
WordPressを使ってのブログが順調に進んでくると
新しい取り組みとして
オンラインショップにも興味が沸いてきませんか。
先入観で難しいと感じる方もいるようですが
ブログ記事が書けるなら商品ページだって簡単ですよ。
支払い、税などは設定してしまえばあとは自動だったりします。
売れたら商品を配送するだけです。
*配送のないダウンロード販売も可能です。
でも、どうやってサイトを作成するのかわからない、、、
そこでECサイトの作成・運営ができる
プラグイン「WooCommerce」の紹介です。
ここではWooCommerceのインストール後に必要な送料設定を紹介していきます。
画像付きで設定、使い方を説明してるので参考にしてみてください。
WooCommerce(ウーコマース)とは
オンラインショップ・ECサイト、ネットショップなどを
簡単に作成・運営ができるプラグインです。
初期設定、商品ページ、税率、配送などを済ませると
あとはブログ感覚で商品ページを作成することができます。
また、WordPressのプラグインなので
定期的にアップデートされ最新の機能でECサイトを運営できます。
<WooCommerceに含まれている便利な機能>
・商品ページ作成・管理
・ショッピングカート
・クーポン
・注文管理
・決済方法の設定
・配送料金の設定
・税率の設定、、、など
WooCommerceでECサイトを作ってみたいという方は
まずはこちらのWooCommerceのインストールから!
WooCommerceの送料設定
ここでは必要な設定を進めていく上での
「送料を設定」を設定していきます。
これはあくまで必要な設定を進める上の設定であって
この後に本格的な設定も進めていきます。
それでは管理メニューから「WooCommerce」をクリックしましょう。

すると必要な設定が表示されているので
「送料を設定」をクリックします。

ストアの所在地が自動で処理されるので
下にある送料を設定にある「送料」に金額を入力します。
現時点、商品も再送エリア、サイズなども不明な状態なので
適当に一律の意味合いで日本・「500」にしました。
その他の国・地域はチェックを入れていません。
*これだとすべての商品が無条件で送料一律500円になります。
後々、これは意味のない設定になります。
では「タスクを完了」をクリックしましょう。

これで一応、必要な設定上ではチェックが入り完了です。

ただ、全国で送料一律500円だと
扱う商品によってはビジネス的に無理があるので
この下できちんとした設定を行っていきます。
配送地域・送料区分・課税適応の設定
ここでは上で設定している送料一律500円を使わずに
新しく配送地域・送料区分・課税適応を追加して設定をしていきます。
若干長くなりますが
ここをクリアすると送料ミスが回避できるようになるので
ゆっくりと把握しながら進めてみてください。
では、管理メニューからWooCommerceの「設定」をクリックしましょう。

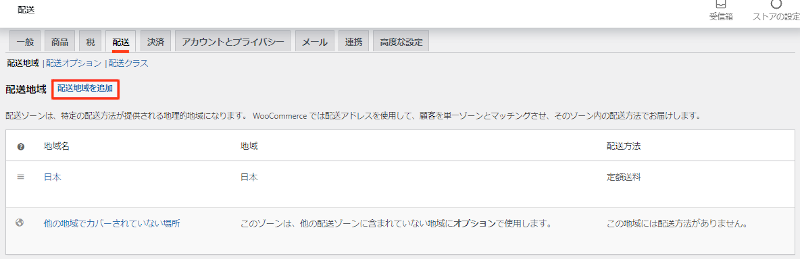
次に「配送」タブをクリックして
新しく配送エリアを作成していくために
「配送地域を追加」をクリックしましょう。

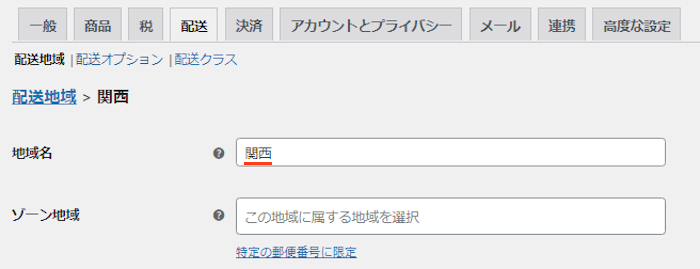
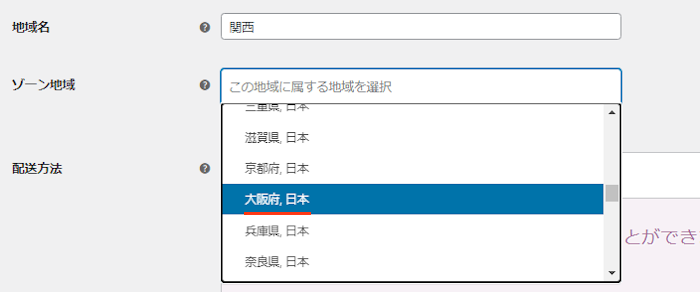
配送地域が開いたら新しく配送エリアを作成していきます。

地域名: 配送先エリアを入力します。
ここでは「関西」にしてみました。
*ちなみにショップが宮城県の設定で進めています。

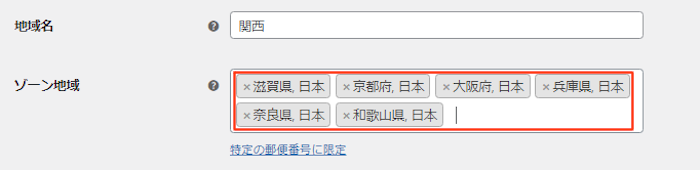
ゾーン地域: ここは配送先のエリア内の県などを指定します。
関西にしたので大阪、京都など複数指定していきます。

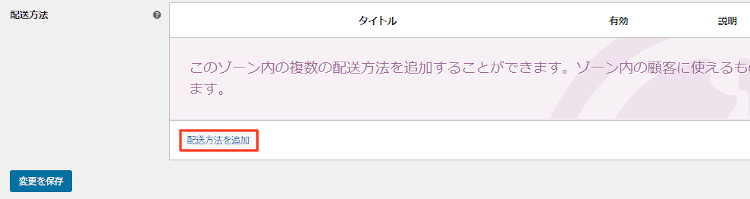
次に関西エリア内への配送の種類を設定していきます。
この時点ではまだサイズが1パターンのみになります。
「配送方法を追加」をクリックしましょう。

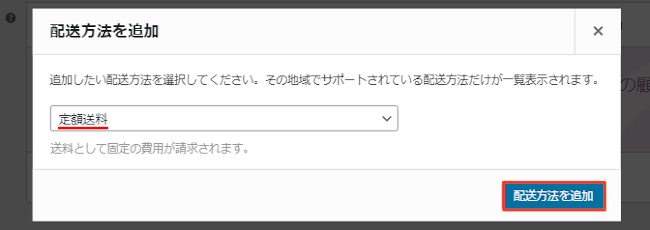
配送方法を追加が表示されるので
配送の種類で「定額送料」を選んで
「配送方法を追加」をクリックします。

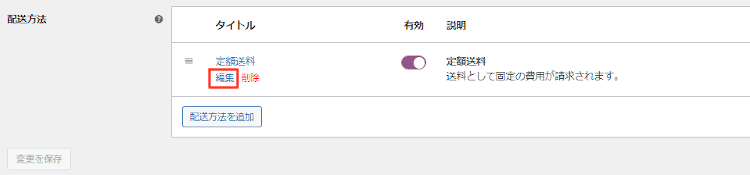
すると画像のように配送方法が付かされるので
詳細な設定をするために「編集」をクリックしましょう。

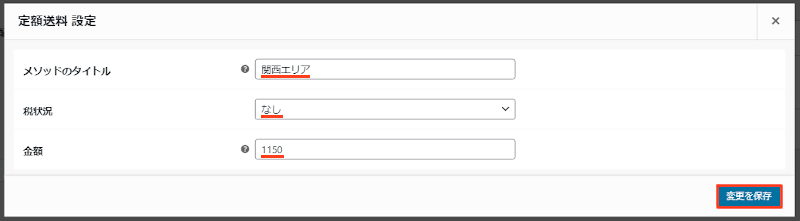
ここで定額送料 設定を行っていきます。

メソッドのタイトル: 適応する意味合いのタイトルを入力します。
ここではわかりやすいように「関西エリア」にしました。
税状況: 税はなしにします。
金額: 宮城県から関西エリアへの配送料を入力します。
配送のサイズはまだ決めなくてOKです。
ここでは「1150」にしています。
*ヤマトなどの公式サイトなどで料金をチェックしましょう。
最後に「変更を保存」をクリックします。
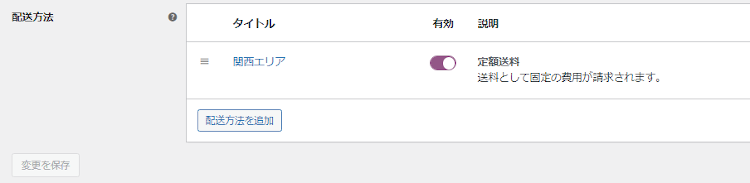
すると画像のように
作成した「関西エリア」が追加されます。

ただ現時点「関西エリア」の1パターンだけで
配送のサイズの選択肢がありませんよね。
そこで配送の各サイズの設定をしていきます。
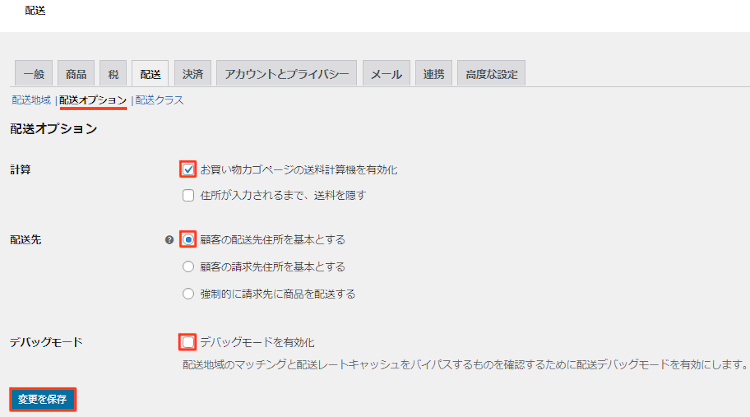
では「配送」にある「配送オプション」をクリックしましょう。

配送オプションが開いたらここで各設定をしていきます。
計算: お買い物カゴページの送料計算機を有効化にチェックを入れます。
配送先: 顧客の配送先住所を基本とするにチェックを入れます。
デバッグモード: デバックはなしで大丈夫です。
最後に「変更を保存」をクリックしましょう。
次に配送の各サイズを作成・設定していきます。
「配送クラス」をクリックします。

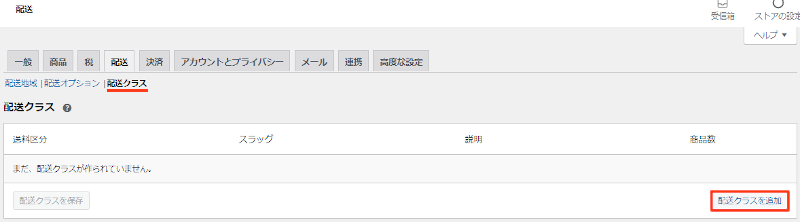
配送クラスが開いたら「配送クラスを追加」をクリックしましょう。

ここで配送の各サイズを作成していきます。
ヤマトの宅配コンパクトをもとに作成しています。
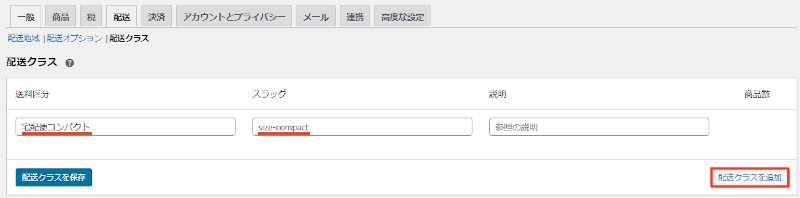
送料区分: 送料区分名を入力します。
ここでは「宅配コンパクト」にしています。
*ヤマトなどの配送サイトで調べて入力しましょう。
宅急便コンパクト、サイズ60、サイズ80、サイズ100などなど
スラッグ: スラッグは日本語だと文字化けになることがあるので
英文字で「size-compact」にしています。
説明: 説明は特に入力しなくてもOKです。
これで宅配コンパクトを作成しましたが
まだまだ配送のサイズってありますよね。
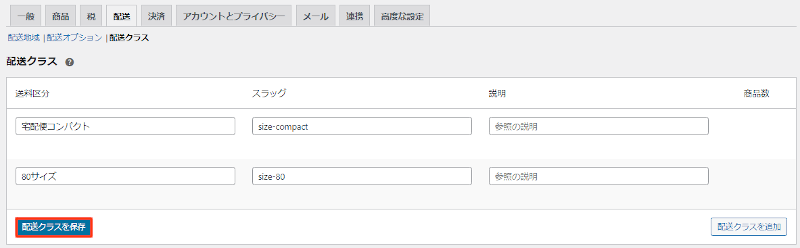
ですのでさらに増やすために「配送クラスを追加」をクリックしましょう。

すると空白が追加されるので
宅配コンパクトのときのように入力して「80サイズ」を追加しました。
まだまだサイズがありますが
ここでは一度終わりにするので
「配送クラスを保存」をクリックしましょう。
*すべてのクラスを追加してからでもOKですよ。
次に「配送地域」をクリックしましょう。
ここで作成した関西内に各サイズの価格などを設定していきます。
配送地域が開いたら関西にある「編集」をクリックします。

関西エリアの「編集」をクリックします。

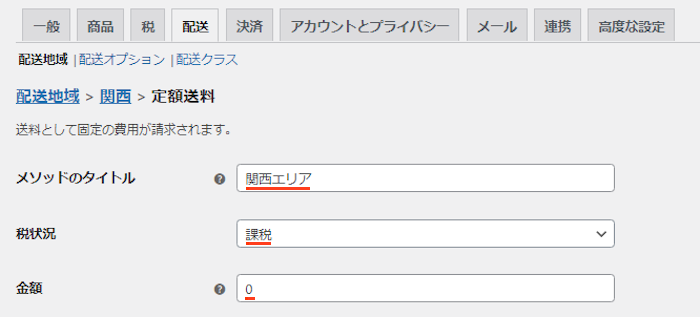
関西エリアの編集が開いたら順番に設定していきます。

メソッドのタイトル: 関西エリアにしています。
税状況: ここは課税にします。
金額: ここは「0」にしておきます。

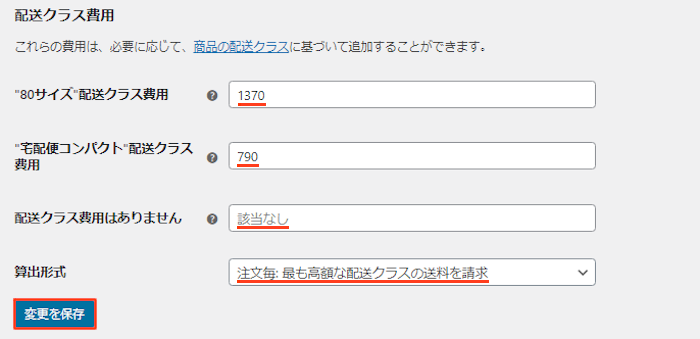
“80サイズ”配送クラス費用: 先ほど作成した”80サイズ”の料金を入力します。
ここは「1370」にしました。
*ヤマトなどで確認して入力しましょう。
“宅配便コンパクト”配送クラス費用: 先ほど作成した”80サイズ”の料金を入力します。
ここは「790」にしました。
配送クラス費用はありません: ここは「該当なし」のままで大丈夫です。
算出形式: ここは「注文毎: 最も高額な配送クラスの送料を請求」にします。
最後に「変更を保存」をクリックしましょう。
すると配送地域の表示に戻ります。
設定自体はこれでいいのですが
初めの方に行った必要な設定で日本が作成されています。
この中の設定が日本全体になっていて
せっかく関西を作成したのに適応されない状態になっています。
ですので日本の設定を変更しておきましょう。
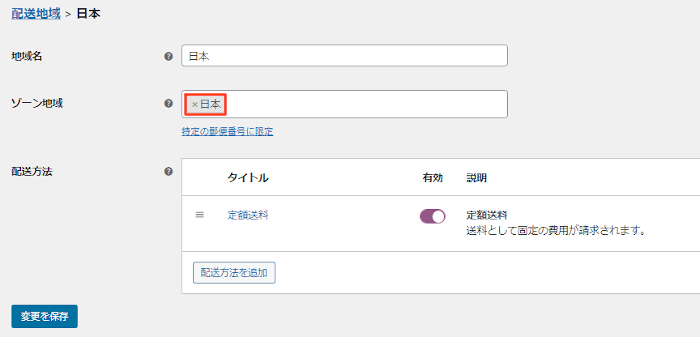
では日本にある「編集」をクリックします。

日本の編集が開いたら
ゾーン地域にある「X日本」をクリックして削除しましょう。

そして、適応されないように関西エリアを外して地域を指定します。
ここではショップで設定している「宮城県, 日本」にしました。
*指定しないと保存ができません。
また、地域名も日本から「宮城県,・日本」変更しました。

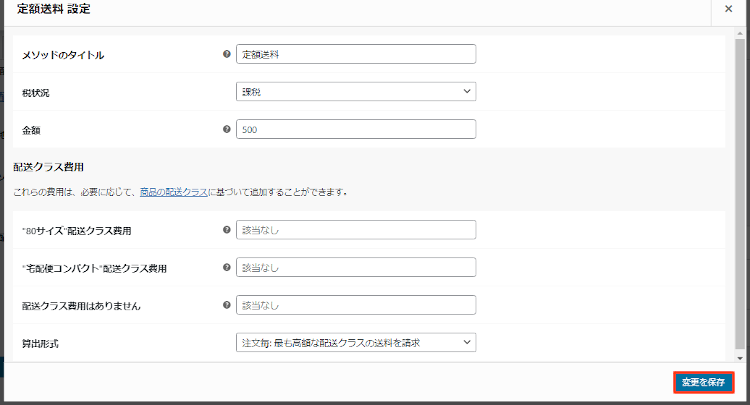
続いて、定額送料を再確認しておきます。
基本何もしなくて大丈夫です。
「編集」をクリックしましょう。

設定内にある金額が「500」になっていますね。
もし指定した「宮城県, 日本」が500円では赤字になる場合は
きちんと確認して料金を変えましょう。
最後に「変更を保存」をクリックします。

これで初めにとりあえず設定した配送の日本を
ショップのある県にのみ適応させて
新たに関西エリアを追加して配送の各サイズの設定が終わりました。
商品ページで商品に配送クラス設定
上記でWooCommerceの配送設定が終わりましたが
まだ、商品ごとに配送設定がしていない状況にあります。
ここでは商品ページに配送クラスの設定をしていきます。
簡単なので安心してください。
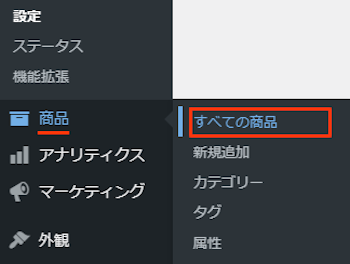
では、管理メニューから「商品」→「すべての商品」をクリックしましょう。

商品リストの中から配送クラスの設定をする商品ページを開きます。

商品ページが開くと
マウスで中間部分へスクロールさせて
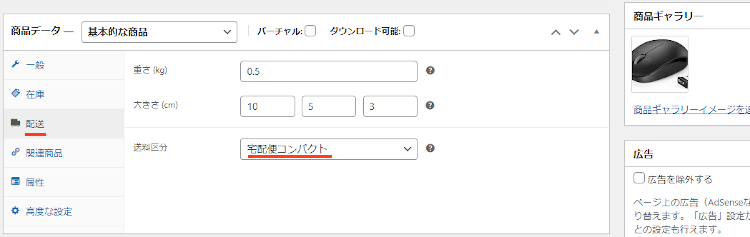
「商品データー」を探しましょう。

商品データーを見付けたら
「配送」をクリックします。
そして送料区分で作成した配送のサイズを選びます。
ここでは「宅配便コンパクト」にしました。
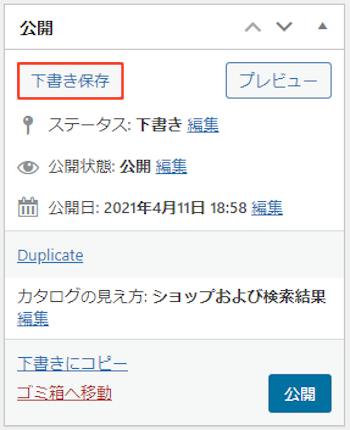
あとは「下書き保存」をクリックして完了です。

ちなみにショップではこのように配送が表示されますよ。
動画を撮るためにワイヤレスマウス商品を公開して録画しました。
念のために再生して確認してみてください。
これでWooCommerce(ウーコマース)の送料設定は終わりです。
このままWooCommerceを使って
どんどんECサイト作成を進めていく場合は
ここのリンクから他のWooCommerce記事を開くことができます。
・WooCommerceのインストールと初期設定
・商品追加・商品ページの作成
・支払い設定
・税率設定
・送料設定 *この記事
・ストアをカスタマイズ
また、ブログで支払いのない無料ダウンロードサービスの方法や
電子書籍の出版方法などの記事もありますよ。
興味のある方はここより参考にしてみてください。
まとめ
WooCommerceの送料設定の紹介でした。
初期設定自体がたくさんあるWooCommerceですが
中でも送料設定はいろいろと関連ごとが多く複雑ですよね。
ただ、本当に初めから試して続けていくと
作業は手間でも理解しながらできるので大丈夫です。
ポイントは配送エリアごとの作成とその各送料、
それを各商品ページで指定するという形です。
この段階まで来ると設定も終わりに近いので
このまま他の記事を読み進めて
ECサイトを完成させてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







