
WordPressでブログをしていてタブメニューを付けたいと思うことありませんか。
とくに項目の多い比較記事、説明記事、旅行の準備系など
まとめてタブで表示すると見やすくなりますよね。
しかし、コードを一から書いていくのも面倒です。
そこで今回は、インストールして有効化するだけで
ショートコードでタブメニューを使えるTabby Responsive Tabsを紹介します。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Tabby Responsive Tabsとは
WordPressのブログにショートコードで
jQueryを使用したタブメニューを作成できるプラグインです。
レスポンシブ対応なのでブラウザ幅が狭い時はアコーディオン型になります。
Tabby Responsive Tabsを有効化した後に
この基本コードを貼り付けることで自動的にタブメニューが設置されます。
文字は好きなように変更しても大丈夫ですよ。
「tabby title=” ○○〇 ”」を増やせばタグも増えます。
基本コード:
[tabby title=”大事な書類”]
パスポート<br>
航空券<br>
ホテルヴァウチャー<br>
[tabby title=”持って行く物”]
衣類<br>
ガイドブック<br>
[tabby title=”現地調達する物”]
石鹸<br>
シャンプー<br>
ボディソープ<br>
[tabbyending]
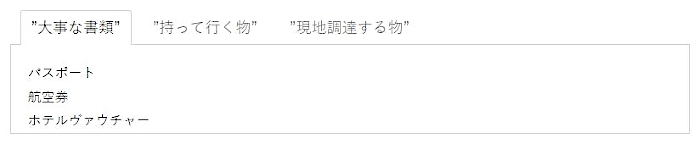
反映後:

Tabby Responsive Tabsのインストール
とてもシンプルなのでサクッと進めていきましょう。
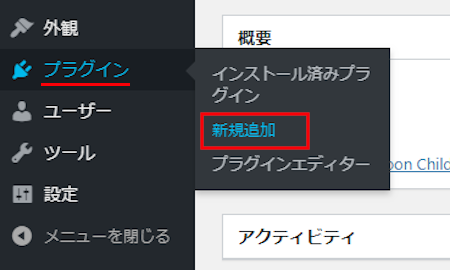
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

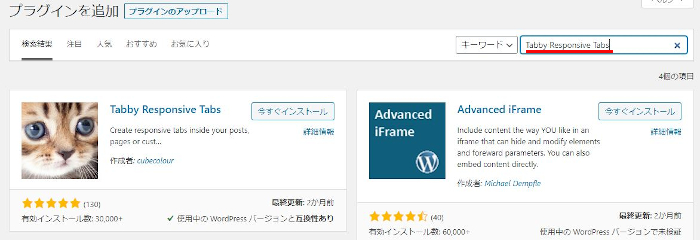
プラグインを追加のページが表示されたら
キーワード検索欄に「Tabby Responsive Tabs」と入力しましょう。
検索結果は、自動で反映されますよ。

Tabby Responsive Tabsを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTabby Responsive Tabsのインストール・有効化は終わりです。
このプラグインは設定がないので簡単ですよ。
タグメニューの設置・使い方
ここでは実際に投稿記事にタブメニューを設置していきます。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

この通常の作成ページで進めていきます。

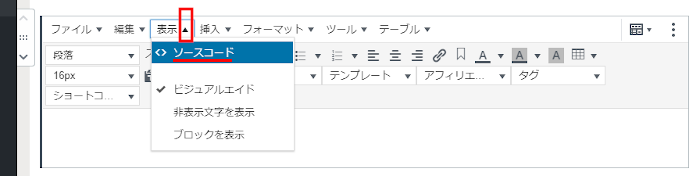
クラシックモードを出して
「表示」→「<>ソースコード」をクリックしましょう。

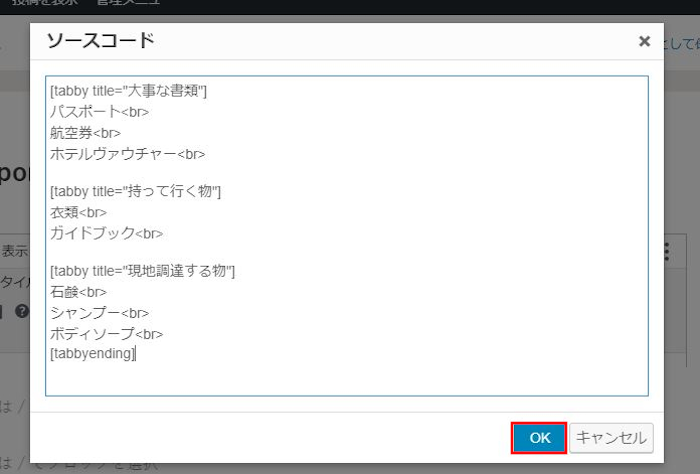
ソースコードの空白が表示されるので
ここに先ほどのタブメニューのショートコードを貼り付けます。
[tabby title=”大事な書類”]
パスポート<br>
航空券<br>
ホテルヴァウチャー<br>
[tabby title=”持って行く物”]
衣類<br>
ガイドブック<br>
[tabby title=”現地調達する物”]
石鹸<br>
シャンプー<br>
ボディソープ<br>
[tabbyending]
ショートコードを貼り付けたら「OK」をクリックします。

記事作成画面ではこのようにショートコードで表示されます。
反映されるのはプレビューや公開後になりますよ。

さっそく、「プレビュー」をクリックして確認しましょう。

このようにタブメニューが設置していますね。
これで読者がクリックすると
各タブの内容を見ることができます。
*このブログでは常時このプラグインを有効化していないため画像で説明しています。

これでTabby Responsive Tabsの紹介は終わりです。
ショートコードの関連になりますが
プラグイン1つで文字や画像を50種類以上の装飾や動きを
ショートコードで使えることができるShortcodes Ultimateがあります。
興味のある方はショートコードの便利さを試してみてください。
まとめ
今回は、どこでもショートコードでタブメニューを使える
Tabby Responsive Tabsでしたがどうでしたか。
毎日、記事を書き既にテンプレート化している方は
使わないかもしれないですが、
数種類に分けて各項目を説明する記事などには使いやすいですね。
簡単な日程表ならすぐに作成できます。
何かのときに覚えていると使えそうなプラグインですね。




