ブログをしているとイベントや情報の関係で
お知らせや通知をすることってありますよね。
使いやすい通知というと通知バーですが
帯状のものではなくもう少し内容を詰めれるようにしてみたい、、、
できればきちんとした導線したいですよね。
そこで画面右端に設置するサイドタブで
クリックするとヌルっと開いてテキスト、写真、リンクを表示できる
プラグイン「Easy Sticky Sidebar」の紹介です。
迷わず設定できるように各項目には画像で箇所を表示するので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Easy Sticky Sidebarとは
WordPressで作成したブログ画面右側に
展開可能なサイドタブを設置するプラグインです。
各項目の設定には画像表示があるので簡単に作成ができます。
また、色変更、写真挿入、リンク付け、テキスト入力など
ブログのデザインを壊すことなくサイドタブを使えるようになっています。
プラグイン「Easy Sticky Sidebar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
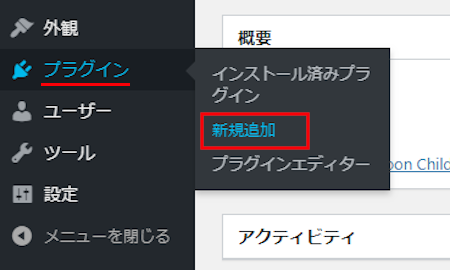
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

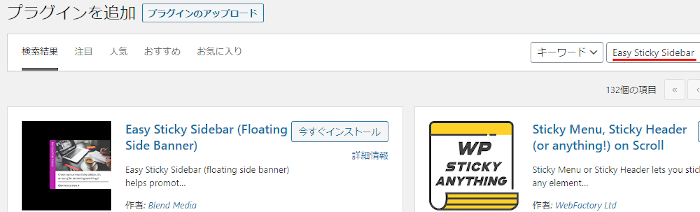
プラグインを追加のページが表示されたら
キーワード検索欄に「Easy Sticky Sidebar」と入力しましょう。
検索結果は、自動で反映されます。

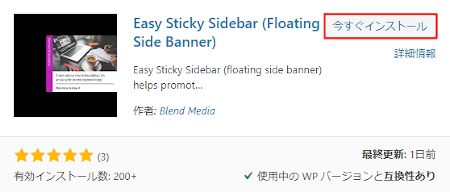
Easy Sticky Sidebarを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでEasy Sticky Sidebarのインストールは終わりです。
スティッキーサイドバーの作成
ここではブログに設置するスティッキーサイドバーを設定していきます。
設定項目は多いですが各項ごとに画像で設定箇所を表示されているので
順番に進めていくと簡単に作成できますよ。
では、管理メニューから
「設定」→「Sticky Sidebar」をクリックしましょう。

するとスティッキーサイドバーの設定ページに移動するので
順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

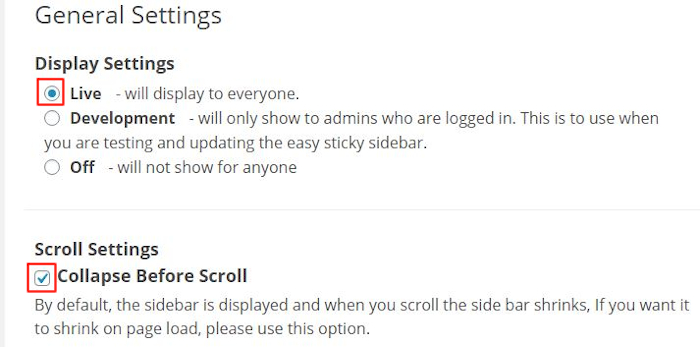
「General Settings」
Display Settings: スティッキーサイドバーの設置方法を選びます。
Live 表示する
Development 管理者用に表示する
Off 表示しない
スティッキーサイドバーを使うので「Live」にします。
「Scroll Settings」
Collapse Before Scroll: スクロールする前にタブを折りたたむかどうかです。
ここはチェックを入れました。

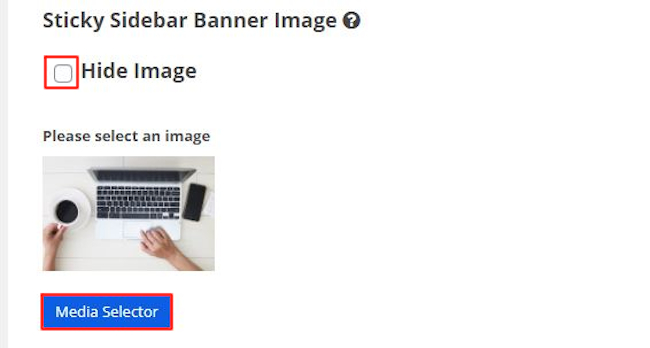
「Sticky Sidebar Banner Image」
Hide Image: 画像を表示しない場合にチェックを入れます。
「Media Selector」をクリックすると
メディアライブラリが開きます。

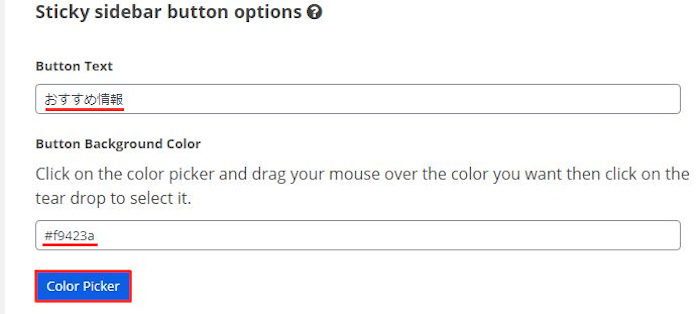
「Sticky sidebar button options 」
Button Text: スティッキーサイドタブのテキストを入力します。
「おすすめ情報」にしてみました。
Button Background Color: スティッキーサイドタブの背景色を選びます。
「Color Picker」でパレットが開くのでクリックで指定します。

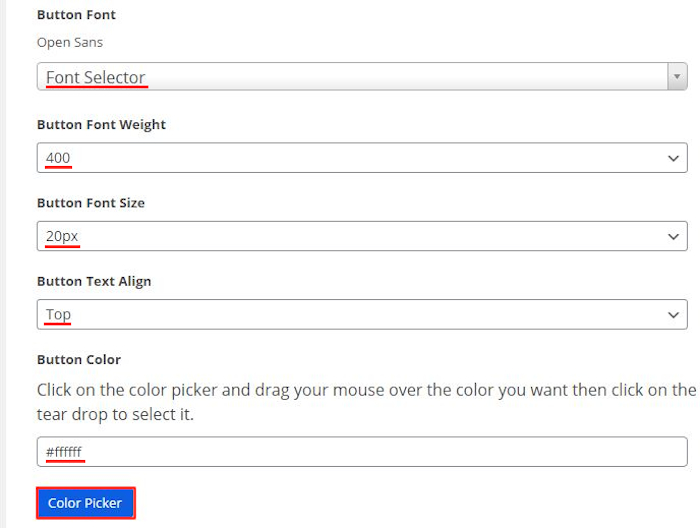
Button Font: スティッキーサイドタブのテキストのフォントを変更できます。
ここではデフォルトのまま「Font Selector」にしています。
Button Font Weight: スティッキーサイドタブのテキストフォントの幅を変更できます。
ここでは「400」のままにしています。
Button Font Size: スティッキーサイドタブのテキストフォントのサイズを変更できます。
ここでは「20px」のままにしています。
Button Text Align: スティッキーサイドタブのテキストの位置を選びます。
ここは見た目が奇麗な上部「Top」にしています。
Button Color: スティッキーサイドタブの色を変更できます。
「Color Picker」から好きな色を選びます。

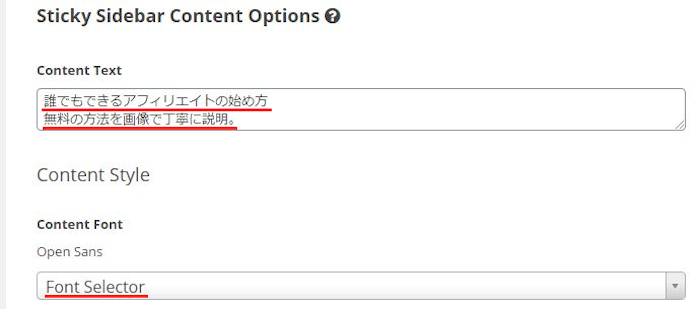
「Sticky Sidebar Content Options 」
Content Text: 開いた中側の文章を入力します。
「誰でもできるアフィリエイトの始め方
無料の方法を画像で丁寧に説明。」にしました。
Content Font: 文章のフォントを選びます。
ここではデフォルトの「Font Selector」のままにしました。

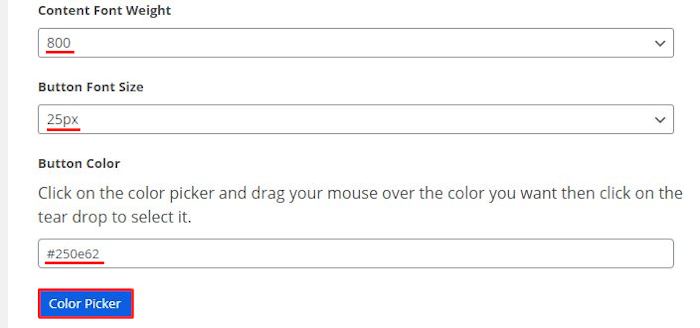
Content Font Weight: 文章のフォントの幅を選びます。
ここでは「800」のままにしました。
Button Font Size: 文章のフォントのサイズを選びます。
ここでは「25px」のままにしています。
Button Color: ボタンの色の指定ができます。
ここではデフォルトのままにしています。
「Color Picker」から変更は可能です。

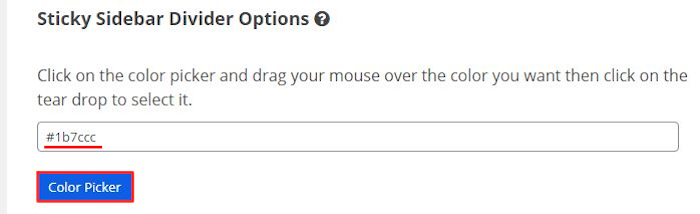
「Sticky Sidebar Divider Options」
開いたタブ内のボーダー線の色を選びます。
ここではデフォルトのままにしています。
「Color Picker」から変更は可能です。

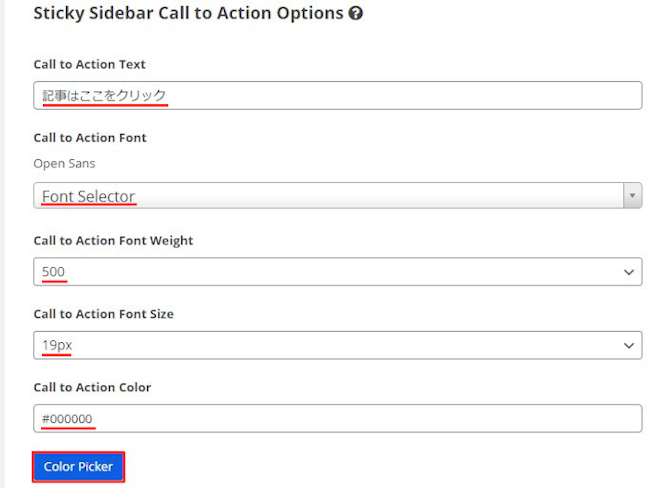
「Sticky Sidebar Call to Action Options」
Call to Action Text: タブ内のボーダー線下にある
リンクボタンのテキストを入力します。
「記事はここをクリック」にしてみました。
Call to Action Font: リンクボタンのテキストのフォントの変更ができます。
ここではデフォルトの「Font Selector」にしています。
Call to Action Font Weight: リンクボタンのテキストのフォントの幅を変更できます。
ここでは「500」のままにしています。
Call to Action Font Size: リンクボタンのテキストのフォントのサイズを変更できます。
ここでは「19px」のままにしています。
Call to Action Color: リンクボタンのテキストの色を変更できます。
ここではデフォルトのままにしています。
「Color Picker」から変更は可能です。

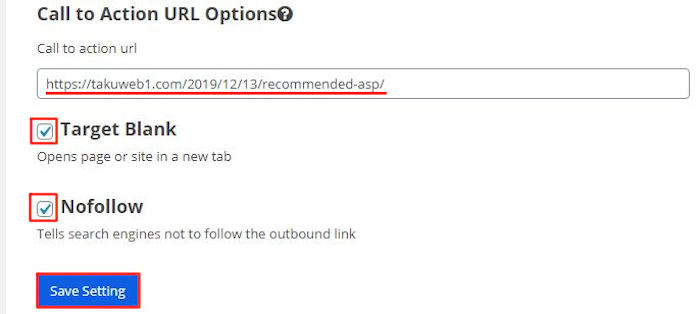
「Call to Action URL Options」
Call to action url: 開いたタブ内のリンクボタンのリンク先を入力します。
リンク先のURLを入力しましょう。
Target Blank: リンク先を新しいタブで開きます。
ここはチェックを入れました。
Nofollow: 属性を辿らないようにする場合にチェックを入れます。
ここはチェックを入れました。
最後に「Save Setting」をクリックしましょう。
お疲れ様です。
これでスティッキーサイドタブの設定が終わりました。
展開式サイドタブの使い方
ここでは設定したスティッキーサイドタブを
ブログ上でどのように表示されるのか
「サイトを表示」から確認していきましょう。

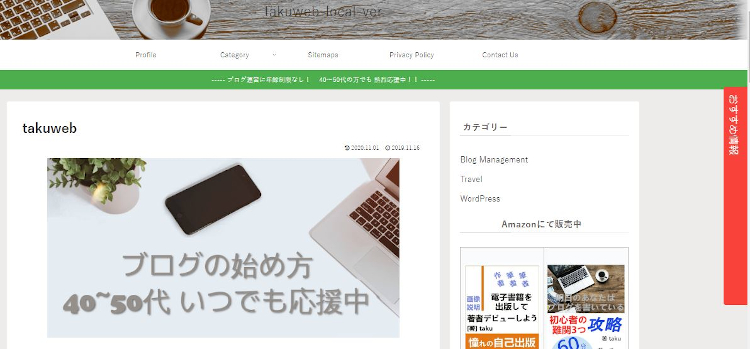
すると画像のようにブログ右側に
展開式サイドタブが設置されています。

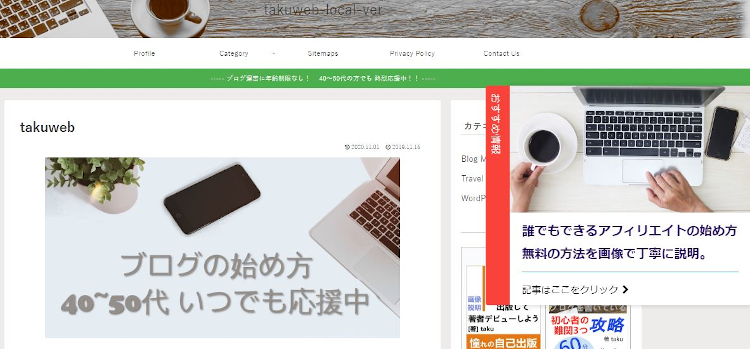
クリックして開くと
画像、テキスト、リンクが表示されますよ。

リンクボタンをクリックすると
指定のリンク先が開きます。
これだとおすすめの記事をアピールするのにもいいですね。

これでEasy Sticky Sidebarの紹介は終わりです。
告知バー関係のプラグインは他にもいろいろありますよ。
リンク付きのアラートバーを設置するものや
ブログ上部に通知バーを表示するものもあります。
また、ヌルっと降りてくるスティッキーバナーや
模様付きのキレイなアラートバーを設置したり
新しい記事を公開すると任意登録者に新着通知するものもありますよ。
お知らせの中には大切なものもありますよね。
興味のある方はここより参考にしてみてください。
まとめ
展開式のサイドタブを作成できるプラグインでした。
よくある通知バーと違い
開いて画像を表示できるので説得力のある導線になりますよ。
また、イベントなどの特設ページへの告知で使うのもありなので
一度使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。