
ブログとツイッターを併用している方って多いですよね。
相互アピールになるので見てもらえる可能性が広がります。
ですが、Twitterにブログ記事の宣伝は簡単だけど
ブログでツイッターの宣伝はサイドバーくらいで微妙、、、
そこでサイドタブでツイッターボタンを設置する
プラグイン「WP FollowMe CSS」の紹介です。
サイドタブだと常に表示されるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP FollowMe CSSとは
WordPressで作成したブログのサイドどちらかに
サイドタブを設置してツイッターボタンを表示させるプラグインです。
ツイッターボタンのアイコンや文字カラーなど自由に変更できるようになっています。
また、サイドタブの位置の指定も可能です。
プラグイン「WP FollowMe CSS」のインストール
それでは始めていきましょう。
WordPressにログインしたら
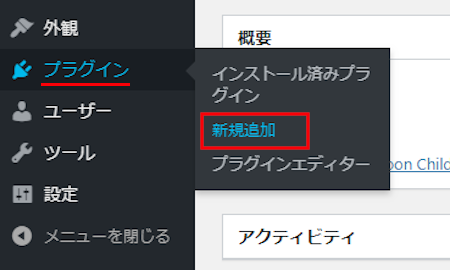
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
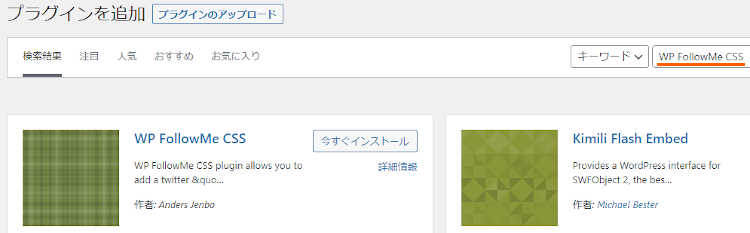
キーワード検索欄に「WP FollowMe CSS」と入力しましょう。
検索結果は、自動で反映されます。

WP FollowMe CSSを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP FollowMe CSSのインストールは終わりです。
サイドタブの初期設定
ここではサイドタブでツイッターボタンを設置するための
初期設定を行っていきます。
簡単な設定ばかりなのですぐに使えるようになりますよ。
それでは管理メニューから
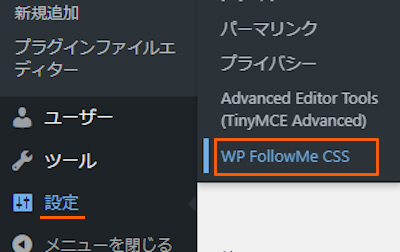
「設定」→「WP FollowMe CSS」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

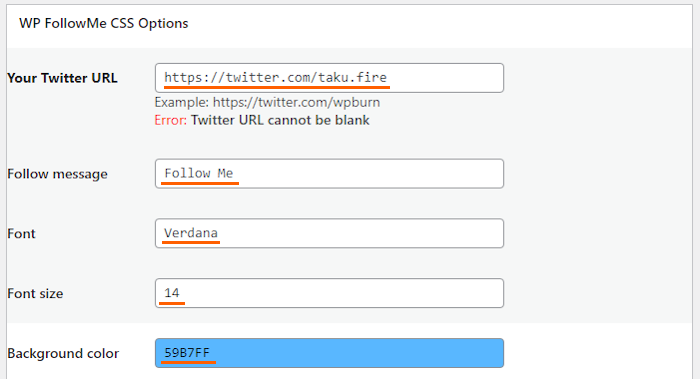
Your Twitter URL: 自分のTwitterURLを入力します。
「https://twitter.com/taku.fire」など
Follow message: Twitterボタンのテキスト入力が可能です。
ここでは「Follow Me」のままにしています。
Font: フォントの変更が可能になっています。
ここでは「Verdana」のままにしています。
Font size: フォントのサイズの変更が可能になっています。
ここでは「14」のままにしています。
Background color: 背景色の指定が可能になっています。
ここでは「59B7FF」のままにしています。

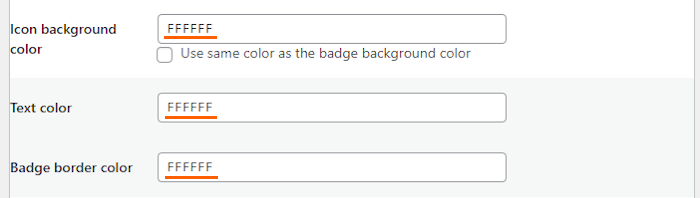
Icon background color: アイコンの背景色の指定が可能です。
ここでは「FFFFFF」のままにしています。
Use same color as the badge background color
背景色と同じにする場合にチェックを入れます。
Text color: テキストカラーの変更が可能です。
ここでは「FFFFFF」のままにしています。
Badge border color: 境界線の色変更が可能です。
ここでは「FFFFFF」のままにしています。

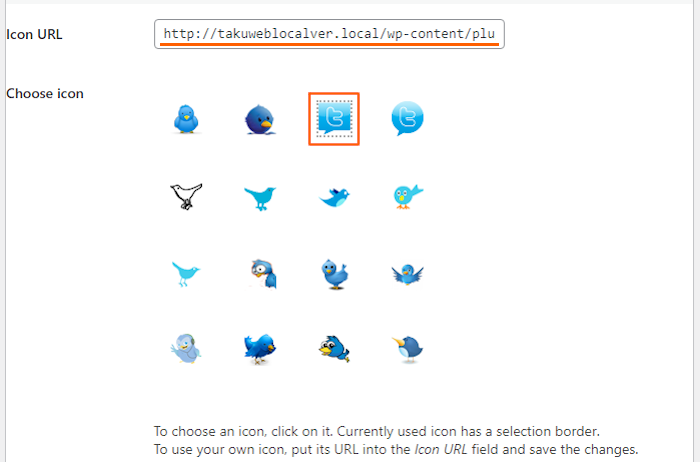
Icon URL: アイコンを選ぶと自動的にURLが入力されます。
Choose icon: 好きなアイコンを選びましょう。

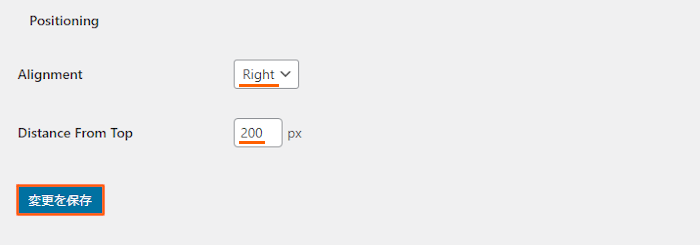
Alignment: サイドタブの位置を左右で選びます。
ここは「Right」にしています。
Distance From Top: サイドタブのトップから距離数を指定します。
ここは「200」pxにしています。
最後に「変更を保存」をクリックしましょう。
これでサイドタブの初期設定は終わりです。
サイドタブの使い方
ここでは追加されたTwitterボタンを紹介していきます。
では早速「サイトを表示」から確認していきます。

こちらがサイドタブが表示された画像になります。
画面をスクロールしても追いかけるのでアピールに最適ですよ。

クリックすることでTwitterが開くようになっています。

これでWP FollowMe CSSの紹介は終わりです。
ツイッターやSNS関係のプラグインは他にもいろいろありますよ。
サイドバーにTwitterを埋め込めるものや
ツイッターのタイムライン・フォローボタンを設置するものもあります。
また、画像にSNSシェアボタンを表示させたり
インスタグラムの写真をスライドで表示できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドタブでツイッターボタンを設置するプラグインでした。
使っているテーマのツイッターボタンって
SNSアイコンの並びの中にあるので目立たないですよね。
もしブログでもTwitterをアピールしたい場合は
一時的にサイドタブを使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








