
ブログ記事を読んでいて
最後まで読み終えるとトップのメニューまで戻るのに
少し手間に感じませんか?
自動スクロールボタンがあってもやはりスッキリしない、、、
そこで投稿内にブログメニューを埋め込める
プラグイン「Menu In Post」の紹介です。
ショートコードで設置するので
どこでも自由にメニューを埋め込めますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Menu In Postとは
WordPressで作成したブログ記事に
ブログのメニューを埋め込めるプラグインです。
投稿作成ページに専用のショートコードを貼り付けるだけで簡単に設置できます。
長文の記事が多いブログと相性がいいです。
プラグイン「Menu In Post」のインストール
それでは始めていきましょう。
WordPressにログインしたら
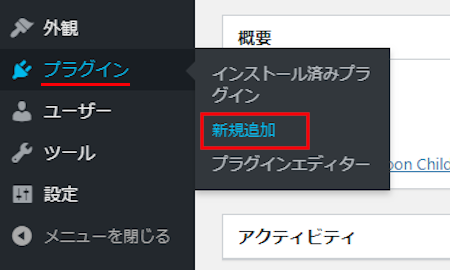
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

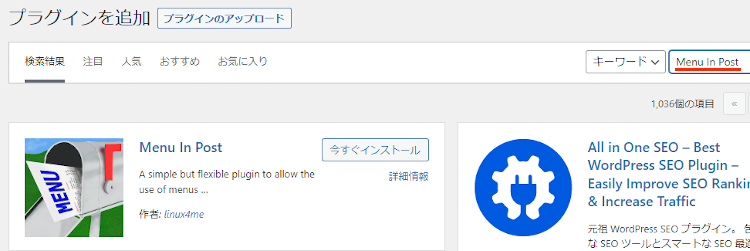
プラグインを追加のページが表示されたら
キーワード検索欄に「Menu In Post」と入力しましょう。
検索結果は、自動で反映されます。

Menu In Postを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMenu In Postのインストールは終わりです。
メニューショートコードの作成・コピー
ここではメニューを投稿に埋め込むための
ショートコードの作成をしていきます。
基本的に設定なしにショートコードを作成できるので簡単ですよ。
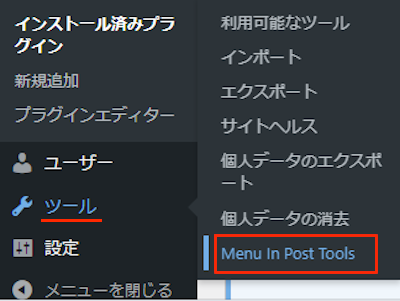
それでは管理メニューから
「ツール」→「Menu In Post Tools」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきます。
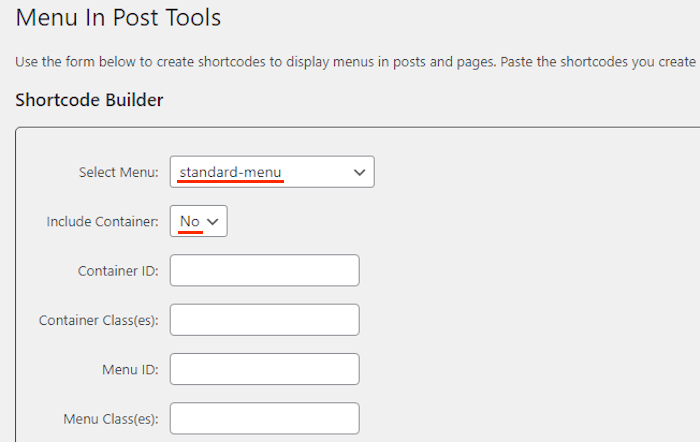
各項目の説明は画像の下にあるので参考にしてみてください。
*普通に使う場合は設定なしで大丈夫です。

Select Menu: メニューを選択します。
ここで使っているメニューを選びます。
Include Container: コンテナ作成を行うかどうかです。
ここでは「No」にしています。
*設定なしでもメニューを貼り付け可能です。
Container ID: コンテナIDの入力になります。
ここでは空白にしています。
Container Class(es): コンテナClassの入力になります。
ここでも空白にしています。
Menu ID: メニューIDの入力になります。
ここでも空白にしています。
Menu Class(es): メニューClassの入力になります。
ここでも空白にしています。

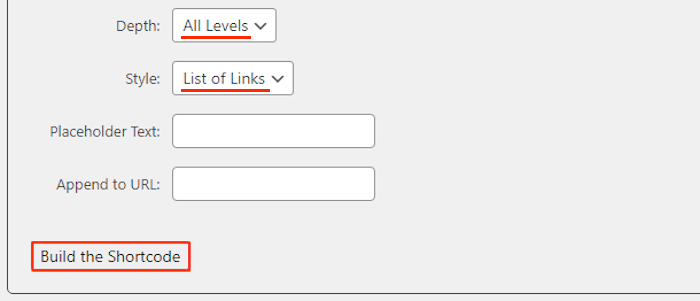
Depth: 深さのレベルを選びます。
ここは「All Levels」にしています。
Style: Styleを選びます。
ここは「List of Links」にします。
Placeholder Text: プレースホルダー(あらかじめ表示するテキスト)になります。
ここも空白にします。
Append to URL: メニューにリンクを追加する場合のURL入力になります。
ここも空白にしています。
最後に設定した内容のショートコードを作成するために
「Build the Shortcode」をクリックしましょう。

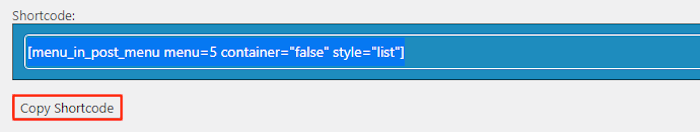
作成されたショートコードを
「Copy Shortcode」でクリップボードにコピーします。
これでショートコードの作成・コピーは終わりです。
ブログメニューの貼り付け
ここでは実際に投稿を使って
ブログメニューを下部に設置していきます。
では管理メニューから
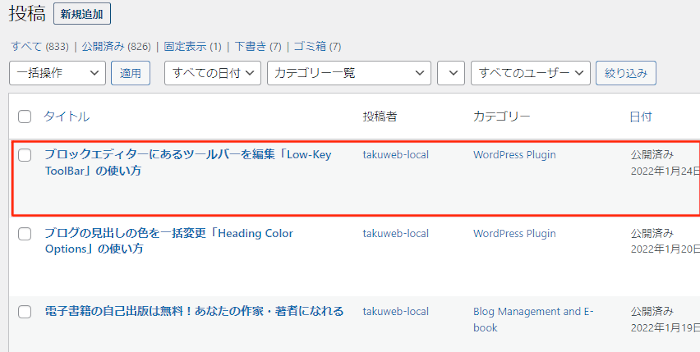
「投稿」→「投稿一覧」で投稿一覧ページに移動しましょう。

投稿一覧ページが開いたら
適当に選んで投稿作成ページを開きます。

投稿作成ページが開いたら
まずはブログメニューを埋め込む場所までスクロールします。

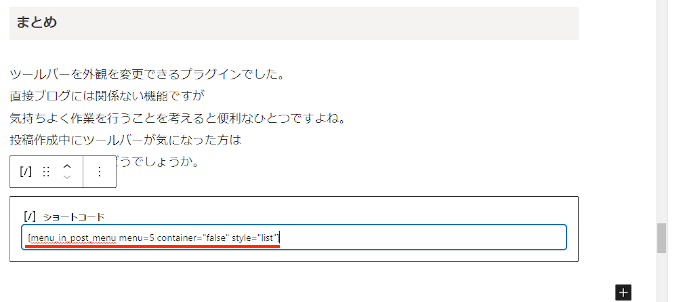
場所が決まったら
直接、ショートコードを貼り付けましょう。

これでブログメニューが設置されるので
「プレビュー」から確認していきます。

こちらが投稿下部にブログメニューを埋め込んだ動画になります。
動画を再生して確認してみて下さい。
読み終えたあとにメニューがあるので便利ですよ。
これでMenu In Postの紹介は終わりです。
メニュー関係や便利なプラグインは他にもいろいろありますよ。
ブログメニューに「Home」ボタンを設置するものや
ブログメニュー設定をエクスポートできるものもあります。
また、WordPressの管理メニューをプルダウン型にしたり
メニューにアイコンを付けるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿にブログメニュー(グローバルメニューリンク)を埋め込めるプラグインでした。
記事って長くなるとメニューまでがとても遠くなってしまいますよね。
流し読みの訪問者はこういったスクロールが面倒に感じて
他のサイトへ移る傾向があるので
次の記事を読んでもらうためにもメニューを記事下部にも設置するといいですよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





