
ブログって面白いもので
時間をかけて頑張った記事が検索上位になれず
少しマイナーかなと思った内容の記事が読まれることも、、、
もちろんキーワード選定が大事だとわかっていても
そんな狙い通りにはいかないですよね。
そこで投稿内に指定したカテゴリー内の記事をニュースティッカーで流す
プラグイン「T4B News Ticker」の紹介です。
人気のある記事の中で他の記事をアピールすることで
気付いてもらえる可能性が上がりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
T4B News Tickerとは
WordPressで作成した投稿内に
指定したカテゴリー内の記事タイトルを流すプラグインです。
ティッカーのエフェクトがいくつも用意されてるので
好みのものを選べるようになっています。
また、設置がショートコードなので好きな場所に設置できます。
プラグイン「T4B News Ticker」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「T4B News Ticker」と入力しましょう。
検索結果は、自動で反映されます。

T4B News Tickerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでT4B News Tickerのインストールは終わりです。
ティッカーの初期設定
ここではティッカーのエフェクトやカテゴリーの指定を行っていきます。
とても簡単なのですぐに使えるようになりますよ。
それでは管理メニューから
「設定」→「Ticker Settings」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきましょう。
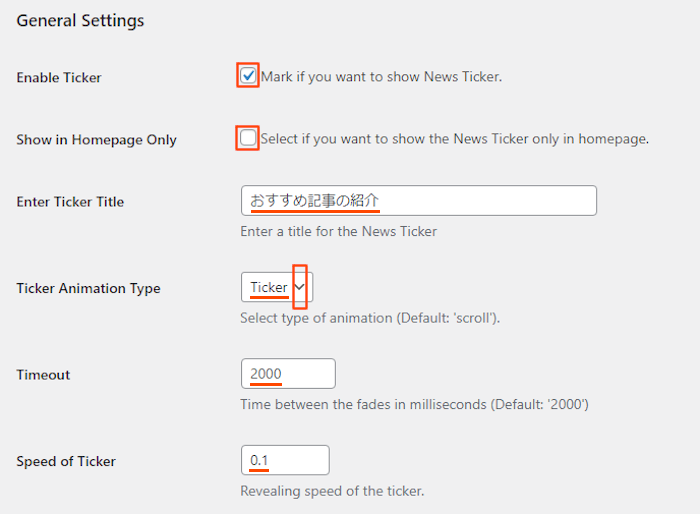
各項目の説明は画像の下にあるので参考にしてみてください。

Enable Ticker: ティッカーの有効化になります。
ここはチェックを入れます。
Show in Homepage Only: ホームページだけ表示する。
ここはチェックを入れていません。
Enter Ticker Title: ティッカーの始めのテキストを入力します。
ここは「おすすめ記事の紹介」にしました。
Ticker Animation Type: ティッカーのエフェクトを選びます。
Slide スライド
Fade 薄れながら
Ticker ティッカー
Scroll スクロール
ここでは「Ticker」にしています。
Timeout: フェード間の時間になります。
ここはデフォルトの「2000」にしています。
Speed of Ticker: ティッカーの速度になります。
ここは「0.1」のままにしています。

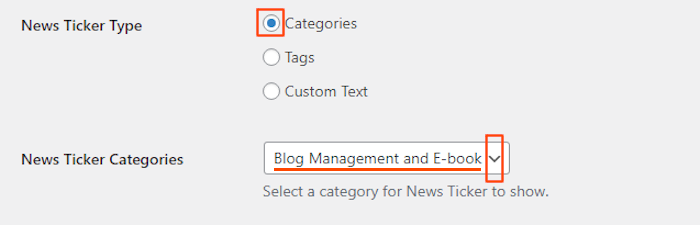
News Ticker Type: ニュースティッカーのタイプを選びます。
ここは「Categories」にしました。
News Ticker Categories: カテゴリーを指定します。
表示させたいカテゴリーを選びます。

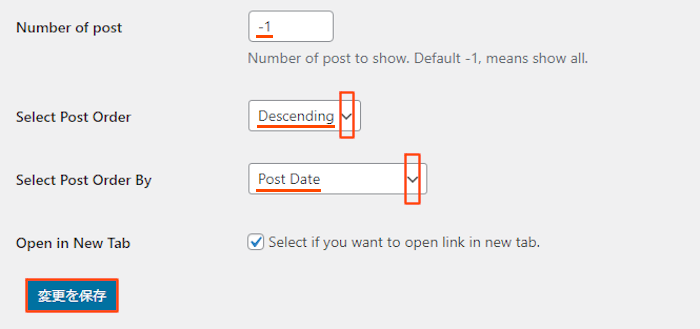
Number of post: 表示する投稿の数になります。
ここはすべて表示の「-1」にしています。
Select Post Order: 投稿の選び方になります。
ここは降順の「Descending」にしています。
Select Post Order By: 表示の順番ルールを選びます。
ここは公開日の「Post Date」にしています。
Open in New Tab: 投稿タイトルからのリンクを新しいタブで開く。
ここはチェックを入れています。
最後に「変更を保存」をクリックしましょう。
これでティッカーの初期設定は終わりです。
投稿にティッカーを設置
ここでは実際に投稿を使って
好きな場所にティッカーを設置していきます。
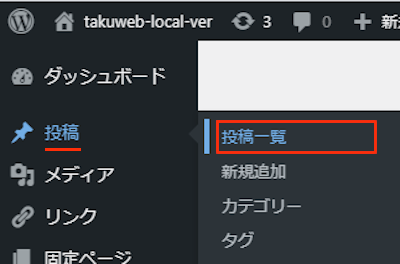
では管理メニューから
「投稿」→「投稿一覧」をクリックしましょう。

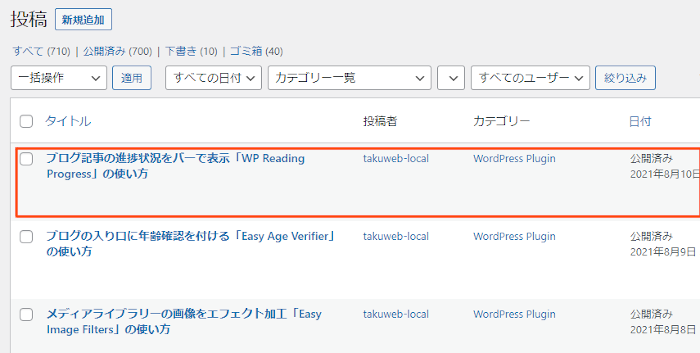
投稿一覧ページが開いたら
ティッカーを設置したい投稿を開きましょう。

投稿編集ページが開いたら
スクロールして設置したい箇所を探します。

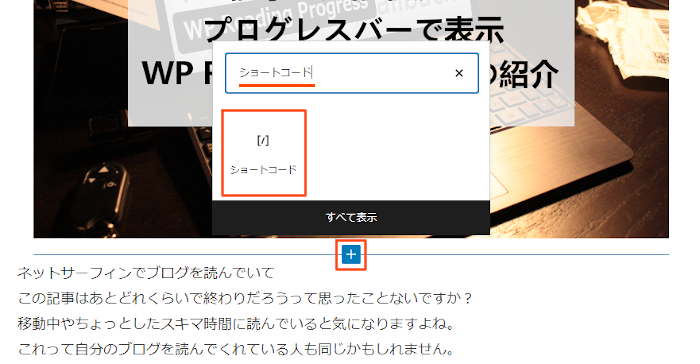
設置個所が決まったら
「+」ボタンをクリックして
ブロック検索で「ショートコード」と入力し
ショートコードブロックをクリックしましょう。

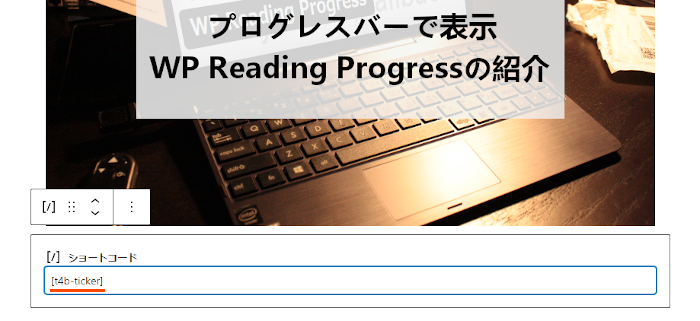
するとショートコードブロックが表示されるので
ここにティッカーのショートコードを貼り付けます。
ショートコード:
[t4b-ticker]
これでティッカーが設置されました。

それではどのように表示されるのか
「プレビュー」より確認していきましょう。

こちらが設置されたティッカーの画像になります。

ティッカーは画像だと伝わりにくいので
動画を再生して確認してみてください。
これでT4B News Tickerの紹介は終わりです。
ニュースティッカーやアラート関係のプラグインは他にもありますよ。
新着記事タイトルをニュースティッカーで流せるものや
投稿内でテキストを流すものもあります。
また、模様付きのアラートバーを作成したり
クリックで非表示にできるカラーアラートを使えるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
カテゴリーを指定して投稿タイトルをティッカーで流すプラグインでした。
ティッカーのプラグインは他にもいろいろあるのですが
エフェクトを選べるティッカーは珍しいですよね。
また、設置が自由なのもありがたい。
気に入ったエフェクトで
おすすめのカテゴリーをアピールしてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








