
ブログ記事の作成で
アイキャッチ画像に情報を詰め込むと読みにくいことってないですか。
どうせなら拡大表示が見えるようになると便利ですよね。
そこでアイキャッチ画像にマウスを当てるとズームになる
プラグイン「Featured Image Zoom」の紹介です。
これで小さな文字も大丈夫ですね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Featured Image Zoomとは
WordPressで作成したブログ記事にある
アイキャッチ画像をマウスを当てるとズーム表示するプラグインです。
設定はアイキャッチ画像の上にショートコードを入力する形になっています。
*通常の画像には適応されません。
プラグイン「Featured Image Zoom」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

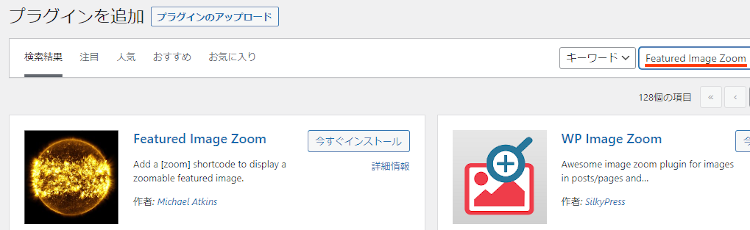
プラグインを追加のページが表示されたら
キーワード検索欄に「Featured Image Zoom」と入力しましょう。
検索結果は、自動で反映されます。

Featured Image Zoomを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでFeatured Image Zoomのインストールは終わりです。
アイキャッチ画像のズーム設定
ここでは実際に投稿を使って
アイキャッチ画像に拡大表示を設定していきます。
ショートコードを入力だけなのでとても簡単ですよ。
それでは管理メニューから
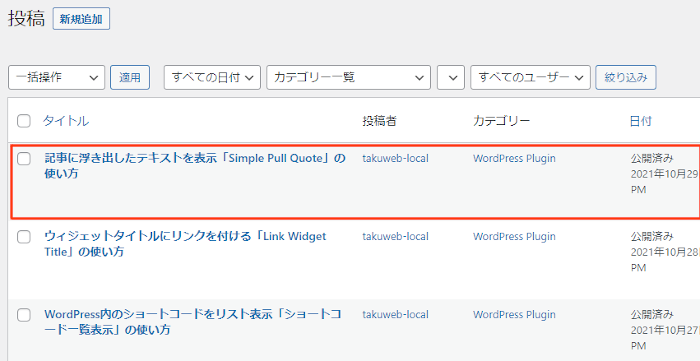
「投稿」→「投稿一覧」へ移動しましょう。

一覧ページが開いたら
拡大表示を設定する投稿を開きます。

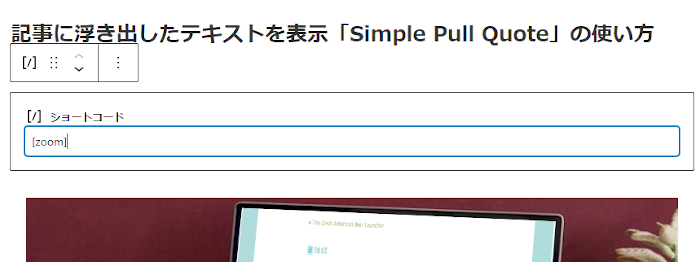
このように投稿編集ページが開くと
アイキャッチ画像の上にショートコード用に1行間隔を空けましょう。

次にショートコードを入力します。
ショートコード: [zoom]

これでアイキャッチ画像の拡大表示設定は終わりです。
それではどのように表示されるのか
「プレビュー」から確認していきましょう。

こちらがアイキャッチ画像の拡大表示になります。
マウスが当たると拡大するので便利ですよ。
詳しくは動画を再生して確認してみてください。
これでFeatured Image Zoomの紹介は終わりです。
アイキャッチ画像関連や便利なプラグインは他にもありますよ。
アイキャッチ画像をリンクで設定できるものや
アイキャッチ画像の設定忘れ防止の機能もあります。
また、投稿を個別にアイキャッチ画像の表示・非表示を選べたり
画像にウォーターマーク(透かし絵)を入れるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
アイキャッチ画像を拡大表示できるプラグインでした。
拡大表示のプラグインは他にもいろいろとあるのですが
アイキャッチ画像限定にしているのは珍しいですね。
アイキャッチ画像をシンプルに作成している場合はあまり必要ありませんが
小さな文字などを使う場合に効果があります。
このプラグインはブログ全体ではなく個別なので
投稿を選んで使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








