラッグ&ドロップで移動しましょう。

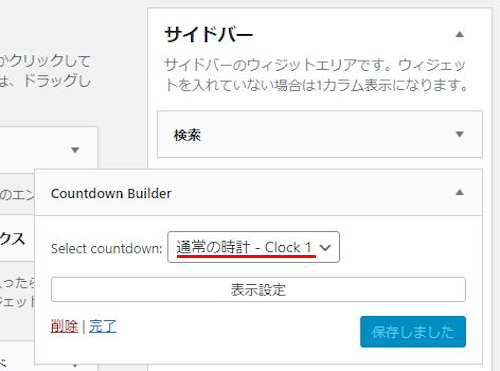
サイドバーに入ると自動で
「Countdown Builder」の設定が開きます。
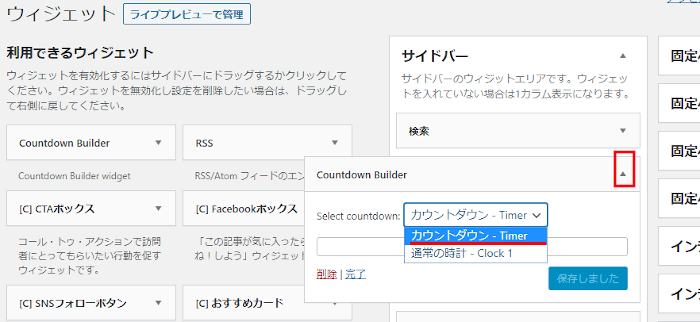
*もし複数時計を作成しているとここで選べますよ。
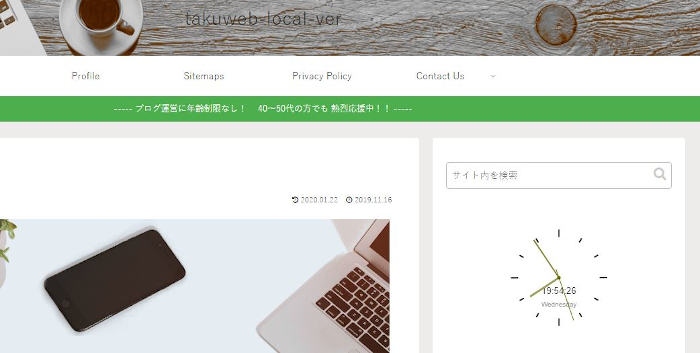
これでサイドバーにアナログ時計が設置できました。

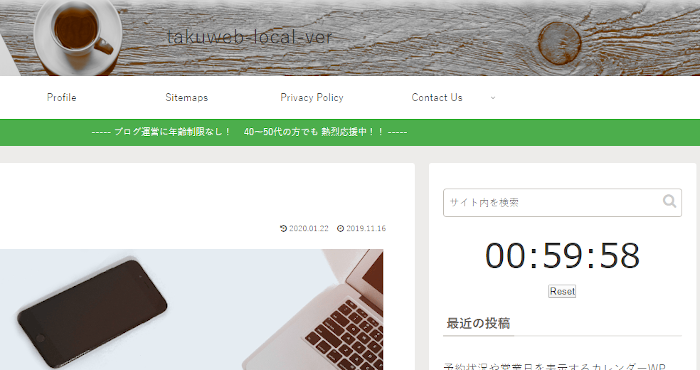
確認のために「サイトを表示」をクリックしましょう。

画像のようにサイドバーにアナログ時計があれば大丈夫です。

カウントダウンの作成
続いて、カウントダウンタイマーを作成してみましょう。
ほとんど時計と同じ手順なので簡単ですよ。
Countdown & Clockの作成一覧のページを開き
「Add New」をクリックしましょう。

時計を選ぶページで
ここでTimerをクリックしましょう。

設定ページが開くので
空白にタイトルを入力します。
ここではタイトルにカウントダウンと入力しました。

マウスで下へスクロールして
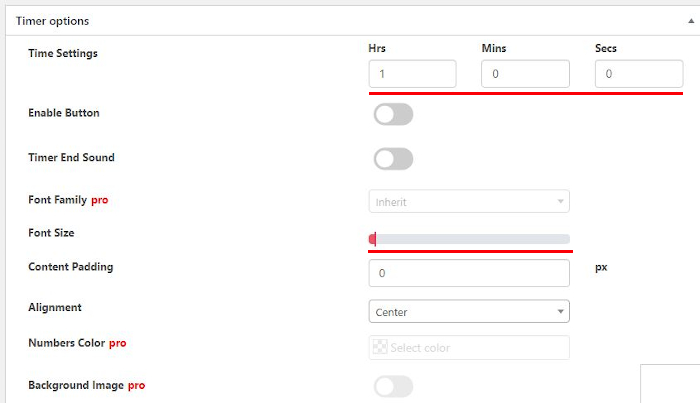
Timer optionsの項目で設定をしていきます。
Time settings: カウントダウンのスタート値を入力します。
ここでは1Hrs(1時間)に設定しています。
Enable Button: スタートボタンの表示・非表示です。
ここではオフにしています。
Timer End Sound: 最後に音を鳴らすかどうかです。
ここではオフにしています。
Font Family pro: 有料版のみです。
Font Size: フォントのサイズにです。
ここでは最小にしています。
Content padding: 余白のサイズになります。
ここでは0にしています。
Alignment: 時計の設置位置になります。
Centerにしています。
Numbers Color pro: 有料版のみです。
Background Image pro: 有料版のみです。

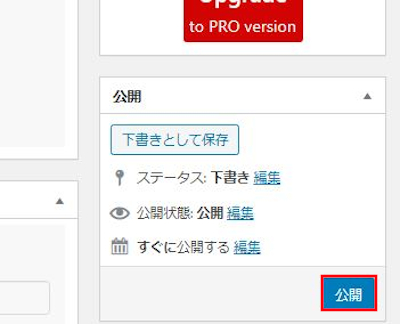
これでカウントダウンの設定は大丈夫なので
「公開」をクリックしましょう。

公開後はウィジェットのページで
「Countdown Builder」をサイドバーに
ドラッグ&ドロップで移動しましょう。

サイドバーに入ると自動で
「Countdown Builder」の設定が開きます。
Select countdown: カウントダウンを選びます。
これでサイドバーに設置できていますね。

これがネット上での表示になります。
カウントダウンができていますね。

これで時計、カウントダウンを設置する紹介は終わりです。
時間に関係するプラグインでしたが
現在時間ではなく曜日ごとの営業時間や
イベント用のカウントダウンなどはどうでしょうか。
興味のある方はここから参考にしてみてください。
また、本格的なカウントダウンなどもありますよ。
まとめ
今回はサイドバーの時計ウイジェットでしたがどうでしたか。
時間が関係するサイトのジャンルは限られてくるかと思いますが
旅行関係などはGMTの変更で現地の時間を表示できますよ。
また、自分のブログが少し隙間がある場合に
時計をデザイン代わりに使うのもいいですね。





