
ネットでいろいろなブログ・サイトを見ていて
ときどきブラウザーのタブでサイト名が動いているのを見かけませんか。
あれって目に付くのでそのサイトを覚えますよね。
ブログのアピールにもなりますよ。
そこでタブ内の文字にアニメーションをつける
プラグイン「Stylish Scrolling Title」の紹介です。
とても簡単に使えるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Stylish Scrolling Titleとは
WordPressで作成したブログを
ブラウザーで開くとタブの中でブログ名の文字を動くようにするプラグインです。
このアニメーション機能はインストール、有効化だけで機能でします。
プラグイン「Stylish Scrolling Title」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Stylish Scrolling Title」と入力しましょう。
検索結果は、自動で反映されます。

Stylish Scrolling Titleを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Stylish Scrolling Titleのインストールは終わりです。
ブラウザのタブで文字のアニメーション確認
このプラグインは初期設定がなく
プラグインをインストール、有効化した時点で機能しています。
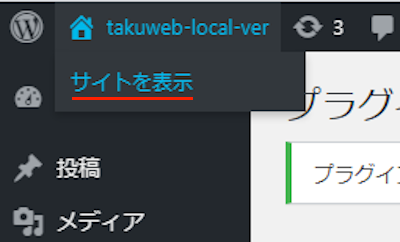
ですので、「サイトを表示」から
タブにある文字のアニメーション確認をしていきましょう。

このようにブログ名に動きがつきましたね。
意外と目立つのでアピールにはいいですよ。
これでStylish Scrolling Titleの紹介は終わりです。
タブのプラグインは他にもいろいろありますよ。
画面の左右にリンク付きのタブを付けるものや
Q$Aなどに使われている質問・回答の開閉式タブもあります。
また、タブごとに表示を切替るタブメニューもありますよ。
どれも使い勝手が良いので
興味のある方はここより参考にしてみてください。
まとめ
ブラウザーのタブ内で文字を動かせるプラグインでした。
これはタブ内でブログ名が動くだけの機能ですが
いろいろなサイトを開いていても
タブないで文字が動くと印象に残りますよ。
他のブログとの差別化を狙いたい方は使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







