
自分のWordPressのブログ記事にスライダー・スライドショーを挿入してみませんか。
とくに旅行記、料理系などに使うことが多いかと思いますが、
自分のページに画像を何枚もまとめて表できると便利になりますよ。
そこで今回は、WordPressプラグインSmart Slider 3の紹介になります。
ここでは画像付きでインストールから設定、使い方まで順番に
説明していますので参考にしてみてください。
Smart Slider 3とは
通常のブログページにHTMLやCSSなどのコードを書かずに
スライダーを挿入することができるようになるプラグインです。
また、スライダーにバナー画像・テキスト・リンクなどを設定することで
一定間隔で切り替え表示もできるようになります。
管理画面の機能もかなり高機能なので、
スライダー、スライドショーを自由にカスタマイズできます。
モバイル端末にも表示を自動的に対応してくれます。
Smart Slider 3プラグインのインストール
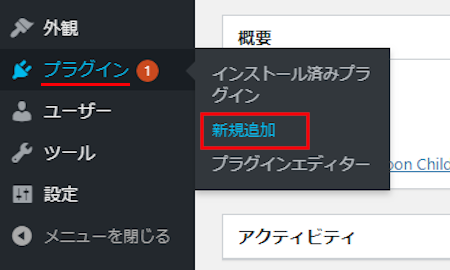
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックしましょう。

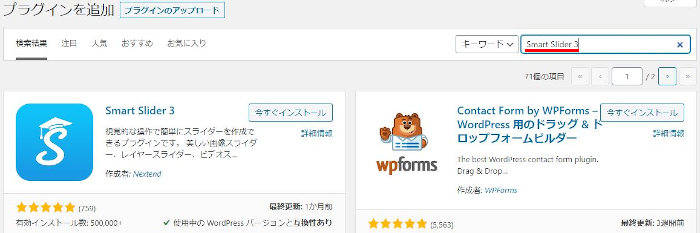
プラグインを使のページが開いたら
キーワード検索欄に「Smart Slider 3」と入力します。
検索結果は自動で反映されますよ。

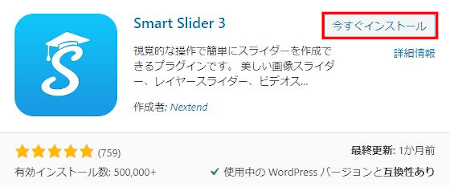
Smart Slider 3を見付けたら「今すぐインストール」をクリックします。

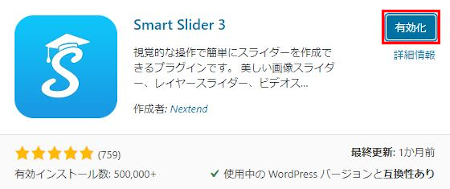
インストールが終わったら「有効化」をクリックしましょう。

スライダーの設定
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。
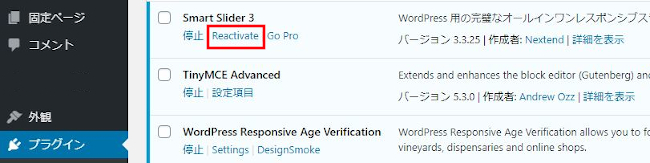
続いて「Reactivate」をクリックします。

設定画面と思えないほどのいい感じの画面が表示されます。
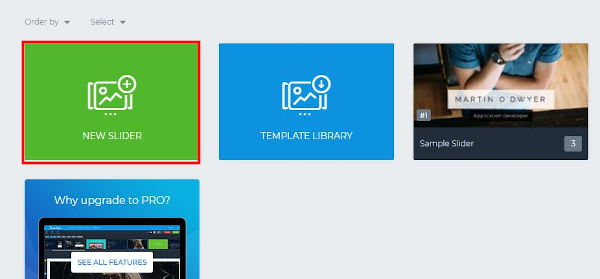
ここで「NEW SLIDER」をクリックしましょう。

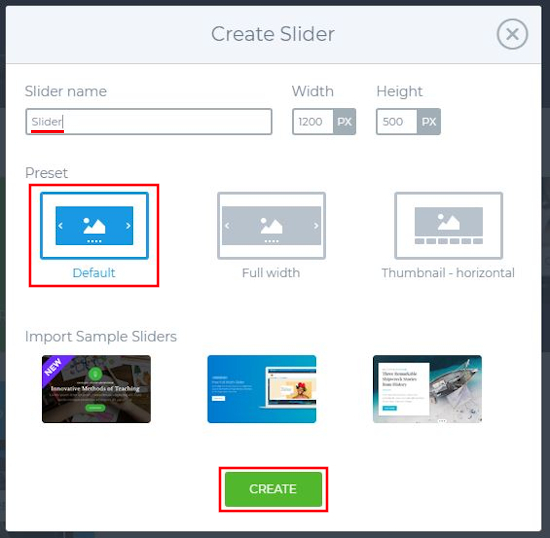
Create Sliderのウィンドウが表示されます。
ここで簡単な設定をします。
Slider name: 適当な名前かそのままの名前でOKです。
Preset: ここはDefaultをおすすめします。
最後に「CREATE」をクリックします。

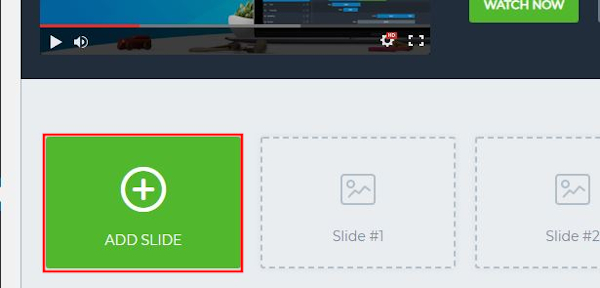
続いて、「ADD SLIDE」をクリックしましょう。

Add Slideが表示されたら
「Image」をクリックしましょう。
*Libraryはサイトに飛ぶので必要ないです。

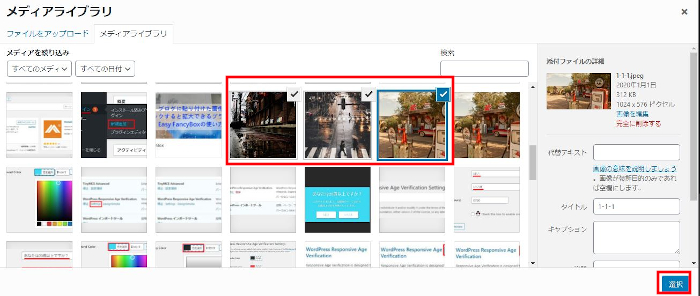
最後に右下にある「選択」をクリックしましょう。

右上にSUCCESSと表示されます。

続いて、SAVEをクリックしましょう。

画像のように2か所にSUCCESSがあればOKです。

Smart Slider 3の使い方
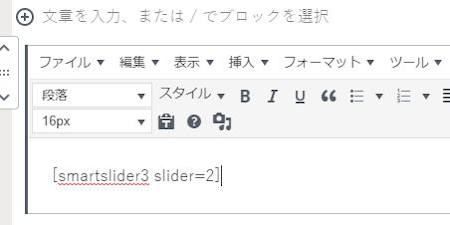
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。
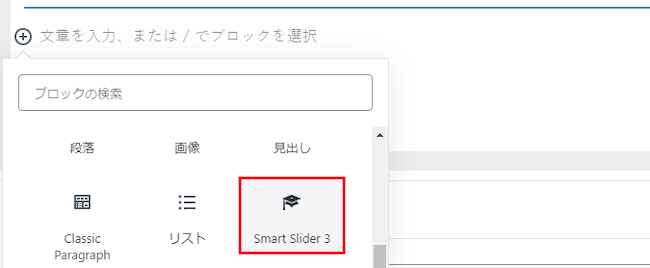
改行の横にある「+のマーク」をクリックをして
Smart Slider 3をクリックします。

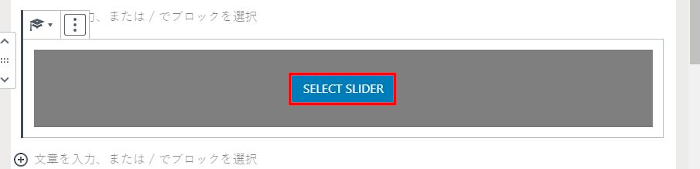
「SELECT SLIDER」が表示されるので
ここをクリックします。

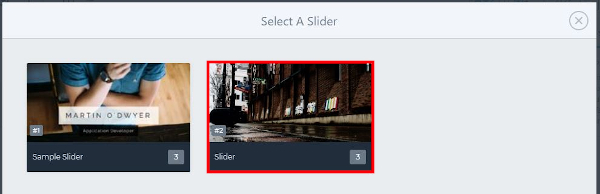
Select A Sliderが表示されます。
ここは先ほど作成したSliderをクリックしましょう。

ショートコードが表示されればOKですよ。

Smart Slider 3のスライダーを確認
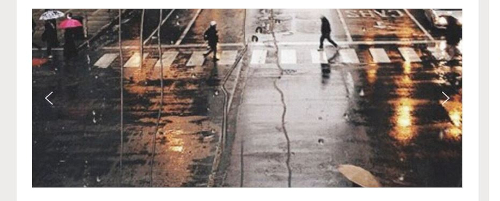
それでは、実際にネット上でどのように反映されるのか確認してみましょう。
この画像が先ほどのスライダーです。

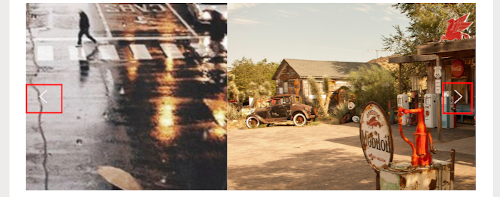
画像の左右に矢印があるので
ここ触ることで画像を送らせることができます。

これでSmart Slider 3の説明紹介は終わりです。
また、関連機能として画像をクリックするだけで
拡大表示する機能のあるプラグインがあります。
もし興味のある方は参考にしてみてください。
まとめ
今回はSmart Slider 3の紹介でしたがどうでしたか。
数年前は、スライダーと言えばコードを貼り付けて画像URLを変更していましたが
今はプラグインをインストールすれば
画像を選ぶだけできるようになっていたんですね。
これだと旅行記の写真をたくさんアップときや
複数の画像を使っての説明や紹介をするのに助かりますね。
みなさんも記事作成に使ってみてはどうでしょうか。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。





