ブログを情報発信に特化せず趣味ブログとして運営する場合は
訪問者の方へ写真を表示して
一緒に楽しんだり紹介したいことってありますよね。
でも、表示する写真を1枚ずつ縦に並べるのも少し見にくい。
そして、写真をまとめて表示するには
写真のテーマを揃えないといけない、、、
これでは写真選びが大変ですよね。
こういった場合は見てもらいたい写真だけをランダム表示するといいですよ。
1枚ずつ表示するのでテーマなど関係なくてOKです。
また、毎回写真が変わると新鮮ですよ。
そこで指定フォルダ内の写真をランダム表示する
プラグイン「Random image gallery with fancy zoom」の紹介です。
本文スペース、サイドバーどちらにも対応しています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Random image gallery with fancy zoomとは
WordPressで作成したブログに
指定したフォルダ内の画像をランダム表示するプラグインです。
表示方法は本文にはショートコード、
サイドバーには専用のウィジェットを使って表示させます。
また、画像はクリックすることで拡大できるようになっています。
本文用のショートコード
↓↓↓
[random-fanzy-zoom]
プラグイン「Simple BarCode generator」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Random image gallery with fancy zoom」と入力しましょう。
検索結果は、自動で反映されます。

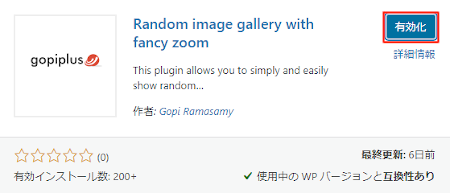
Random image gallery with fancy zoomを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでRandom image gallery with fancy zoomのインストールは終わりです。
ランダム画像の初期設定
ここでは事前に画像を表示させる指定フォルダ、サイズの設定を行います。
とても簡単なので画像さえあればすぐにできますよ。
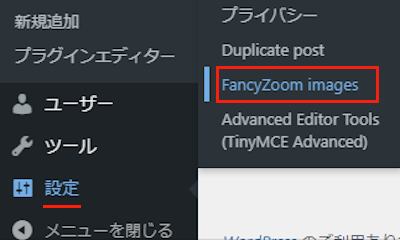
では、管理メニューから
「設定」→「FancyZoom images」をクリックしましょう。

Random image gallery with fancy zoomの設定ページが開くので
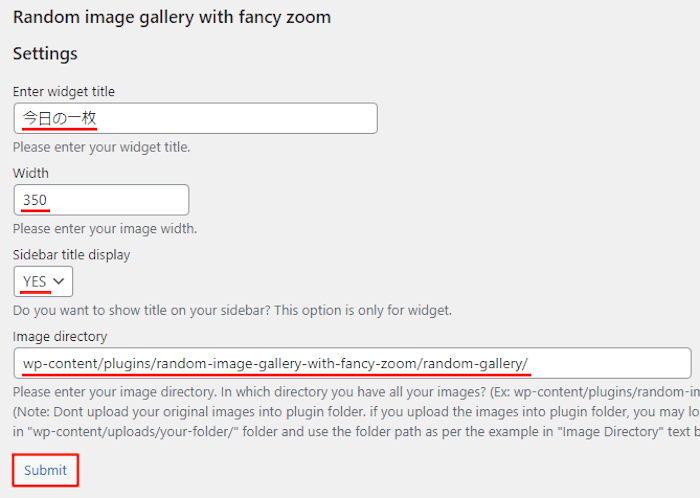
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Enter widget title: ウィジェットにタイトルを表示する場合に入力します。
ここでは「今日の一枚」にしました。
Width: 画像の幅を指定します。
ここは「350」にしました。
Sidebar title display: 上で入力したタイトルを表示する場合は
「YES」にします。
Image directory: ランダム表示する指定先フォルダになります。
デフォルト、新しく指定どちらでもいいので
画像を入れておきましょう。
最後に「Submit」をクリックしましょう。
これでランダム画像の初期設定は終わりです。
サイドバーにランダウ画像を設置
ここではサイドバーに専用のウィジェットを使って
ランダム画像を表示していきます。
*本文の場合はショートコードを貼り付けるだけなので各自行ってください。
では管理メニューから
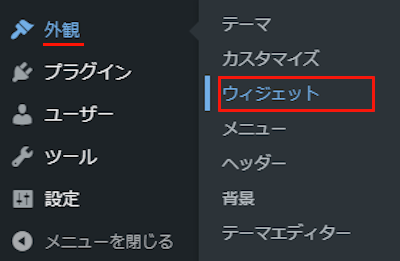
「外観」→「ウィジェット」をクリックしましょう。

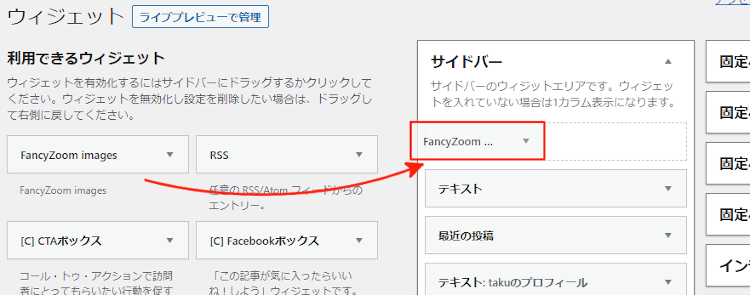
ウィジェットページが開いたら
「FancyZoom images」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

FancyZoom imagesを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

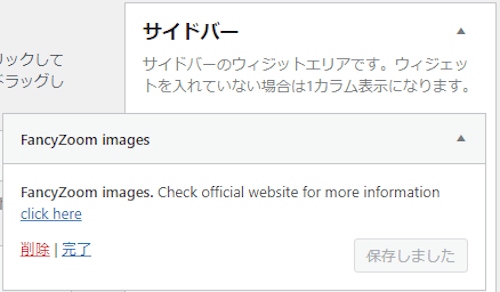
サイドバーへ移動させると自動的に設定ウィンドウが開きます。
ただ、このプラグインはウィジェット設定がないのこのままでOKですよ。

これでサイドバーにランダム画像が設置されました。
ランダム画像の確認・拡大
それではサイドバーでどのように表示されるのか
「サイトを表示」から確認していきましょう。

すると画像のように指定フォルダ先から
ランダムに画像が表示されます。
画像にカーソルを当てると左端に拡大ボタンが表示されますよ。

拡大ボタンをクリックすると
画面中央で拡大表示されます。

これでRandom image gallery with fancy zoomの紹介は終わりです。
画像関係のプラグインは他にもいろいろありますよ。
スライド式のビフォー・アフター画像の作成や
パズル調のエフェクトで画像を表示するものもあります。
また、画像を貼り合わせて3Dキューブで作成するもの
連携してインスタグラムの写真を表示するものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
指定フォルダ内の画像をランダム表示できるプラグインでした。
ブログで好きな写真を表示させたくなりますよね。
このブログには旅行のカテゴリーもあるので
ときどきバックパッカー時代の豪快な写真をと思うことがあります。
結局はビジネスから外れしまうので
インスタグラム、ツイッターで公開しています。
ただ、趣味ブログだとランダム表示はとても楽しいものですので
いっぱい写真を持っている方は試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。