
WordPressってブログ作成にとても便利になっていますよね。
直感的に使えるようになっていたり
無料の自動アップデートも魅力の一つではないでしょうか。
ただ、シェア率が高いとどうしても一般的な機能だけが前面に出てしまいますよね。
でも使い慣れてくると
オリジナリティを出すために編集するようになります。
中でも投稿の見出しやリンクの見た目って大切だと思いませんか。
そこで複雑な設定なしに見出し、リンクのフォントサイズや色を一括で変更できる
プラグイン「Change font size and color」の紹介です。
自動で全投稿に反映されるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Change font size and colorとは
WordPressで作成した投稿の各見出しやリンクの
フォントサイズ、色を一括で変更できるプラグインです。
各設定は専用の設定ページに指定するだけなので
いつでも簡単に一括変更が可能です。
プラグイン「Change font size and color」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Change font size and color」と入力しましょう。
検索結果は、自動で反映されます。

Change font size and colorを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

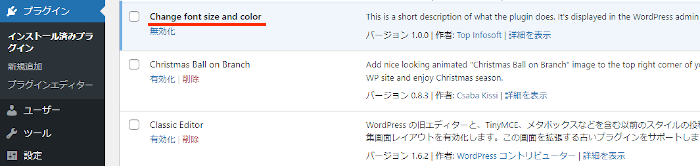
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでChange font size and colorのインストールは終わりです。
見出し・リンクのフォントやカラーの変更
このプラグインは各投稿で設定することなく
一括で変更できるのでとても簡単ですよ。
ではさっそく試していきましょう。
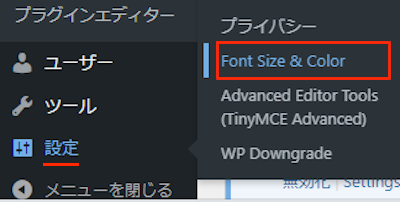
管理メニューから
「設定」→「Font Size & Color」をクリックしましょう。

すると設定ページが開くので
変更したい項目だけ変更していきましょう。
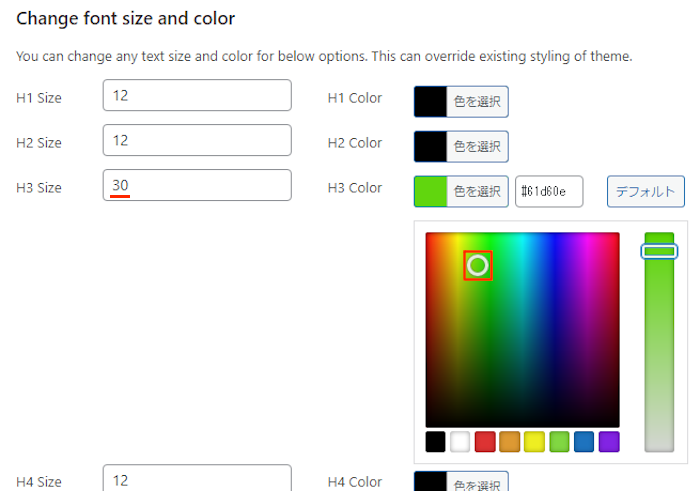
*ここではH3見出しとリンクを変更しています。

H3 Size:
左のフォントサイズを「30」にしてみました。
また、右のカラーピッカーから文字の色を「緑色」に変更してみます。

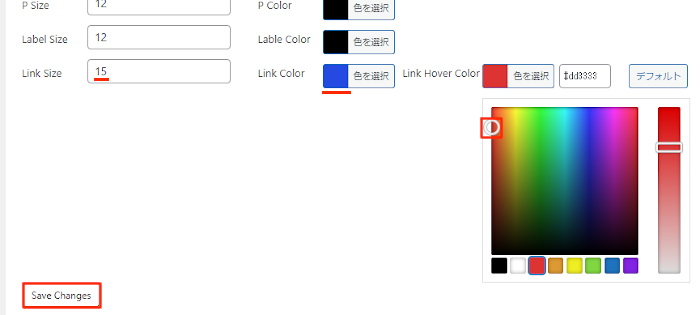
Link Size:
フォントサイズを「15」にして
文字の色は通常のリンク時は「青」にして
マウスが当たると「赤」に指定しました。
これで設定は完了なので
「Save Changes」をクリックしましょう。
これだけで反映されますよ。
こちらが反映されたブログになります。
一括で変更されているので簡単に使えますね。
これでChange font size and colorの紹介は終わりです。
フォント関係や便利なプラグインは他にもいろいろありますよ。
ブログにGoogleフォントを使用できるようにできるものや
投稿タイトルの色を指定できるものもあります。
また、タイトルで改行できるようにしたり
クリックで非表示にできる通知ボックスを作成できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
見出しやリンクのフォントサイズや色を一括変更できるプラグインでした。
WordPressで作成するブログって使用するテーマの特徴でしか
オリジナリティを出すことが難しいですよね。
でも、このプラグインを使用することで好きな色の見出しを簡単に使うことができます。
普通に使うのもありですが
クリスマス時期だけ見出しを赤や緑にするのも雰囲気が出ていいですよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









