
ブログ記事の中に他の記事のリンクを付けますが
訪問者にリンクをアピールしないとスルーされますよね。
でも、記事への導線で画像リンクは少しやりすぎ、、、
そこでリンクにマウスを当てるとドラムロールする
プラグイン「3D Roll Over Links」の紹介です。
派手なアニメーションではないので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
3D Roll Over Linksとは
WordPressで作成したブログ内にあるリンクに
マウスを当てるとテキストがドラム回転するプラグインです。
設定ではドラムロールの背景色を選べるようになっていて
ブログのデザインに合わせることができます。
色以外の設定はないのですぐに使うことができます。
プラグイン「3D Roll Over Links」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「3D Roll Over Links」と入力しましょう。
検索結果は、自動で反映されます。

3D Roll Over Linksを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

3D Roll Over Linksのインストールは終わりです。
ドラムロールの背景色設定
このプラグインは機能自体の設定がないので
ドラムロールの色だけ変更していきます。
また、有効化した時点でリンクはドラムロールになっていますよ。
では、管理メニューから
「設定」→「3D Roll Over Links」をクリックしましょう。

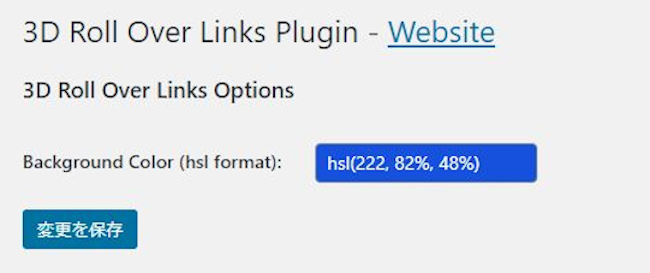
するとこのように設定ページが開きます。

ドラムロールの背景色だけ変更できるので
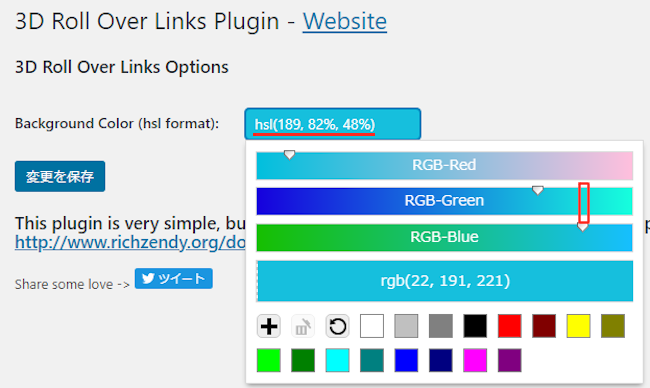
色の枠をクリックしてカラーパレットを表示させましょう。
ここで「水色」にしてみました。

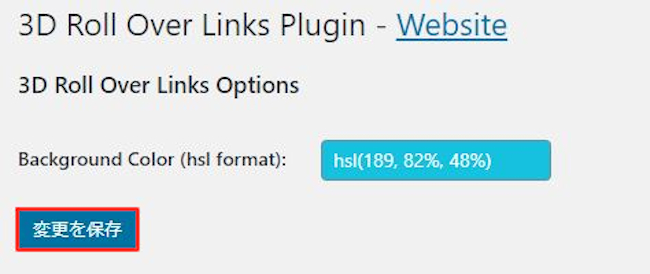
色を変更したら
最後に「変更を保存」をクリックします。

これで指定した背景色でのドラムロールになっていますよ。
画像ではドラムロールがわからないので
動画を再生して確認してみてください。
これで3D Roll Over Linksの紹介は終わりです。
リンク関連のプラグインはこの他にもたくさんありますよ。
リンク付きのポップアップを作成できるものや
リンクカードを作成するものもあります。
また、お知らせや告知バーを設置できるもの
画面横にリンク付きのサイドタブを付けるものもありますよ。
リンクは大切な導線になるので
興味のある方はここより参考にしてみてください。
まとめ
リンクテキストをドラムロールできるプラグインでした。
リンクって青色の下線だけなので
もう少し目立たせたいときに便利ですよね。
リンクが地味だなと感じてる方は
プレビューで一度確認してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







