
ブログに設置する通知バーって
イベントや期間限定などのおすすめ記事への導線に使えますが
リピーターの方だと一度知った情報なら
毎回、トップバーで知らせがあるのはうざいという方もいますよね。
そこで経過時間を決めて自動で通知バーが消せる
プラグイン「WP Sticky Header」の紹介です。
経過時間は秒単位で決めることができるので便利ですよ。
また、通常の通知バーのように色、テキストの編集は可能になっています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Sticky Headerとは
WordPressで作成しているブログの上部や中部に
経過時間で非表示になる通知バーを設置するプラグインです。
設定で経過時間、通知バーの色、テキストなどを入力できるので
通常の通知バーとしても使うことも可能です。
プラグイン「WP Sticky Header」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Sticky Header」と入力しましょう。
検索結果は、自動で反映されます。

WP Sticky Headerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

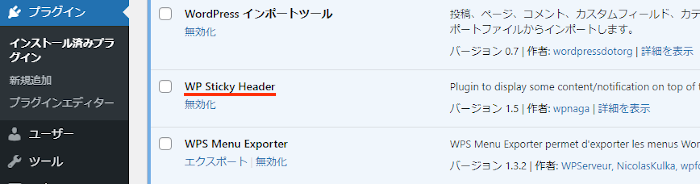
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Sticky Headerのインストールは終わりです。
スティッキーヘッダーの作成
ここでは実際にブログにスティッキーヘッダー(通知バー)を作成・設置していきます。
設定もシンプルなので楽しく作成できますよ。
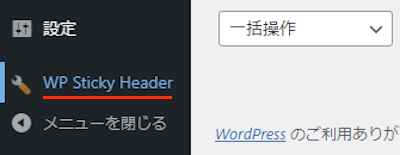
では、管理メニューから
「WP Sticky Header」をクリックしましょう。

すると作成ページが開くので上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

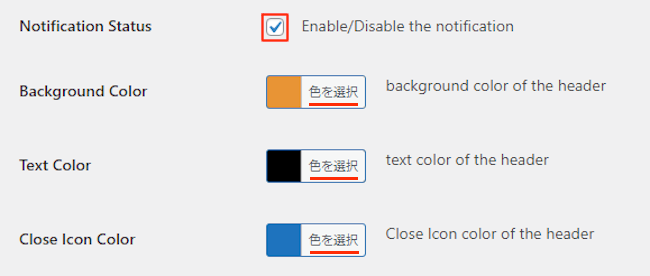
Notification Status: 通知バーの有効化になります。
ここはチェックを入れましょう。
Background Color: 通知バーの背景色を選びます。
ここでは「オレンジ」にしました。
Text Color: 通知バーのテキストの色を選びます。
ここでは「黒」にしました。
Close Icon Color: 通知バーの非表示ボタンの色を選びます。
ここでは「青」にしました。

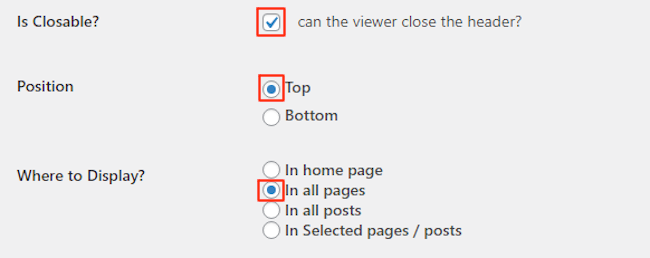
Is Closable?: 非表示ボタンの有効化になります。
必要な場合はチェックを入れましょう。
Position: 通知バーの設置位置を選びます。
上、中央があるのでここでは「Top」にしています。
Where to Display?: どのページに設置するかを指定します。
In home page ホームページ
In all pages すべてのページ
In all posts すべての投稿
In Selected pages / posts 指定ページ
ここでは「In all pages」にしました。

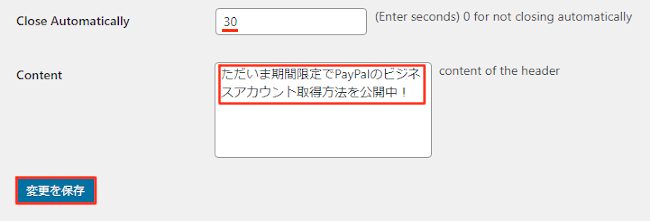
Close Automatically: 時間経過で通知バーを非表示にする秒数を指定します。
ここは「30」にしてみました。
Content: 通知バーのテキストを入力します。
「ただいま期間限定でPayPalのビジネスアカウント取得方法を公開中!」
最後に「変更を保存」をクリックしましょう。
これで通知バーの作成・設置は終わりです。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

するとこのように通知バーが表示されます。
時間が経つと自動で消えるので動画を再生して確認してみてくださいね。
これでWP Sticky Headerの紹介は終わりです。
通知、告知に関係するプラグインは他にもいろいろありますよ。
大きな告知バナーを作成できるものや
予約投稿をサイドバーでお知らせするものもあります。
また、記事公開時にユーザーへ通知を入れたり
WordPressの通知をまとめて収納できるものまでありますよ。
まとめ
時間経過で非表示になる通知バーを設置するプラグインでした。
消える通知バーっていいですよね。
一度読んだ通知ってそれ以降は宣伝として見えてしまうので、、、
ちなみに非表示ボタンもあるので通常の通知バーとしても使えますよ。
まだ通知バーを使っていない方は
とても便利なので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








