
みなさん、ブログに使う画像はどのように編集していますか。
ほとんどの方がフォトショップや似たようなソフトで
トリミングや画像サイズを変更しているかと思います。
そこで編集した画像は、どのようにWordPressにアップロードしていますか。
ファイルを開くやドロップ&ドロップでしょうか。
この作業、意外と面倒ですよね。
そこで画像編集ソフト、ネットブラウザなどからクリップボードにコピーして
そのまま記事にペースト(コピペ)できるプラグイン
OnePress Image Elevatorを紹介します。
これだけなので大きな機能というわけではないですが
画像のアップロード作業がなくなると意外と嬉しいものですよ。
ここでは画像付きでインストールから使い方まで
説明しているので参考にしてみてください。
OnePress Image Elevatorとは
パソコンにある画像をクリップボードにコピーして
WordPressに直接ペーストで貼り付けるプラグインです。
有名なGoogle検索画像、Photoshop、GIMP、Evernoteなどからも
コピー&ペーストできます。
*有料版もありますが無料版で十分かと思います。
プラグインOnePress Image Elevatorのインストール
さっそく始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「OnePress Image Elevator」と入力しましょう。
検索結果は、自動で反映されますよ。

OnePress Image Elevatorを見付けたら
「今すぐインストール」をクリックします。

インストールが終わるまで少し待ちます。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
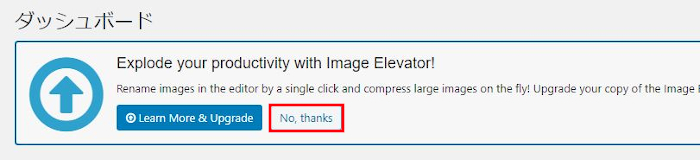
そして、画像のような有料のアップグレードの宣伝があります。
「No thanks」をクリックします。
*無料版で十分使えますよ。

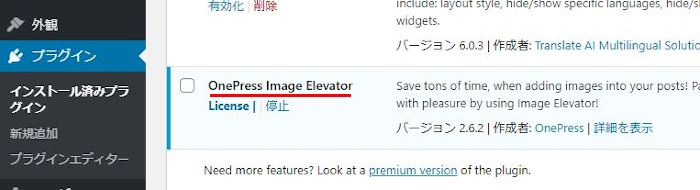
画面をマウスで下へスクロールしていくと
通常のインストール済みプラグインの項目が出ていきますよ。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

リストにOnePress Image Elevatorが表示されていたインストールOKですよ。
クリップボードから画像の貼り付けの使い方(画像コピペ)
このプラグインは珍しいことに設定がありません。
ですので、投稿記事を使い画像のコピペの方法を順番に進めていきます。
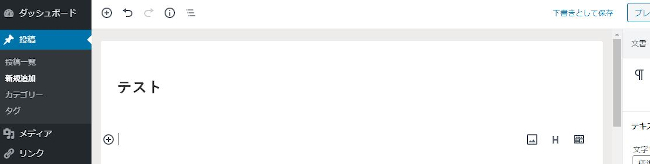
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。
そして、あとで画像貼り付けに使うのでこのままページを置いておきます。

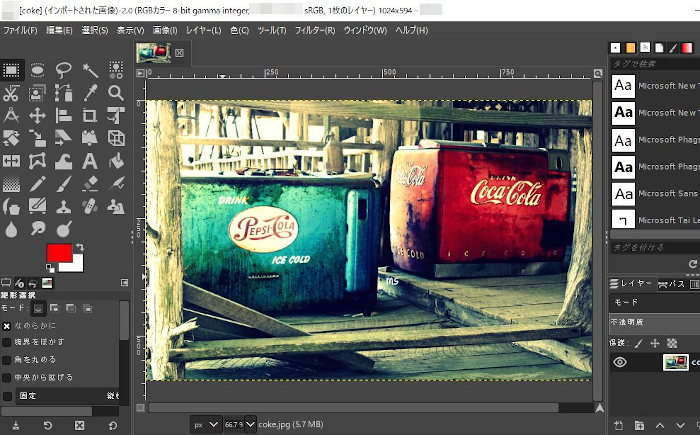
画像コピペ用に画像編集ソフトを立ち上げます。
そして、適当に画像を選びます。
ここではテスト用にコーラーのタンク画像を使ってみます。

各自このように画像編集ソフトで開きましょう。

画像のようにコピペするための画像を
範囲で囲みコピーします。
見えないけどクリップボードにコピーされていますよ。
コピーは「Ctrl + C」でコピー
貼り付けは「Ctrl + V」でペースト
全体を指定する時は「Ctrl + A」

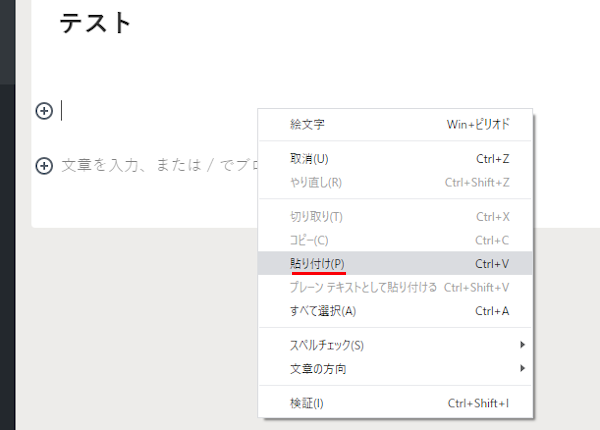
普通の行でマウスの右クリックから貼り付け(ペースト)を選びます。

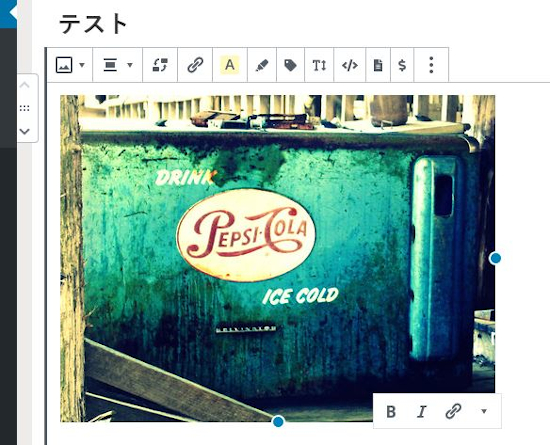
このように画像編集ソフトでクリップボードにコピーした画像が
そのまま貼り付けできました。
これでアップロードをする手間が省けますね。

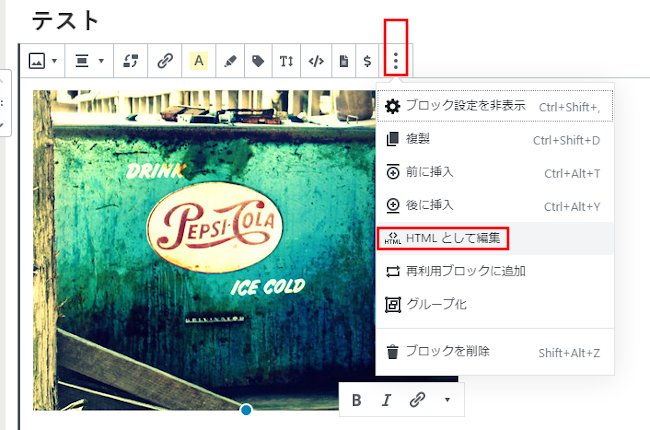
コード的にどうなっているのか
貼り付けた画像の「HTMLとして編集」をクリックしてみます。

これだと普通に画像が挿入できていることがわかりますね。

これでOnePress Image Elevatorの使い方は終わりです。
画像コピペとは違いますが、
画像をたくさん挿入する記事を書く場合はギャラリー機能を使うと便利ですよ。
立派なプラグインが多くありますが、
これはWordPressの標準装備のギャラリー機能の使い方なので負担がありません。
興味ある方は参考にしてみてください。
まとめ
今回は、OnePress Image Elevatorプラグインの紹介でした。
この画像をWordPressに直接コピペはどうでしたか。
個人的には画像編集ソフトからそのままコピペできると楽だったりします。
これは私だけでしょうか。
記事に使った画像を保存しているのですが
加工前のオリジナルを残すので編集後の小さいサイズは必要なかったりします。
もし画像のコピペが少しでも作業効率に繋がるようでしたら試してみてください。




