
ラジオ、音声を再生できるようにしているブログってありますよね。
文字とは違い伝わりやすく便利なときもあったりします。
ただ、WordPressにあるデフォルトのプレイヤーだと
サイズが大きくて並べにくかったり、、、
そこでもっと気軽に使えるように
小さな再生ボタンで設置ができる
プラグイン「Compact WP Audio Player」の紹介です。
怪談、英文の音読などにも使えますね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Compact WP Audio Playerとは
WordPressで作成したブログ内に
再生ボタンだけのコンパクト音楽プレイヤーを設置できるプラグインです。
また、再生ボタンとは別に基本的な機能を備えたプレイヤーも使うことができます。
設置にはショートコードを使うので
複雑な設定なく簡単に使うことができます。
プラグイン「Compact WP Audio Player」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Compact WP Audio Player」と入力しましょう。
検索結果は、自動で反映されます。

Compact WP Audio Playerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCompact WP Audio Playerのインストールは終わりです。
コンパクト音楽プレイヤーの設置
ここではショートコードを使って
投稿にコンパクト音楽プレイヤーを設置していきます。
ショートコードを使うので音声ファイルがあればすぐに使えますよ。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

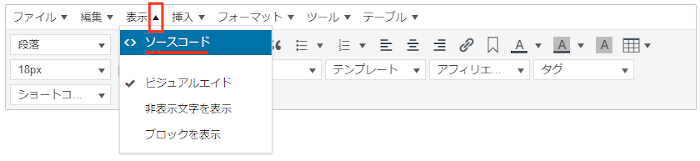
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

ソースコードが開いたらショートコードを貼り付けましょう。
*<br>は見やすいように改行しているだけです。
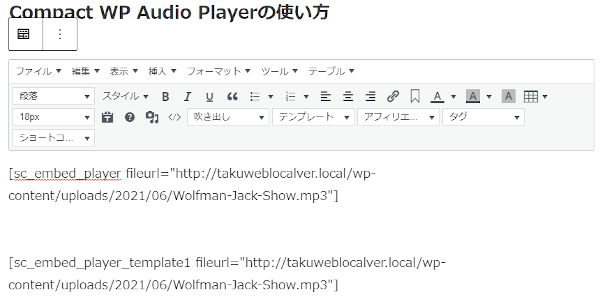
ショートコード:
再生ボタンのみのタイプ
[sc_embed_player fileurl="ファイルURL"]
音楽プレイヤータイプ
[sc_embed_player_template1 fileurl="ファイルURL"]
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

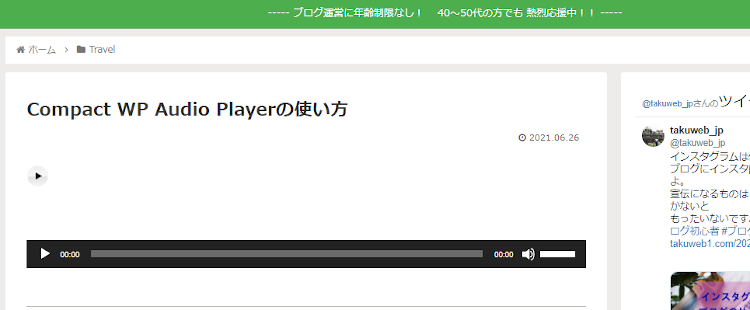
それではどのように設置されるのか
「プレビュー」から確認していきましょう。

するとこのように再生ボタンタイプとプレイヤータイプが設置されています。
再生ボタンの方はショートな音源に良さそうですね。

これでCompact WP Audio Playerの紹介は終わりです。
音楽・音声関係のプラグインは他にもいろいろありますよ。
Html5の音楽プレイヤーが使えるものや
サイドバー用のMP3プレイヤーもあります。
また、英単語を読み上げができたり
YouTubeのプレイリストを作成するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログにコンパクトなMP3プレイヤーを設置するプラグインでした。
著作権の問題があるので歌手の曲を使うことはないかと思いますが
音声や自作の音源などにはいいですよね。
そういった場合はコンパクトな再生ボタンの方が
記事全体がまとめやすく使いやすかったりします。
デフォルトのプレイヤーが大きすぎと感じていた方は
使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








