
ブログにリンクを付ける時に
テキストリンクや画像リンクを使いますが
もっと楽しいリンクを使ってみませんか。
そこでブログの隅でページがめくり上がりリンクが出る
プラグイン「Page Peel」の紹介です。
めくれ出た画像・リンクURLは自由に設定できます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Page Peelとは
WordPressで作成したブログの隅に
ページをめくれ上がらせ
中にある画像にリンクを付けるプラグインです。
設定はシンプルで画像とURLを設定するだけになっています。
プラグイン「Page Peel」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Page Peel」と入力しましょう。
検索結果は、自動で反映されます。

Page Peelを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPage Peelのインストールは終わりです。
ページめくりリンクの設定
ここではめくれ上がった内にある
画像とリンクURLを設定していきます。
簡単設定なのですぐに使えるようになりますよ。
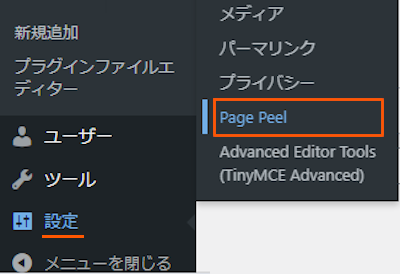
それでは管理メニューから
「設定」→「Page Peel」をクリックしましょう。

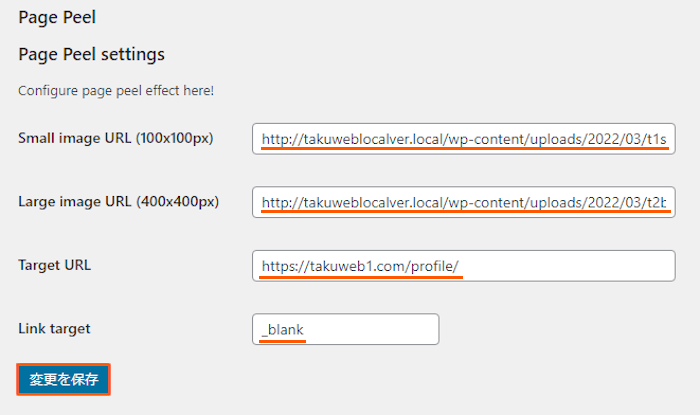
設定ページが開いたら
上から順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Small image URL (100x100px): ページ隅に表示される画像のURLを入力します。
Large image URL (400x400px): めくれ上がった中にある画像のURLを入力します。
Target URL: 画像のリンク先URLを入力します。
Link target: リンク先を新しいタブで開くので
このままの「_blank」にしています。
最後に「変更を保存」をクリックしましょう。
これで設定は終わりです。
ではどのように表示されるのか
「サイトを表示」から確認していきましょう。

こちらがページめくりのリンクになります。
画像では伝わらないので
動画を作成して使い方を確認してみてください。
これでPage Peelの紹介は終わりです。
画像関係や便利なプラグインは他にもいろいろありますよ。
ブログ内の画像を保存しても白画像になるものや
メディアライブラリーの画像をペイント編集できるものもあります。
また、画像にマウスオーバーでエフェクトを表示したり
自動生成で増えた画像を削除するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
めくれ上がった中にある画像にリンクを付けるプラグインでした。
機能自体はリンクなのですが遊び心があって楽しいですよね。
リンク先はプロフィールページや
イベント告知、Twitter、YouTube Channelなど
いろいろ使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







