
ブログを読んでいて自分がこのページのどの辺りまで読んだのか
あとどのくらいなのか気になったりしませんか。
文字数の多い記事だと知りたくなりますよね。
そこで画面上部にプログレスバーを設置して
記事の上部からどのくらい進んだのかをわかるようにできる
プラグイン「Reading progressbar」の紹介です。
プログレスバーの色の指定ができるのでテーマを壊さないですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Reading progressbarとは
WordPressで作成したブログ記事の上から下への読む進捗状況を
プログレスバーで表示するプラグインです。
ユーザーが読んでいる箇所が記事全体のどのあたりに
位置するのかわかりやすくなります。
プラグイン「Reading progressbar」のインストール
それでは進めていきましょう。
WordPressにログインしたら
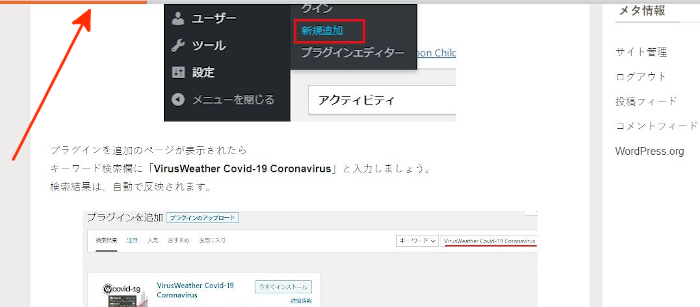
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

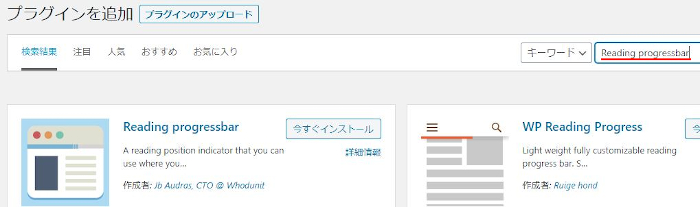
プラグインを追加のページが表示されたら
キーワード検索欄に「Reading progressbar」と入力しましょう。
検索結果は、自動で反映されます。

Reading progressbarを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Reading progressbarのインストールは終わりです。
プログレスバーの初期設定
ここではプログレスバーの色や設置などを決めていきます。
簡単なのでサクッと進めていきましょう。
管理メニューから「設定」→「Reading progressbar」をクリックします。

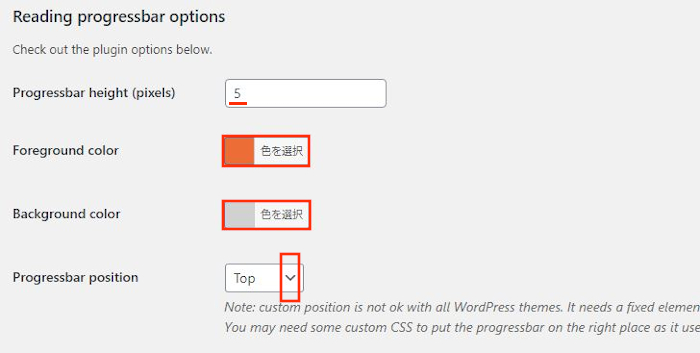
Reading progressbar optionsページが開くので
ここで各項目を設定していきます。
各項目の設定は画像の下にあるので参考にしてみてください。

Progressbar height (pixels): プログレスバーの高さを決めます。
ここでは「5」にしています。
Foreground color: プログレスバーの色を決めます。
ここでは「赤色」にしてみました。
Background color: プログレスバーの背景色を決めます。
ここでは「灰色」にしてみました。
Progressbar position: プログレスバーの設置場所を選びます。
「Top」「Bottom」「Custom」
ここではわかりやすいように上部に設置する
「Top」にしています。

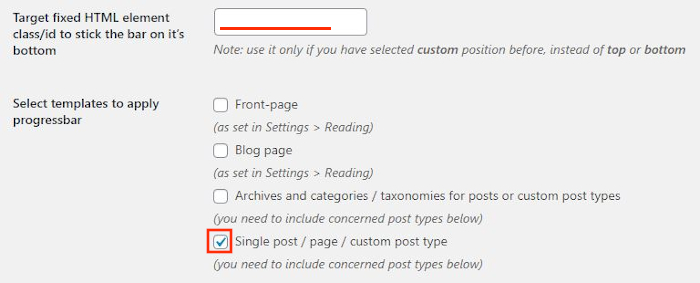
Target fixed HTML element: HTMLをターゲットにしてバーを下に固定します。
class/id to stick the bar on it’s ここではデフォルトで使うので空白にしています。
bottom
Select templates to apply progressbar: プログレスバーを適応させる
テンプレートを選びます。
Front-page:フロントページ
Blog page:ブログページ
Archives and categories/・・・ :アーカイブとカテゴリー
Single post / page / custom post type:シングルページ
ここでは「Single post」にしています。

Select post types to apply: プログレスバーを付ける投稿タイプを選びます。
progressbar 「投稿」「固定ページ」「メディア」
すべてにチェックを入れています。
最後に「変更を保存」をクリックしましょう。
これでプログレスバーの初期設定はOKですよ。
ブログ記事でプログレスバーの確認
それではブログ記事を開いて
実際にどのように表示されるのか確認していきましょう。
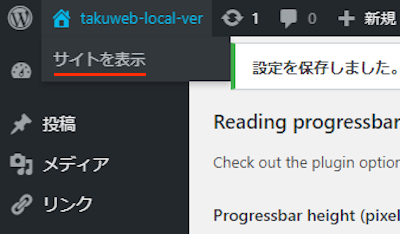
「サイトを表示」をクリックします。

トップページが開くので
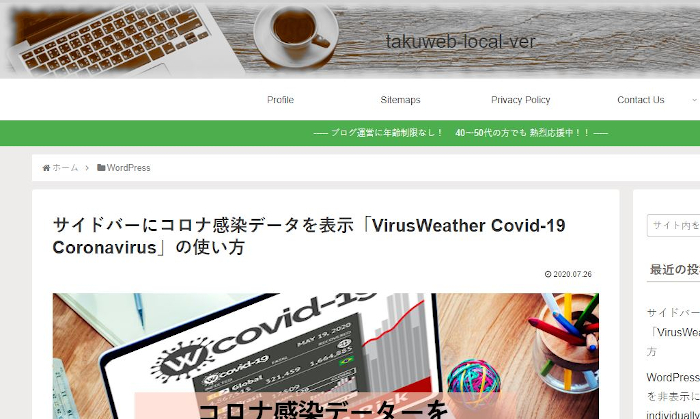
適当にブログページを開きましょう。

マウスで下の方へスクロールすると
画像のようにプログレスバーが左から右へ伸びますよ。
これだと訪問者もどこまで読んだのかわかりやすいですね。

これでReading progressbarの紹介は終わりです。
プログレスバーの数値を指定することで
アンケート結果など作成できるものもありますよ。
また、ページの読み込み中にパーセントで表示するものもあります。
興味のある方はここより参考にしてみてください。
まとめ
記事の上から下への進行状況をプログレスバーで表示するプラグインでした。
ちょっとしたことですがこういうプログレスバーがあると読み手は便利ですよね。
このブログでも当てはまりますが
見出しが8個以上ある場合はプログレスバーがあるといいかもしれません。
ちなみにランニングページなどのアフィリエイトページには
不向きなので注意してください。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






