ブログ記事の作成で内容の質はもちろんですが
訪問者が目に付くようなテキスト表示も大切ですよね。
色を付けたりフォント、サイズの変更などしますが
いっそうのことテキストにアニメーションを付けてみませんか。
そこでプラグイン「Easy Textillate」の紹介です。
自由にテキストを入力して
何十種類もある動きパターンから選ぶだけなので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Easy Textillateとは
WordPressで作成したブログ記事に
テキストをアニメーションで表示できるプラグインです。
使い方はとても簡単でテキスト入力後に
アニメーションパターンを選ぶだけで使えるようになっています。
なお、設置は投稿ページにショートコードを貼り付ける形になっています。
プラグイン「Easy Textillate」のインストール
それでは始めていきましょう。
WordPressにログインしたら
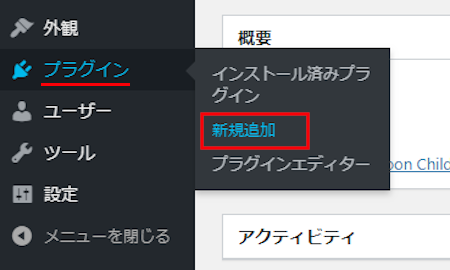
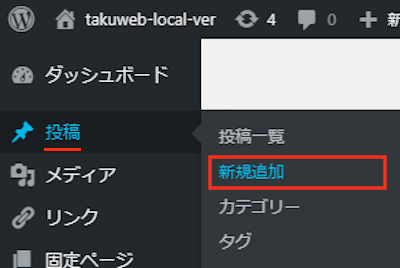
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
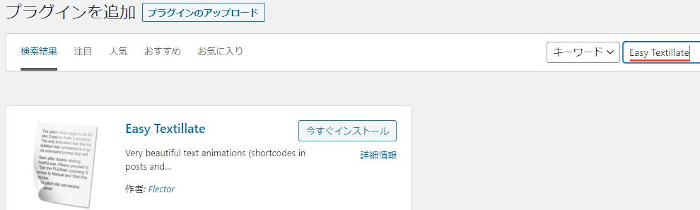
キーワード検索欄に「Easy Textillate」と入力しましょう。
検索結果は、自動で反映されます。

Easy Textillateを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Easy Textillateのインストールは終わりです。
テキストアニメーションの作成
ここでは投稿に設置するための
テキストアニメーションを作成していきます。
作成は楽しいのですよ。
では、管理メニューから
「設定」→「Easy Textillate」をクリックしましょう。

設定ページが開くので
テキストアニメーションを作成していきましょう。
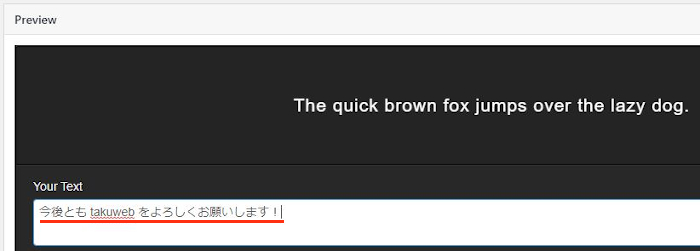
Your Text: アニメーションを付けるテキストを入力します。
例えば
「今後とも takuweb をよろしくお願いします!」

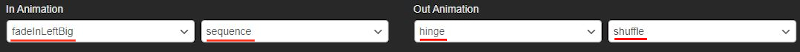
In Animation: 入り方のアニメーションパターンを選びます。
ここではデフォルトの2つにしています。
fadeInLeftBig 左からフェードイン
sequence 徐々に流れる
Out Animation: 終わり方のアニメーションパターンを選びます。
ここではデフォルトの2つにしています。
hinge ヒンジ(中央)
shuffle シャッフル

Shortcode: このショートコードを投稿に貼り付けて表示します。
使うのでコピーしておきましょう。

これでテキストアニメーションの作成は終わりです。
テキストアニメーションの設置
ここでは投稿にテキストアニメーションを設置していきます。
ショートコードなので簡単ですね。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
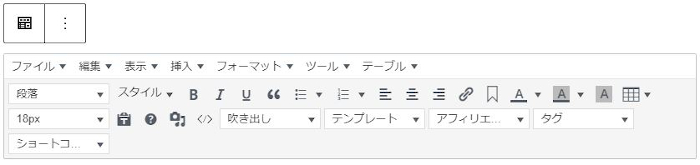
ここではクラッシックモードを表示させます。

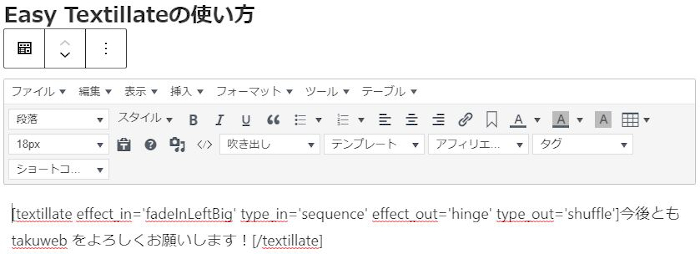
クラシックモードにある
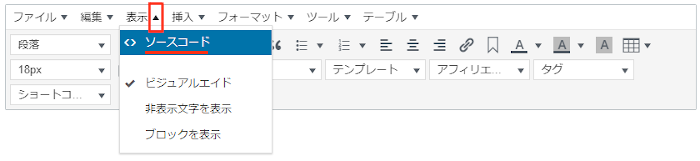
「表示」→「ソースコード」をクリックしましょう。

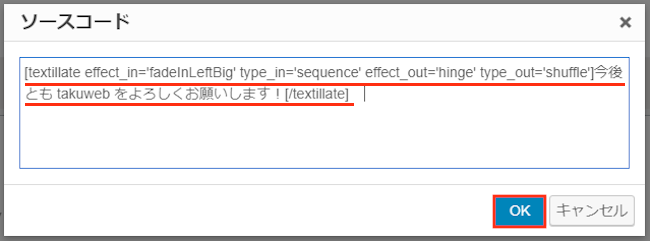
ソースコードが開いたら
ショートコードを貼り付けましょう。
そして「OK」をクリックします。

このようにショートコードが入ればOKですよ。

それではどのように表示されるのか
「プレビュー」から確認していきましょう。

するとこのように
テキストにアニメーションが付きますよ。
これでEasy Textillateの紹介は終わりです。
アニメーション関係のプラグインは他にもありますよ。
ブラウザタブにあるブログ名を流れるようにするものや
文字や画像を動かせるものがあります。
また、記事の読み込み中にローディングマークを
アニメーションにできるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事でテキストにアニメーションを付けるプラグインでした。
入力した文字が動くのは楽しいですよね。
使い方はいろいろありますが
可愛さを売りにせずアフィリエイト商品ページにある
キャッチフレーズに使うのもありですよ。
訪問者が気になって読んでくれるのがいいですから、、、
プレビュー上でもいいので一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。