
ブログを始まると質の良いブログ記事の量産と共に
閲覧してくれ方にブログを覚えてもらえるようにしますよね。
記事に関しては質と見やすさを追及するしかないのですが
覚えてもらうには他のブログとの差別化で目立つほうが良かったりします。
ただ、目立つためにヘンに色を付けたり
取って付けたようなページに編集するもヘン、、、
そこでブラウザのタブにテキストを入れて
訪問者にアピールができる
プラグイン「Browser Tab Title Reminder」の紹介です。
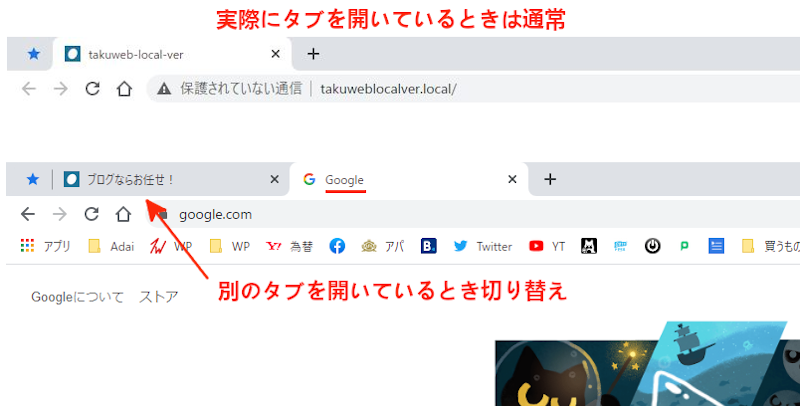
通常、ブラウザのタブにはブログ名が表示されていますが
ここにメッセージを入れて他のタブに切り替えた際に表示します。
ブログ名がテキストに変わると意外と目に付くのでいいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Browser Tab Title Reminderとは
WordPressで作成しているブログが
ブラウザのタブで表示されている際に
他のタブに切り替えると
ブログ名から指定したテキストに変えて表示ができるプラグインです。
とてもシンプルな機能なので設定も簡単で
直感的に使えるようになっています。
また、ブログ名が消えるのではなく
タブの切り替えのときに表示されるので安心して使えます。
プラグイン「Browser Tab Title Reminder」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Browser Tab Title Reminder」と入力しましょう。
検索結果は、自動で反映されます。

Browser Tab Title Reminderを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

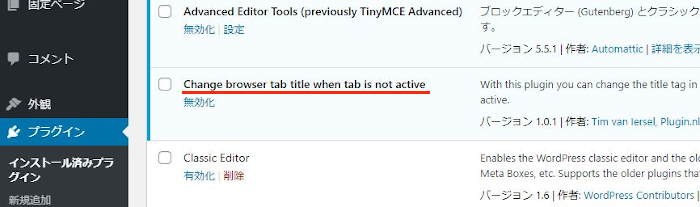
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Browser Tab Title Reminderのインストールは終わりです。
ブラウザータブタイトルの初期設定
ここではブラウザータブに表示される
テキストを入力していきます。
自由に書けるので楽しいですよ。
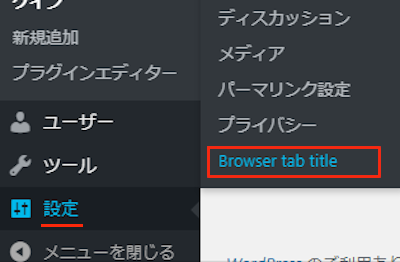
では、管理メニューから
「設定」→「Browser Tab Title」をクリックしましょう。

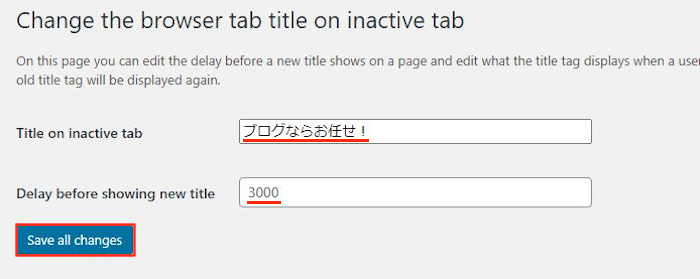
Change the browser tab title on inactive tabページが開くので
ここで設定をしていきましょう。
Title on inactive tab: タブに表示されるテキストを入力します。
ここでは「ブログならお任せ!」にしてみました。
Delay before showing new title: 他のタブに切り替えてから
テキストが表示されるまでの間隔になります。
ここは「3000」にしています。
*3000ですと5秒後くらいになります。
最後に「Save all changes」をクリックしましょう。

これで設定は終わりです。
タブテキストの確認
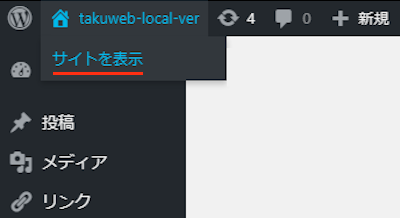
ここではブラウザのタブにどのように表示されるのか
「サイトを表示」から確認していきます。

画像にように
別のタブを開くと指定した感覚後に
ブログ名がテキストが表示されますよ。
これだと目に付くのでアピールになりますよね。

これでBrowser Tab Title Reminderの紹介は終わりです。
タブ関連のプラグインは他にもいろいろありますよ。
ブラウザのタブでテキストを流れるようにするものや
画面のサイドにリンク付きのタブを付けるものもあります。
また、Q&Aやよくある質問にある開閉式のタブや
カテゴリー別に分けるなどできるタブパネルもありますよ。
どれも便利なものですので
興味のある方はここより参考にしてみてください。
まとめ
他のブラウザタブを開くとタブにテキストを表示できるプラグインでした。
ブラウザのタブってブログを覚えてもらうのにいいですよね。
今回のようにメッセージを表示できると目に付くのちょうどいい感じです。
また、ファビコンを作成するのも効果があるので
タブにファビコン、テキストがあるといいですよ。
タブが地味だなと感じている方は
これを機に試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







