
ブログで何かの説明や使い方など
閲覧者がブログを印刷してもいい内容のものってありますよね。
そういった記事に限ってはページ内に印刷ボタンを設置すると便利ですよ。
また、サイドバーに印刷ボタンを設置することで
どのページでも印刷できるようになります。
そこで簡単に印刷ボタンを設置できる
プラグイン「Click To Print」の紹介です。
初期設定がないのですぐに使えますよ。
ここでは画像付きで設置方法、使い方を説明してるので参考にしてみてください。
Click To Printとは
WordPressで作成しているブログに
本文スペース、サイドバーに印刷ボタンを設置するプラグインです。
初期設定がなくショートコードを使って
好きなところに設置できるようになっています。
プラグイン「Click To Print」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Click To Print」と入力しましょう。
検索結果は、自動で反映されます。

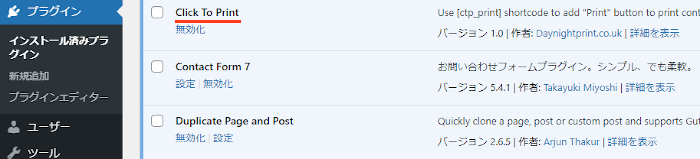
Click To Printを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでClick To Printのインストールは終わりです。
印刷ボタンの設置方法
このプラグインは初期設定などがないので
このままサイドバーを使って印刷ボタンを設置していきます。
*特定した記事だけにしたい場合は、
その記事だけにショートコードを貼り付けてください。
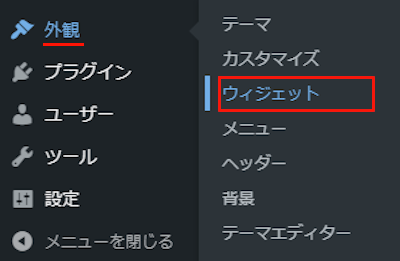
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

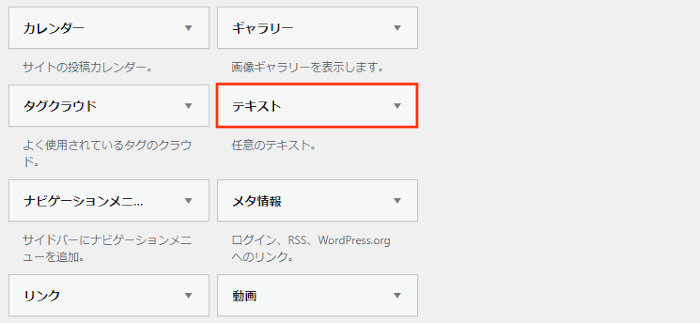
ウィジェットページが開いたら
「テキスト」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

テキストを見付けたら
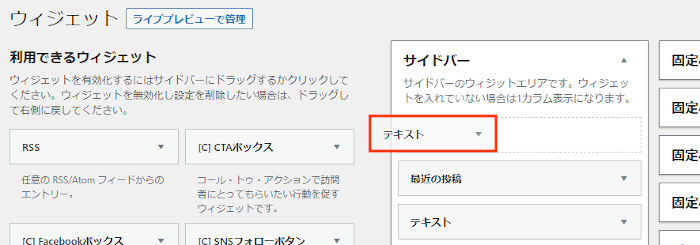
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開くので上から順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

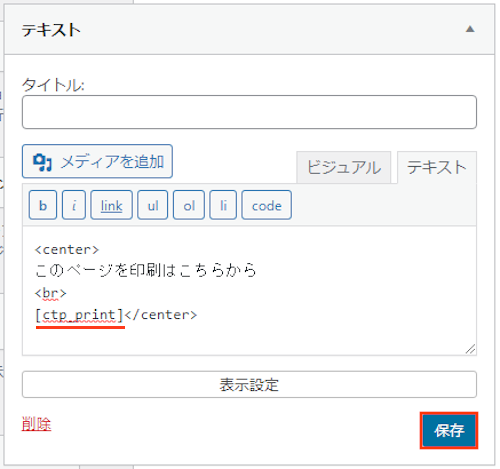
タイトル: 必要な場合は入力します。
本文スペース: テキストタブ内でショートコードを貼り付けます。
文章がないと寂しいので足してみてくださいね。
ショートコード:[ctp_print]
<center>
このページを印刷はこちらから
<br>
[ctp_print]</center>
最後に「保存」をクリックしましょう。
これで印刷ボタンがサイドバーに設置されました。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

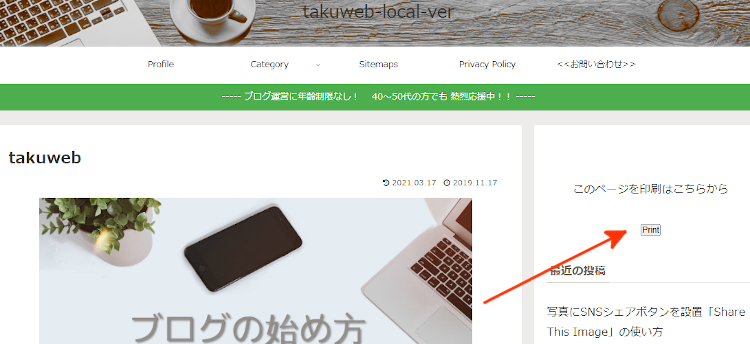
すると画像のように
「Print」ボタンが設置されますよ。

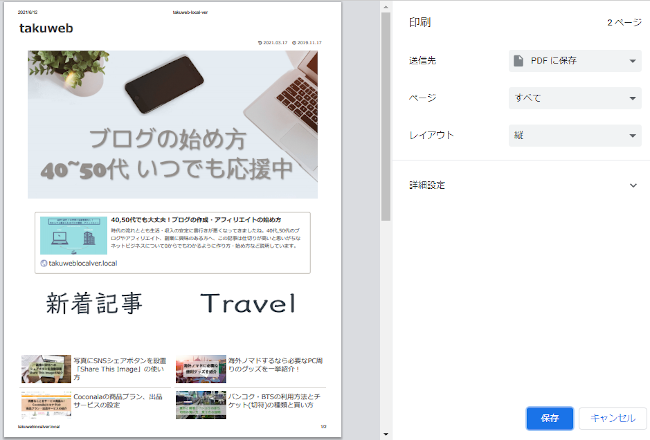
クリックすることでこのように
印刷のウィンドウが開くようになっています。

これでClick To Printの紹介は終わりです。
プリントアウト関係や便利なプラグインは他にもありますよ。
こちらも印刷ボタンが設置できます。
また、PDFファイルの閲覧や印刷・ダウンロードができるものや
右クリック、印刷を防止するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログにプリントアウトボタンを設置するプラグインでした。
印刷というと自分でコマンドやキーで可能なものですが
ネットサーフィンで閲覧のみを楽しんでいる場合は
印刷方法を知らない人もいたりします。
私の実家では、母が印刷するときにクリックではなく
大声で私の名を呼びます、、、
ですので印刷OKなページに設置するのもありですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








