ブログ記事を読んでいると
トップに戻るボタンがあると便利ですよね。
しかし、読んでいる途中には使うことがなかったりします。
そこで自動スクロールボタンを設置できる
プラグイン「Auto scroll for reading」の紹介です。
ワンクリックで一画面ずつ下へスクロールするので
スクロールホイールの操作が極力減りますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Auto scroll for readingとは
WordPressで作成したブログに
自動スクロールボタンを設置するプラグインです。
ボタンの配置や色の変更が可能になっています。
プラグイン「Auto scroll for reading」のインストール
それでは始めていきましょう。
WordPressにログインしたら
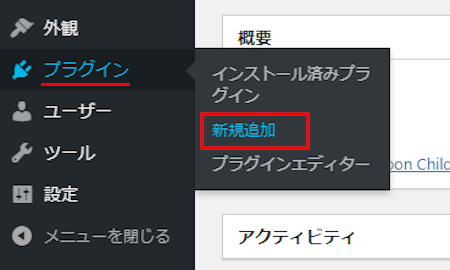
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
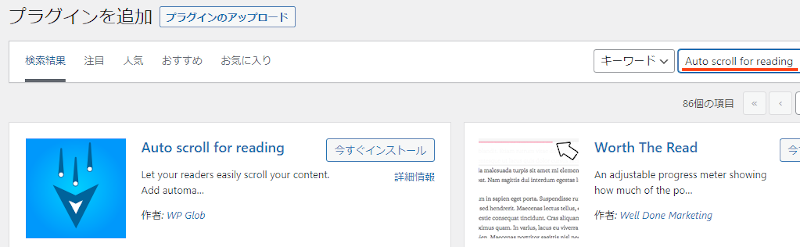
キーワード検索欄に「Auto scroll for reading」と入力しましょう。
検索結果は、自動で反映されます。

Auto scroll for readingを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAuto scroll for readingのインストールは終わりです。
画面スクロールの設定
ここでは画面スクロールの初期設定を行っていきます。
基本的に何も変更しなくても大丈夫なので流す程度で大丈夫ですよ。
それでは管理メニューにある
「Auto Scroll」をクリックしましょう。

すると設定ページが開くので
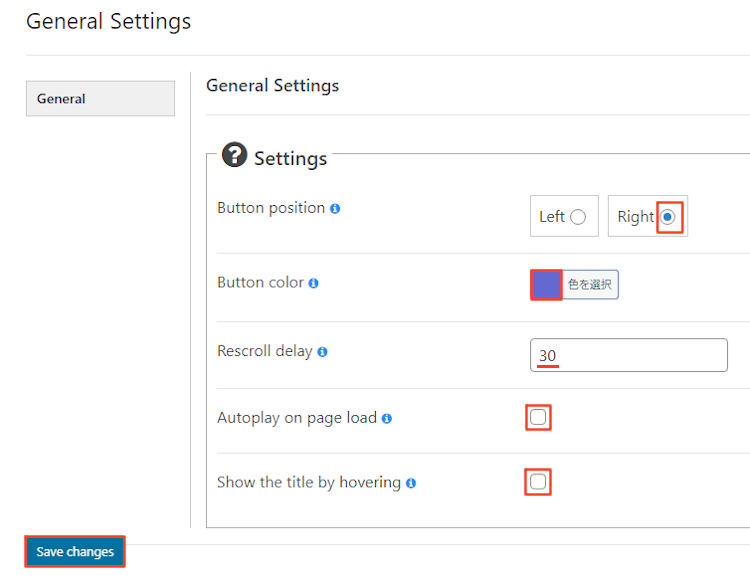
上から順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Button position: ボタンの場所を選びます
ここでは「Right」にしています。
Button color: ボタンの指定します。
ここは「青」にしました。
Rescroll delay: 再スクロールの遅延を決めます。
ここではデフォルトの「30」のままにしています。
Autoplay on page load: ページ読み込み時の自動再生を行うかどうかです。
ここはチェックを入れていません。
Show the title by hovering: 作動中にタイトルを表示するかです。
ここはチェックを入れていません。
最後に「Save changes」をクリックしましょう。
これで初期設定は終わりです。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

こちらが自動スクロールになります。
動きがあるので動画を再生して確認してみてください。
これでAuto scroll for readingの紹介は終わりです。
スクロール関係や便利なプラグインは他にもいろいろありますよ。
スクロールバーの色やサイズをカスタマイズできるものや
マウスカーソルを変更できるものもあります。
また、新着記事をユーザーに通知できるものや
ブログにチャット機能を導入できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログに自動スクロールボタンを設置するプラグインでした。
この機能は内容が軽めブログに適しています。
ガッツリの内容のブログは
自分でスクロールボタンを使う方が読みやすいですよ。
また、画像を多く使っているブログにも使いやすので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。