WordPressを使ってブログを運営していて
トップページの編集や投稿などの確認で「サイトを表示」を使いますよね。
でも、毎回使っていると意外と手間だったり
間違うと開いているページでサイトが開いたりしませんか。
ちょっとしたことですが気になったりします。
そこでワンクリックで新しいタブでサイトを表示する
プラグイン「Visit Site」の紹介です。
これでいつでもサクッとブログを開けますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Visit Siteとは
WordPressの標準装備されている「サイトを表示」を
別のボタンからブラウザーの新しいタブで開くことができるプラグインです。
ブログの編集や記事確認で頻繁に使う
「サイトを表示」と同じ機能をワンクリックで可能になります。
設定がないので今すぐに使うことができます。
プラグイン「Visit Site」のインストール
それでは始めていきましょう。
WordPressにログインしたら
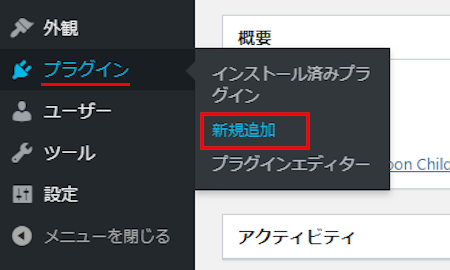
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
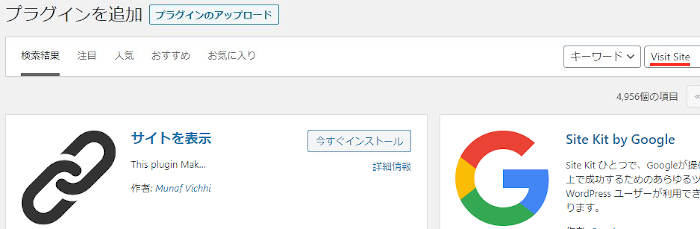
キーワード検索欄に「Visit Site」と入力しましょう。
検索結果は、自動で反映されます。

Visit Siteを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

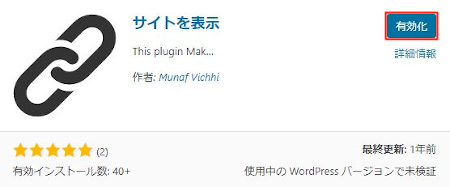
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Visit Siteのインストールは終わりです。
[Visit Site]ボタンの確認
このプラグインは設定がないので
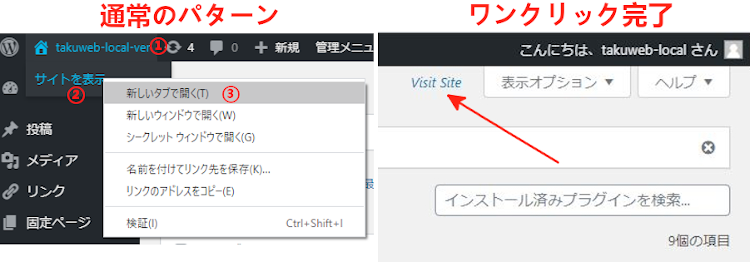
プラグインを有効化した時点上部のバーに[Visit Site]が追加されます。
通常ですと画像のように3アクションなのですが
このプラグインだと右側に[Visit Site]ボタンが追加されているので
ワンクリックで新しいタブでブログを表示できます。

このようにワンクリックなので便利ですよ。
これでVisit Siteの紹介は終わりです。
ログイン関連のプラグインは他にもありますよ。
他のユーザーを強制でログアウトできるものや
全員のログイン履歴を確認できるものもあります。
また、ログインイン画面に表示された同じ英文字を入力させる
キャプチャ機能を付けて不正ログインを防止するものや
お問い合わせのコンタクトフォームにキャプチャを付けるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ワンクリックでブログを表示できるプラグインでした。
とてもシンプルな機能なんですが
デフォルトの「サイトを表示」で開いているページで
移動して嫌な思いをしたことはないですか。
かくいう私はこのミスが多かったりします。
ちなみにたくさんプラグインを常駐したくない方は
編集作業がある日だけ有効化するといいですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。