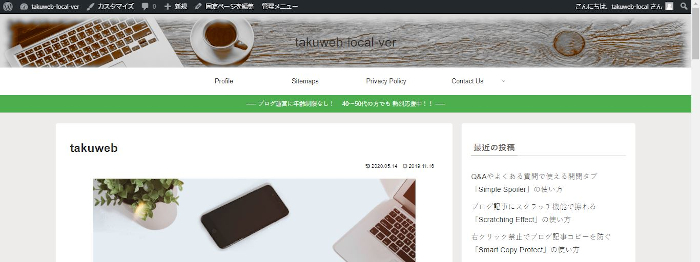
WordPressを使ってブログを作成していて
プレビューからテーマを確認をすると管理バーが
画面上部で重なって全体が見にくくなりますよね。
そこで簡単に管理バーを非表示にできるプラグイン
「Auto Hide Admin Bar」の紹介です。
管理バーを表示したい時は
ワンクリックで復活するので簡単に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Auto Hide Admin Barとは
WordPressの「プレビュー」や「サイトを表示」の際に
画面上部で重なって見える管理バーを非表示にするプラグインです。
設定しなくても使用できますが
管理バーを表示させる矢印マークの表示、
コマンドキーからの表示設定も可能になっています。
プラグイン「Auto Hide Admin Bar」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Auto Hide Admin Bar」と入力しましょう。
検索結果は、自動で反映されます。

Auto Hide Admin Barを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

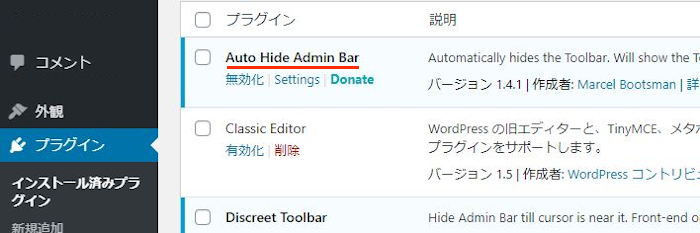
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Auto Hide Admin Barのインストールは終わりです。
管理バー(アドミンバー)の初期設定
それではさっそく設定をしていきましょう。
ちなみにこのプラグインは有効化しただけでも基本的には使えます。
ここでは幅や管理バーの表示方法を変えて設定していきますね。
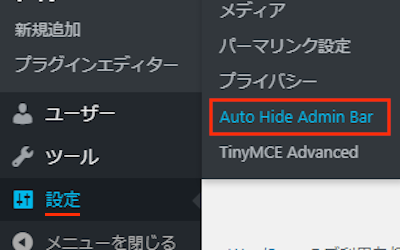
管理メニューから
「設定」→「Auto Hide Admin Bar」をクリックしましょう。

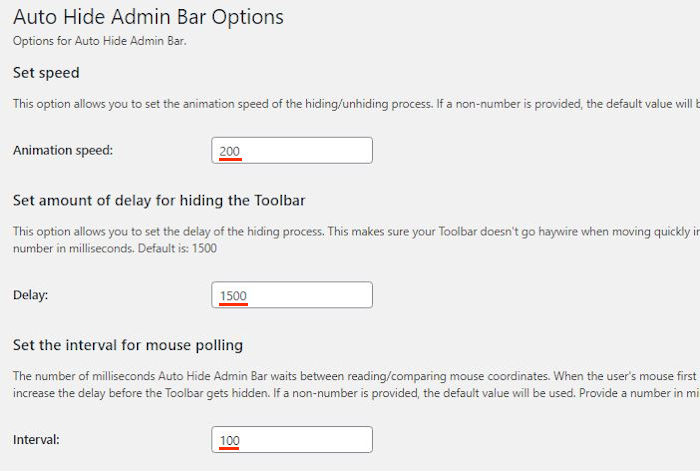
Auto Hide Admin Bar Optionsのページが開くので
ここで設定をしていきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Animation speed: 管理バーが表示される滑らかさになります。
ここはデフォルトの「200」にしています。
Delay: 管理バーが表示されるまでの遅延時間を決めます。
ここはデフォルトの「1500」にしています。
Interval: マウスが画面上部に当たると管理バーを表示するための
読み取り間隔を指定できます。
ここはデフォルトの「100」にしています。

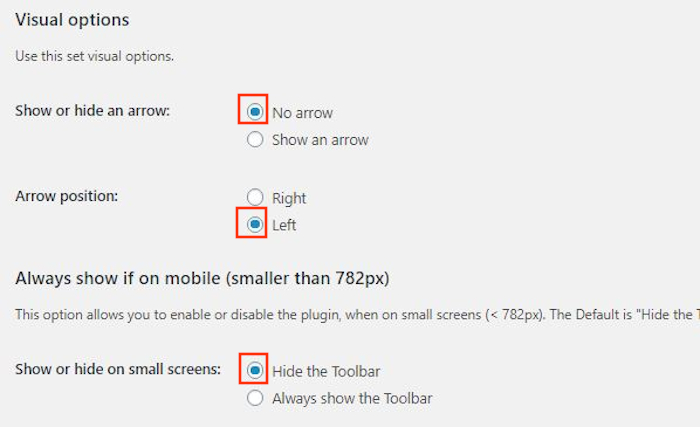
Show or hide an arrow: 管理バー表示の矢印マークを常に表示するかを選びます。
No arrow:表示しない
Show an arrow:表示する
ここでは「No arrow」にしています。
Arrow position: 表示する場合は管理バー表示の矢印マークの位置を選びます。
Right:右側
Left:左側
ここでは「Left」にしています。
Show or hide on small screens: モバイル画面で管理バーを非表示にするかです。
Hide the Toolbar:非表示にする
Always show the Toolbar:表示する
ここでは「Hide the Toolbar」にしています。

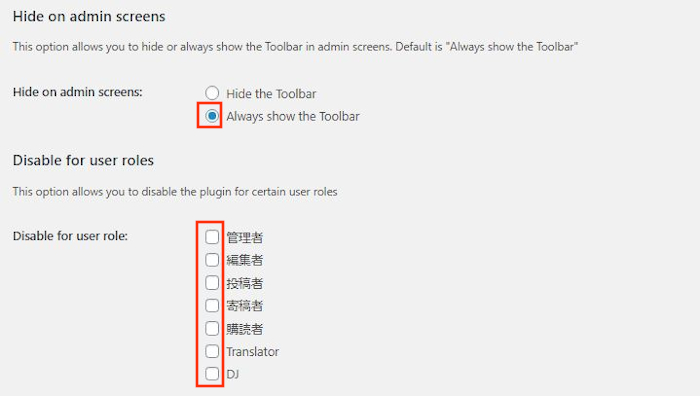
Hide on admin screens: 管理画面でも管理バーを非表示にするかです。
Hide the Toolbar:非表示にする
Always show the Toolbar:表示する
管理画面では「Always show the Toolbar」にしています。
Disable for user role: 管理バーを非表示させたい対象を選びます。
ここでは選択していません。

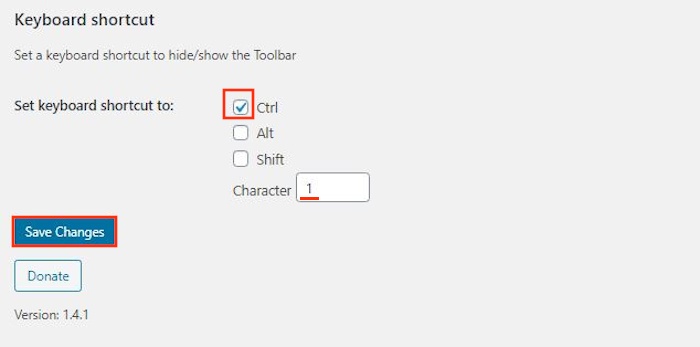
Set keyboard shortcut to: 管理バーを表示させるときのコマンドを設定できます。
ここでは「Ctrl+1」にしてみました。
マウスが上部に当たると表示されるので
特に設定しなくても問題ありません
最後に「Save Changes」をクリックしましょう。
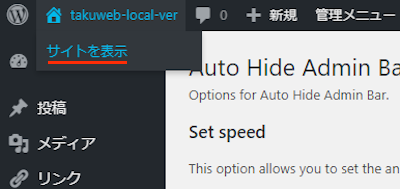
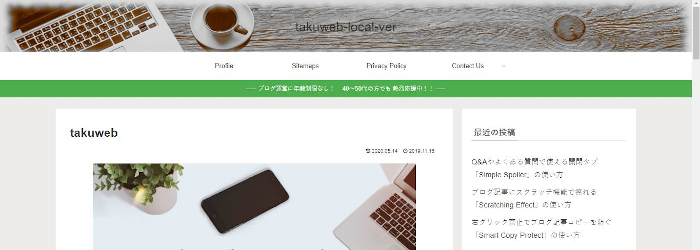
管理バー非表示の確認

画像のように管理バーが消えていたらOKですよ。

また、マウスを画面上部に当てたり
設定したでコマンドで管理バーが表示されるようになっていますよ。

これでAuto Hide Admin Barの紹介は終わりです。
管理バーがじゃまに感じる方が多いせいか
同じ機能のプラグインがたくさん作成されていますよ。
マウスオーバーで管理バーを表示させるものや
このプラグインと同じように
矢印をクリックすることで表示するものもあります。
まとめ
プレビュー時の管理バーを非表示にするプラグインでした。
みなさんも一度はプレビューで管理バーが
邪魔に感じたことはありませんか。
また、プレビュー時から上部の管理バーを使う方も少ないかと思います。
使わないなら非表示にする方がすっきりしていいですよ。
ちなみにこのブログはスクショが多く使うので
管理バーは常に非表示にしています。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。