
ネットサーフィンをしていると記事の文章が折りたたんでいて
「続きを読む」ボタンが付いているのを見かけませんか。
あれって記事が整理されているような感じでいいですよね。
また、興味のある箇所を探すのも早くなります。
そこで長い文章を畳んで「続きを読む」ボタンを設置する
プラグイン「WP show more」の紹介です。
「続きを読む」の名前も変更できるので
質問&回答にも利用できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP show moreとは
WordPressで作成したブログ記事で
指定したテキストを「続きを読む」ボタンで表示するプラグインです。
「続きを読む」「閉じる」ボタンは
自由に名前を変更できるようになっており
設置にはショートコードを使う形になっています。
プラグイン「WP show more」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP show more」と入力しましょう。
検索結果は、自動で反映されます。

WP show moreを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP show moreのインストールは終わりです。
テキストを折りたたんで「続きを読む」ボタンの設置
ここでは投稿を使って文章を折りたたんで
「続きを読む」ボタンを作成・設置していきます。
とても簡単なので使いやすいですよ。
では管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
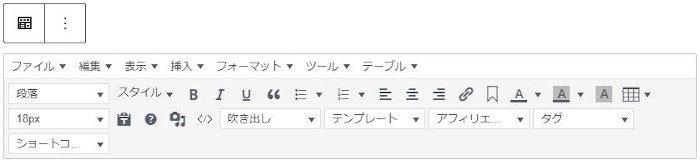
ここではクラッシックモードを表示させます。

クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

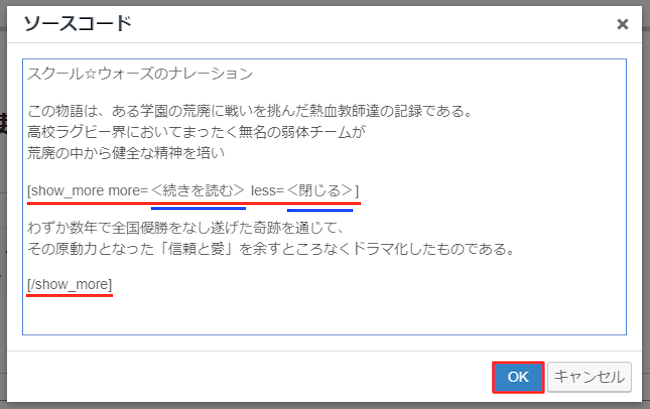
ソースコードが開いたらショートコードを貼り付けましょう。
ショートコード:
[show_more more=<続きを読む> less=<閉じる>]
折りたたむテキスト
[/show_more]
*ボタン名<続きを読む> と <閉じる>は変更できます。
そして「OK」をクリックします。

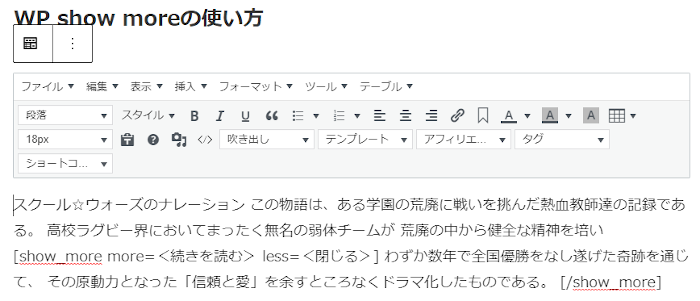
このように本文スペースにショートコードが入ったらOKですよ。

これで「続きを読む」ボタンが設置されているので
どのように表示されるのか「プレビュー」から確認していきましょう。

するとこのように「続きを読む」ボタンで展開できるようになりますよ。
画像だとわからないので動画を再生して確認してみてください。
これでWP show moreの紹介は終わりです。
投稿で使える便利なプラグインは他にもいろいろありますよ。
投稿でカラム数を選んで設置できるものや
指定したファイルのダウンロードボタンを作成できるものもあります。
また、投稿・固定ページのタイトルを非表示にしたり
投稿ページと投稿一覧を連動させたノート機能を追加
投稿作成ページ内でブロックごとを色で囲むものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
長い文章を折りたたんで「続きを読む」ボタンを設置するプラグインでした。
基本的に長い文章で使うものですが
質問を書いて「続きを読む」を「回答」に変え
答えを折りたたむと違った使い方ができますよ。
また、ドラマなどの紹介で1話、2話などと
ネタバレを伏せて使ってもいいかも、、、
いろいろ使えるので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









