
ブログでたくさんのリンクを貼り付けることってありますよね。
中でも別サイトなどの紹介やメディアの再生ページなど
そういったときって閲覧中のページが移動するのも
大きくタブで開くのもちょっと大げさですよね。
そこでのぞき窓のように小さいウィンドウが開いてリンク先を確認できる
プラグイン「Alligator Popup」の紹介です。
小さいから使いやすいってことありますよね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Alligator Popupとは
WordPressで作成したブログ上で
ショートコードを使って作成したリンクを小ウィンドウで開くプラグインです。
使い方はとてもシンプルで専用のショートコード内の
URLを変更するだけでいくつも作成できます。
また、小ウィンドウのサイズ変更も簡単にできるようになっています。
プラグイン「Alligator Popup」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

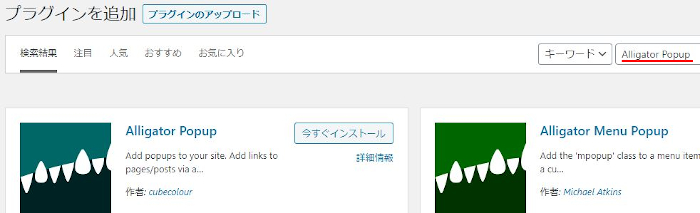
プラグインを追加のページが表示されたら
キーワード検索欄に「Alligator Popup」と入力しましょう。
検索結果は、自動で反映されます。

Alligator Popupを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

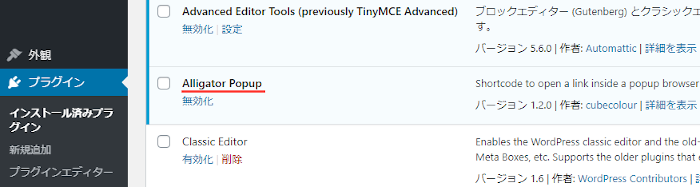
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAlligator Popupのインストールは終わりです。
小ウィンドウで開くリンク作り
ここではリンクを小さなウィンドウで開くように
ショートコードを使ってリンクを作成していきます。
簡単なのですぐに使えるようになりますよ。
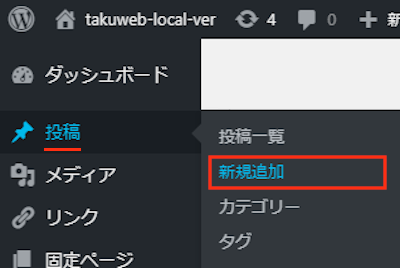
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

次にショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

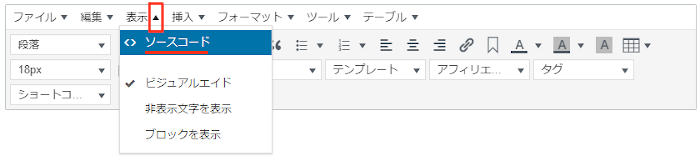
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

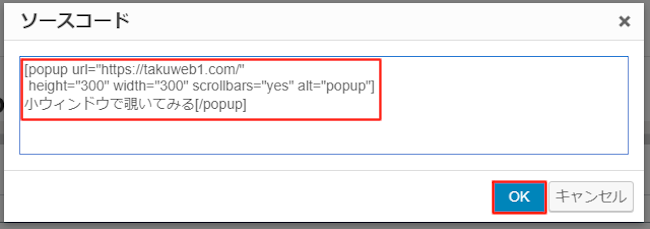
ソースコードが開いたら
ショートコードを貼り付けましょう。
ショートコード
↓↓↓ *@@で囲んだURLは自分で変更してみてください。
[popup url="@@https://takuweb1.com/@@" height="300" width="300" scrollbars="yes" alt="popup"]小ウィンドウで覗いてみる[/popup]
最後に「OK」をクリックします。

投稿にショートコードが入ればOKですよ。
これでリンク先が小ウィンドウで開くようになっています。

それではどのように表示されるのか
「プレビュー」から確認していきましょう。

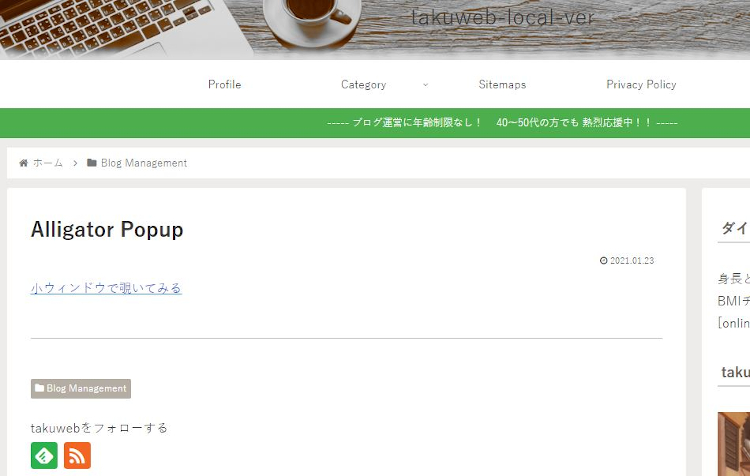
画像のように投稿内に
見た目は普通のテキストリンクが表示されています。

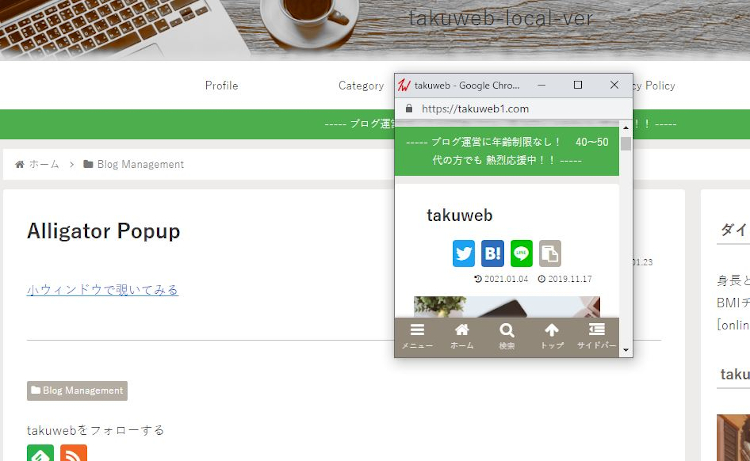
テキストリンクをクリックすると
このように小さなウィンドウでリンク先が開きますよ。
よく見るとブラウザーのブックマークなどはなく
専用の小さなウィンドウになっています。

これでAlligator Popupの紹介は終わりです。
通知やウィンドウ関係のプラグインは他にもいろいろありますよ。
クローズ可能なアラート(お知らせ)ボックスを設置できるものや
メルマガ登録に使いやすいポップアップを作成できるものもあります。
また、表示するタイミングを複数から選べるポップアップ機能や
プッシュ通知で登録したユーザーに
新しい記事の公開を自動で知らせるものもありますよ。
アラート系はとても便利ですので
興味のある方はここより参考にしてみてください。
まとめ
リンク先を小ウィンドウで開くプラグインでした。
このような小窓でリンクを開くってメディア系の紹介ブログだと便利ですね。
気になるものをどんどん開いて閉じていくだけなので個人的には気に入っています。
ただ、普通のジャンルを選ぶのも確かなので
使い方には少し気にした方がいいです。
一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









