ブログって運営者の個性が出て見た目の大きく変わってきますよね。
そこにテーマをインストールすればさらにいろんなデザインが生まれます。
しかし、マウスカーソルやスクロールバーなど
デフォルトのままで使っていることってないですか。
せっかくブログが整っているので合わせたいですよね。
そこでスクロールバーの色や形をカスタマイズできる
プラグイン「Scrollbar Designer」の紹介です。
設定も簡単なのでブログのベース色にすぐに変更できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Scrollbar Designerとは
WordPressで作成しているブログ上の
スクロールバーのカラーを自由に変更できるプラグインです。
幅やボーダーなどのサイズ変更もできるようになっています。
プラグイン「Scrollbar Designer」のインストール
それでは始めていきましょう。
WordPressにログインしたら
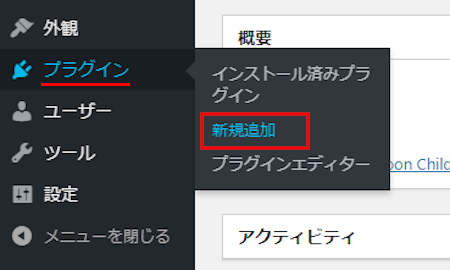
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
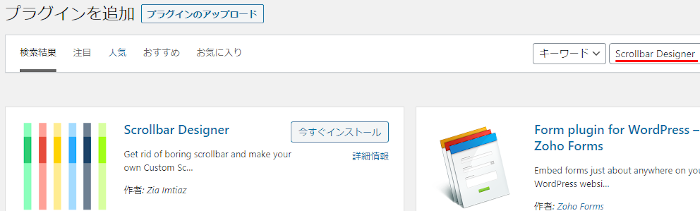
キーワード検索欄に「Scrollbar Designer」と入力しましょう。
検索結果は、自動で反映されます。

Scrollbar Designerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでScrollbar Designerのインストールは終わりです。
スクロールバーの初期設定
ここではスクロールバーの反映や色、サイズなどをカスタマイズしていきます。
簡単な設定ばかりなのですぐに使えるようになりますよ。
では、管理メニューから「Scrollbar Designer」をクリックしましょう。

ページが表示されると
まず初めに宣伝のボックスがあるので無視して下へスクロールします。

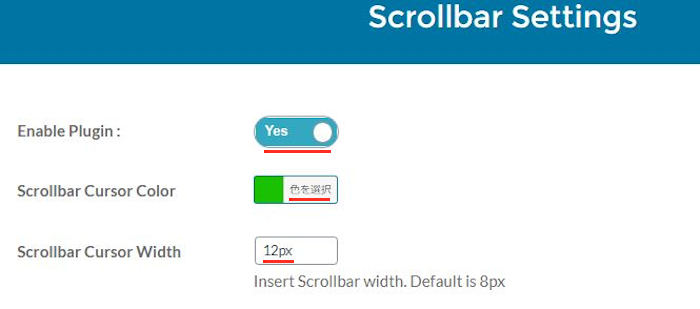
「Scrollbar Settings」の項目で設定をしていきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Enable Plugin: スクロールバーの反映になります。
ここでは「Yes」にしています。
Scrollbar Cursor Color: スクロールバーの色を指定します。
ここでは「緑色」にしてみました。
Scrollbar Cursor Width: スクロールバーの幅を指定します。
ここでは「12px」にしました。

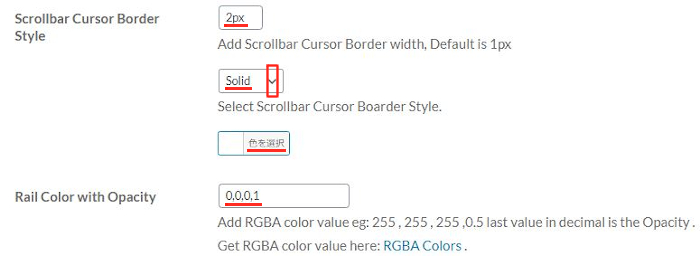
Scrollbar Cursor Border: スクロールバーの輪郭のサイズを指定します。
ここでは「2px」にしました。
Styleに関してはシンプルな「Solid」にしました。
輪郭の色は「白」にしています。
Rail Color with Opacity: スクロールバーのレールの色を指定します。
ここではデフォルトの黒「0,0,0,1」にしています。

Mouse Whele Scroll: マウスで画面スクロールの不可になります。
ここは「YES」にします。
Scrollbar Rail Position: スクロールバーの設置位置になります。
ここは右側「Right」にしています。
最後に「変更を保存」をクリックしましょう。
これでスクロールバーの初期設定は終わりです。
ブログ上でのスクロールバーの確認
先ほどの設定ですでにスクロールバーは反映されているので
「サイトを表示」から確認していきましょう。

すると画像のように設定した色のスクロールバーが設置されていますよ。
ここだとベース色の緑色にしたのでテーマと合っていますね。

これでScrollbar Designerの紹介は終わりです。
スクロール関係のプラグインは他にもいろいろありますよ。
画面に上下のスクロールボタンを設置するものや
スクロールバーの色を変更できるものもあります。
また、マウスでのページスクロールを滑らかにするもの
マウスをテキストリンクに当てるとドラム回転するものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ上のスクロールバーをカスタマイズできるプラグインでした。
機能的にはスクロールバーの色の変更・サイズ変更ですが
それでも視覚的に変わるので嬉しいですよね。
せっかく素敵なテーマとカスタマイズで整っているのですから
スクロールバーの色も合わせてみてはどうでしょうか。
まずはプレビューで試してみるのもいいですね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。