
ネットサーフィンをしていて他のサイトを開いたときに
表示速度が遅くこのサイトは重いのかなと思うことありませんか。
でもこの表示速度ってサイト側の原因ではなく
シンプルにインタネット回線が遅いということもあったりします。
そうなるとネット回線の上り下りを確認したいですよね。
そこでブログにインターネット回線の速度チェッカーを設置できる
プラグイン「Speedcheck Internet Speed Test」の紹介です。
Speedcheck Internet Speed Testとは
WordPressで作成しているブログに
インターネット回線の上り下りの速度を計ることができる
チェッカーを設置できるプラグインです。
設置方法はショートコードを貼り付けるだけになっています。
プラグイン「Speedcheck Internet Speed Test」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

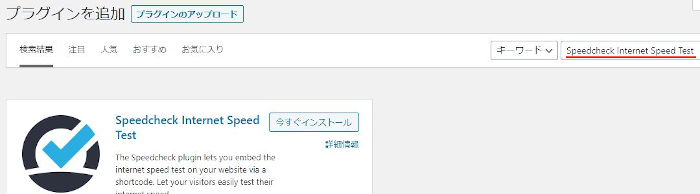
プラグインを追加のページが表示されたら
キーワード検索欄に「Speedcheck Internet Speed Test」と入力しましょう。
検索結果は、自動で反映されます。

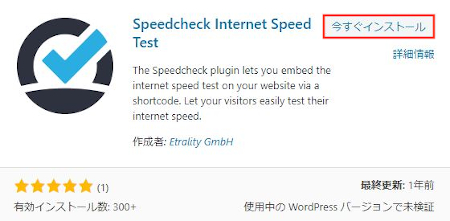
Speedcheck Internet Speed Testを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

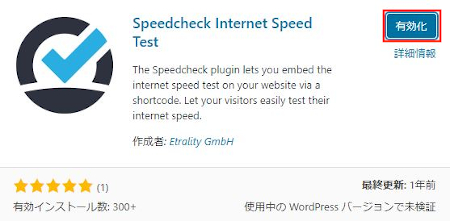
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Speedcheck Internet Speed Testのインストールは終わりです。
インターネット回線速度チェッカーの設置方法
このプラグインは設定がなく有効化するだけで使えるので
このままチェッカーを設置をしていきます。
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力します。

ここでショートコードを貼り付けて終わりなのですが
チェッカーの名前を書く方がわかりやすいので入力しました。
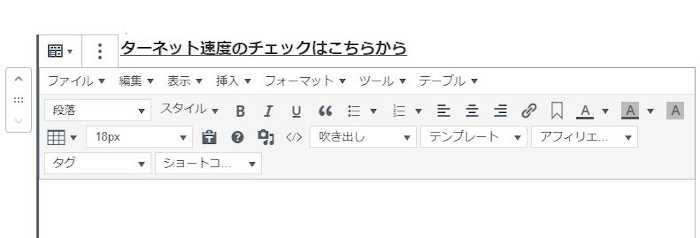
そして、ショートコードを貼り付けるために
クラシックモードを出します。
*ショートコードを貼るだけなので各自の方法でもOKですよ。

クラシックモードの場合は
「表示」→「ソースコード」をクリックしましょう。

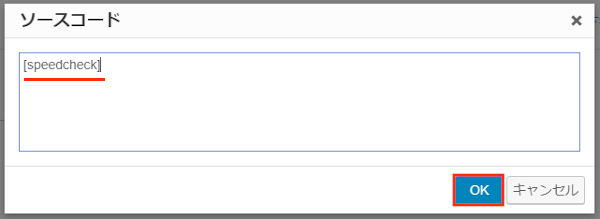
ソースコードが開いたら
ショートコードを貼り付けましょう。
ショートコード: [speedcheck]
最後に「OK」をクリックします。

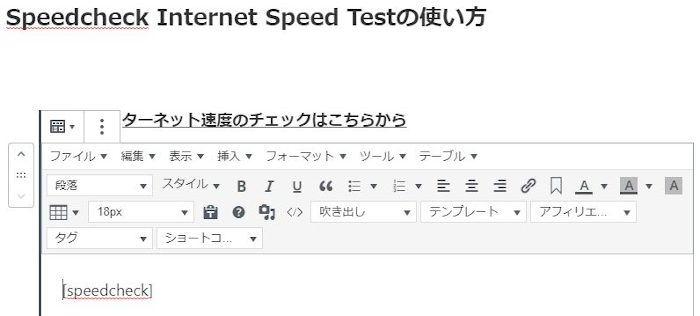
このようにショートコードが入ればOKです。

これでチェッカーの設定は完了ですよ。
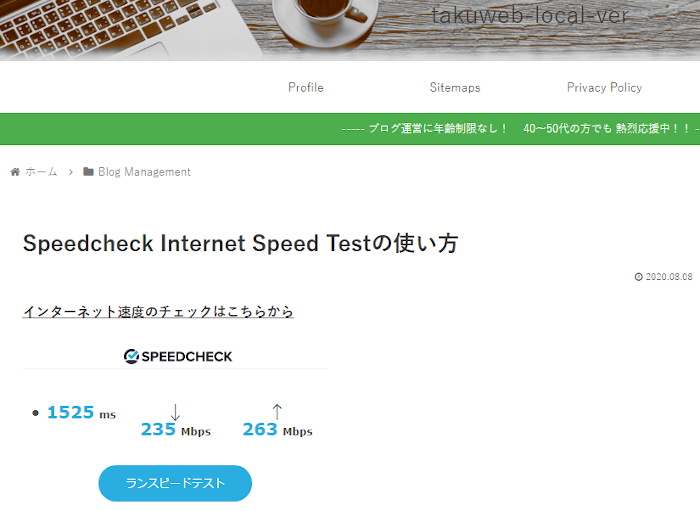
インターネット回線速度チェッカーの使い方
それではどのように設置されているのかを
「プレビュー」から確認していきましょう。

このように本文スペースに
インターネット回線速度チェッカーが設置されていますね。

「ランスピードテスト」をクリックすると
回線速度の上がり下りが表示されますよ。

これでSpeedcheck Internet Speed Testの紹介は終わりです。
今回のような回線速度のチェッカーではありませんが
初回のブログ訪問時にキャッシュ化し表示速度を高速化するものや
絵文字機能を無効化して表示速度を上げるものもあります。
どちらも訪問者にとって読み込みが早くなるので
興味のある方はここより参考にしてみてください。
まとめ
ブログ本文やサイドバーに
ネット回線スピードチェッカーを設置するプラグインでした。
ブログ側の高速化は運営でとても大事なところですが
ユーザー側の回線速度はどうしようもありません。
ですのでチェッカーを設置することで
ユーザ―が回線速度にも意識してくれますよ。
また、サイドバーにサービスの一環で設置するのもありですね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






