
投稿作成で予定やメモ書きができると
管理がしやすく捗りますよね。
でも、他のソフトで管理するのは少し手間、、、
そこで投稿に非表示になるブロックを設置できる
プラグイン「Hide Block」の紹介です。
投稿に予定やリライト内容などを書いておくと
次回、何をしていいのかわかるのでとても便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Hide Blockとは
WordPressの投稿編集ページに
公開しても見えない文章が書けるブロックを設置するプラグインです。
初期設定や複雑な使い方はなく
通常の文字入力時にワンクリックで非表示にできます。
プラグイン「Hide Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Hide Block」と入力しましょう。
検索結果は、自動で反映されます。

Hide Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

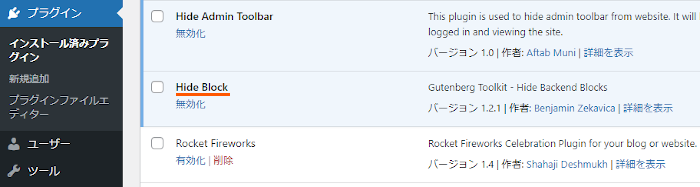
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHide Blockのインストールは終わりです。
非表示ブロックの使い方
ここでは実際に投稿編集ページを使って
非表示ブロックを使っていきます。
新規作成・投稿編集どちらでも可能ですが
ここでは紹介用に投稿編集ページを利用していきます。
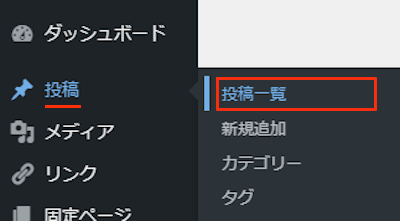
それでは管理メニューから
「投稿」→「投稿一覧」をクリックしましょう。

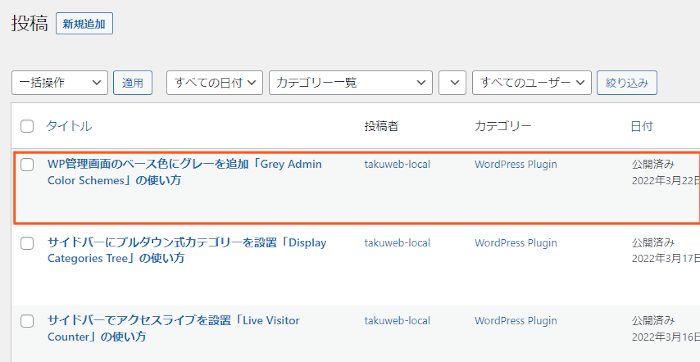
投稿一覧ページが開いたら
適当に投稿編集ページを開きます。

投稿編集ページが開いたら
非表示ブロックを使いたい箇所までスクロールします。

場所が決まったら
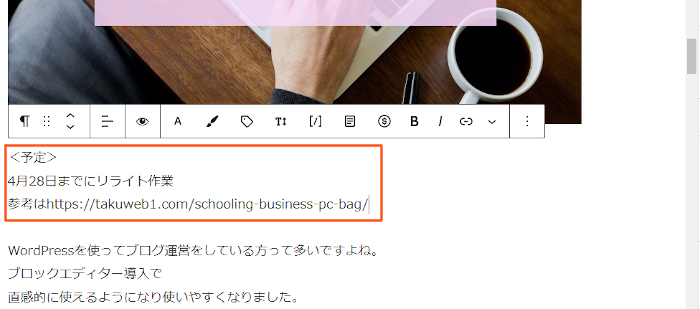
非表示可能にする文章を入力します。

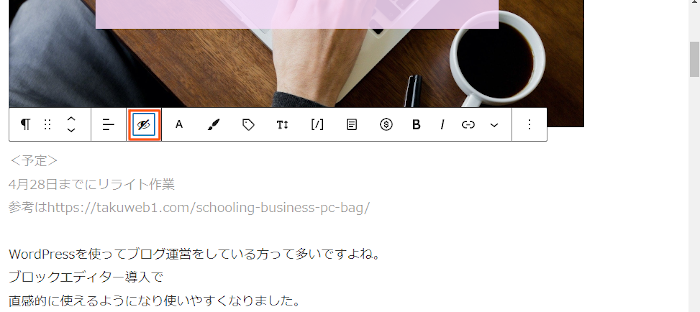
文章の上にある
「目のマーク」をクリックして非表示にします。
これで編集時に見えて
投稿閲覧でこの部分の文章が非表示になります。

それでは「プレビュー」から
文章が非表示になるのか確認していきましょう。

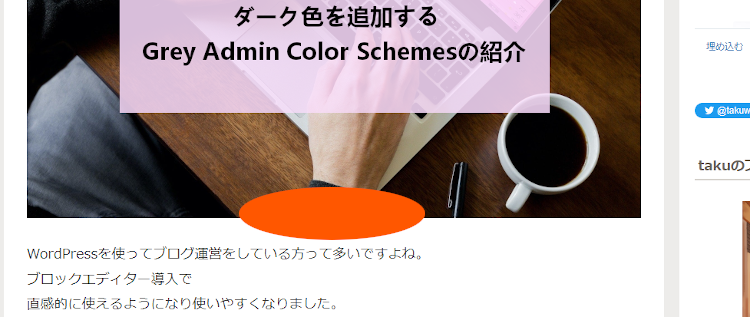
こちらが非表示なっている画像になります。
非表示なので文章が見えませんが
投稿編集ページでは赤いマーク部分に文章があります。

これでHide Blockの紹介は終わりです。
非表示関係や便利なプラグインは他にもいろいろありますよ。
非表示が可能なアラートバーを設置できるものや
投稿・固定ページのタイトルを非表示にできるものもあります。
また、指定した日数が過ぎると投稿の日付を非表示にしたり
投稿タイトルにキャッチフレーズを付与できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
非表示ブロックが使えるプラグインでした。
機能自体はシンプルですが
作業内容を書いておくことで次回の作業が捗りますよね。
また、ワンクリックで非表示にできるので
気軽に使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









