
音楽のPVや動画などYouTubeを紹介するブログって多いですよね。
無料で興味のある動画が見付かると嬉しかったりします。
でも、普通に投稿にYouTubeのURLを貼るとちょっと使いにくい、、、
そこでYoutube動画のウィンドウサイズなどを変更できる
プラグイン「Simple YouTube Responsive」の紹介です。
設置はURL貼り付けでもID貼り付けでもどちらでも使えますよ。
また、ブロックエディター対応なので簡単です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple YouTube Responsiveとは
WordPressで作成したブログに
YouTube動画を埋め込むことができるプラグインです。
WordPressのデフォルトの埋め込みとは違い
サイズ変更や画面比率など自由が聞くのでブログのイメージを崩さずに使えます。
また、ブロックエディター対応なので迷わず使うことができます。
プラグイン「Simple YouTube Responsive」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Simple YouTube Responsive」と入力しましょう。
検索結果は、自動で反映されます。

Simple YouTube Responsiveを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple YouTube Responsiveのインストールは終わりです。
YouTube埋め込み機能の初期設定
ここでは投稿にYouTube動画を貼り付けるための
初期設定を行っていきます。
基本的にはほとんど変更しなくても使えるので確認程度にみてください。
では、管理メニューから
「YT Responsive」→「Configure」をクリックしましょう。

設定ページが開いたら順番に設定していきます。
画像の下に各項目の説明があるので参考にしてみてください。

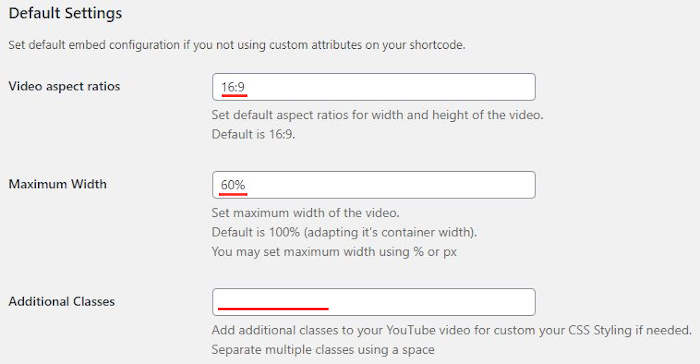
Video aspect ratios: 表示画面のアスペクト比になります。
ここではデフォルトの「16:9」のままにしています。
長方形、四角などにしたい方は変更してください。
Maximum Width: 表示画面の最大幅になります。
ここでは小さめにするため「60%」にしました。
Additional Classes: 追加でCSSを使って変更ができます。
ここは空白のままにしています。

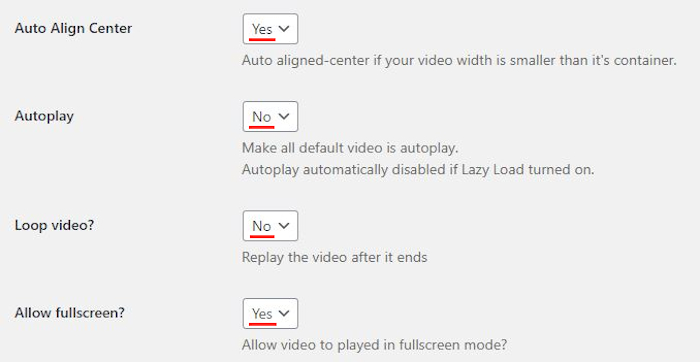
Auto Align Center: 表示画面を自動で中央に調整します。
ここは「Yes」のままにしています。
Autoplay: 自動再生になります。
ここでは「No」のままにしています。
Loop video?: ループ(繰り返し)再生にします。
ここも「No」のままにしています。
Allow fullscreen?: 動画をフルスクリーンモード可能にします。
ここも「Yes」のままにしています。

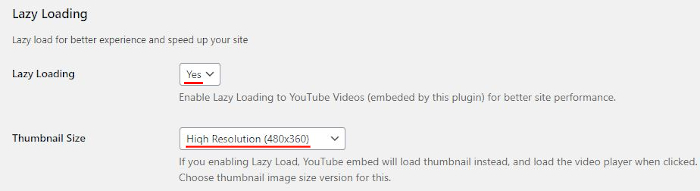
Lazy Loading: 動画をスムーズに再生するための
遅延読み込みになります。
ここは「Yes」のままにしています。
Thumbnail Size: 初期状態にサムネイル画像のサイズになります。
ここもデフォルトの「Hiqh Resolution (480×360)」にしています。

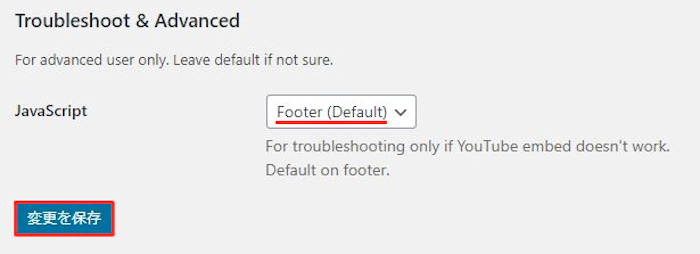
JavaScript: YouTube動画の埋め込みでエラーが出る場合に使用します。
ここもデフォルトの「Footer (Default)」にしました。
最後に「変更を保存」をクリックしましょう。
これでYouTube動画の埋め込みの初期設定はOKですよ。
投稿にYouTube動画を埋め込む方法
それでは投稿に適当なYouTUbe動画を貼り付けていきましょう。
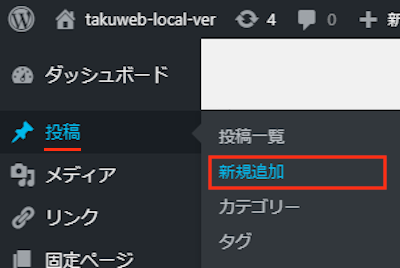
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

そして、アイコンを表示するためにクラッシックモードを表示させます。
ここでは適当に文章も入れてみました。
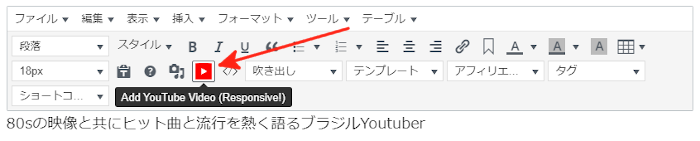
YouTubeアイコンが表示されるのでクリックしましょう。

すると対象のYouTube動画のURLもしくはIDの入力ウィンドウが表示されます。
ここではURLを入力します。
次に「OK」をクリックしましょう。

すると本文スペースにショートコードが入るので
これで埋め込みはOKです。

では、どのようにYouTube動画が埋め込まれるのか
「プレビュー」から確認していきましょう。

はい、画像のように指定したサイズでYouTube動画が表示されます。
これだと幅的にもいい感じですね。

クリックすることで再生ができます。

これでSimple YouTube Responsiveの紹介は終わりです。
動画関係のプラグインは他にもありますよ。
簡単に動画ギャラリーを作成できるものや
Youtubeのリンク切れチェッカーもあります。
また、動画を360℃回転ができるものもあるので
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事にYouTube動画を埋め込むプラグインでした。
サイズが変更できるので使いやすいですよね。
特に複数の動画を紹介する場合は
WordPressのデフォルトではちょっと見栄えが悪いので、、、
また、プラグインだとテーブル内にいれることも可能なので
ブログのデザインに沿った形で埋め込みができます。
音楽PV、人気動画など紹介しているブログの方は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






