
ブログ記事で大切な情報やお店情報などを紹介すると
訪問者が自分のメモとして使ってくれることもありますよね。
でも、そのとき訪問者がわざわざメモするのはちょっと不便だったりします。
そこで指定したテキストをクリックでコピーできるように
コピーボタンを設置できる
プラグイン「Code Click to Copy」の紹介です。
ワンクリックでクリップボードに入るのでコピペができるようになりますよ。
コードやアドレスでもいいですし
住所やメールアドレスなど一般的な情報でも大丈夫です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Code Click to Copyとは
ワードプレスで作成しているブログ記事上で
指定したテキストをコピーボタンで
クリップボードにコピーするプラグインです。
使い方はとてもシンプルでタグ<code></code>で挟むだけで
どこにでもテキストのコピーボタンを設置できます。
プラグイン「Code Click to Copy」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Code Click to Copy」と入力しましょう。
検索結果は、自動で反映されます。

Code Click to Copyを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

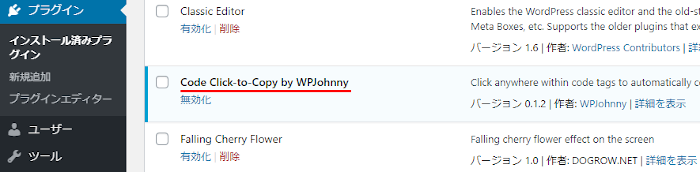
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCode Click to Copyのインストールは終わりです。
コピーボタンの作成
ここでは指定したテキストのコピーボタンを作成していきます。
専用のタグで挟むだけなのでショートコードのように使えますよ。
簡単なのでさくっと作成していきましょう。
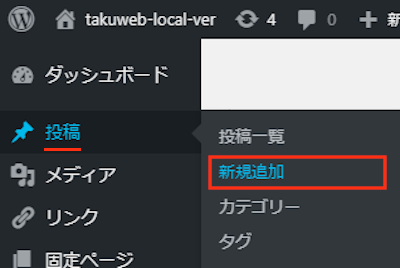
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

タグ・ショートコードを貼り付けるので
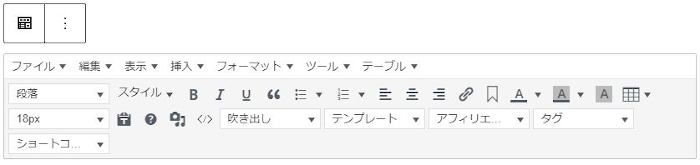
ここでクラッシックモードを表示させます。

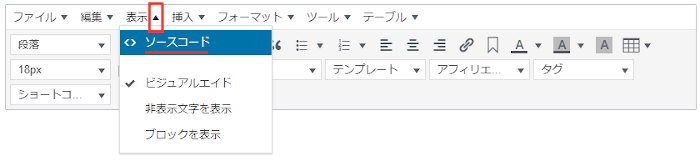
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

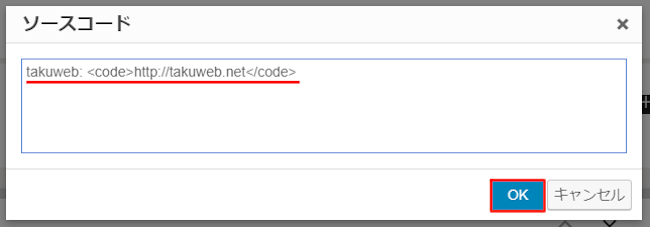
ソースコードが開いたらタグを貼り付けましょう。
コピーボタン用のタグ
↓↓↓
<code>テキスト</code>
そして「OK」をクリックします。

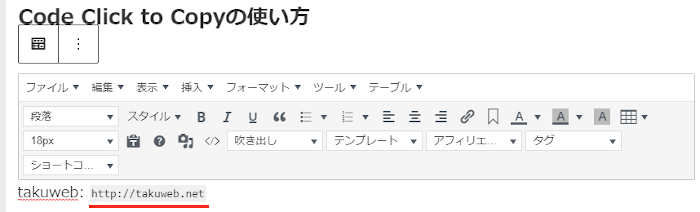
このように本文スペースにショートコードが入ったらOKですよ。

これでコピーボタンが設置されています。
コピーボタンの使い方
それではどのように表示され使えるのか
「サイトを表示」から確認していきましょう。

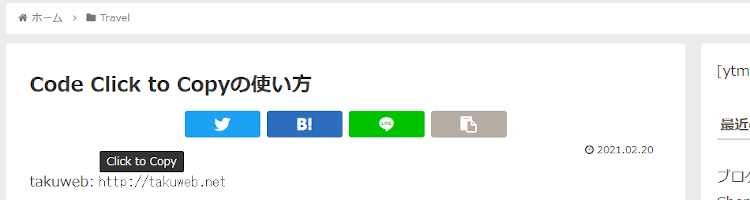
すると画像のように「Click to Copy」と
指定したテキスト上に表示されますよ。
クリックすることでクリップボードにコピーされます。
これだと訪問者も使いやすいですね。

これでCode Click to Copyの紹介は終わりです。
投稿で使える便利なプラグインは他にもいろいろありますよ。
投稿にカラフルなインフォメーションボックスを設置するものや
影付きのボックスを使えるものもありますよ。
また、指定したファイルのダウンロードボタン作成や
Html5の音楽プレイヤーを埋め込むものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
指定したテキストのコピーボタンを設置するプラグインでした。
コピー前提で書いているテキストってありますよね。
そういう場合は気を利かしてコピーボタンを設置しておくといいですよ。
訪問者に使い勝手のいい記事として覚えてもらえます。
コードやアドレス、住所、番号など
変更のない定型テキストにコピーボタンを設置してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








