
ブログのジャンルにもよりますが
スクラッチ機能があると便利なジャンルってありますよね。
また、シンプルにクイズに使うのも楽しかったりします。
この擦って隠れている画像を出すスクラッチ機能って
WordPressのプラグインを使うと簡単にできますよ。
そこで2枚の写真で簡単にスクラッチ画像を設置できる
プラグイン「Scratching Effect」の紹介です。
設定によっては表示された画像をポップアップできますよ。
もちろんシンプルなスクラッチとしても使えます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Scratching Effectとは
WordPress製のブログにスクラッチ画像を作成できるプラグインです。
作成方法は簡単で表の画像、下の画像を設定するだけで
表の画像をマウスで擦ると下の画像が表示されます。
仕組みは画像編集ソフトのレイヤーを使って
消しゴムで消す作業を自動化したような感じになっています。
プラグイン「Smart Copy Protect」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Smart Copy Protect」と入力しましょう。
検索結果は、自動で反映されます。

Smart Copy Protectを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Smart Copy Protectのインストールは終わりです。
スクラッチ画像の作成
ここではブログ記事に設置する
スクラッチ画像の作成・消しマーク設定をしていきます。
簡単ですのでサクッと進めていきましょう。
管理メニューから
「Scratching Effect」→「Scratching Effect」をクリックします。

Scratching Effectページが開いたら
「新規追加」をクリックしましょう。

新規投稿を追加ページが開くので
ここで作成していきます。
まずはわかりやすいタイトルを入力しましょう。

続いて、各項目を選びスクラッチ画像を作成していきます。
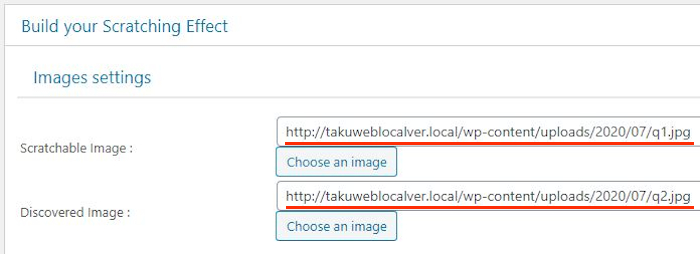
[Images settings]
Scratchable Image : ここに初めに表示される画像をアップロードします。
「Choose an image」をクリックしましょう。

メディアライブラリの画像選択ページが広がるので
自分が使いたい画像を選んで
「Use this file」をクリックします。

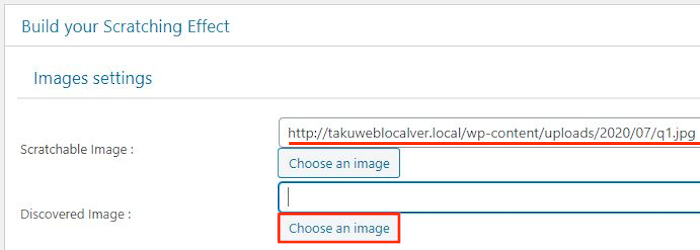
Discovered Image : 擦った下に表示される画像をアップロードします。
上と同じように「Choose an image」をクリックして
画像をアップロードしてください。

画像のように2つの画像をアップロード出来たら
スクラッチ画像はOKですよ。

続いてスクラッチを擦るマークの設定になります。
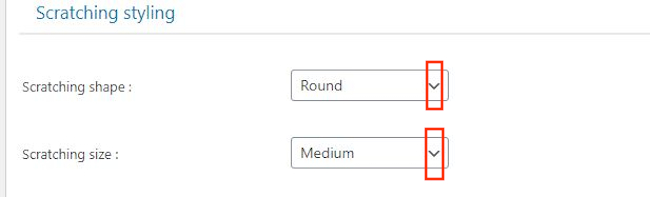
[Scratching styling]
Scratching shape : 擦るマークの形を選びます。
〇型と☆型があり
ここでは〇型の「Round」にしています。
Scratching size : 擦るマークの大きさを選びます。
大中小から選ぶので
ここでは中の「Medium」にしています。

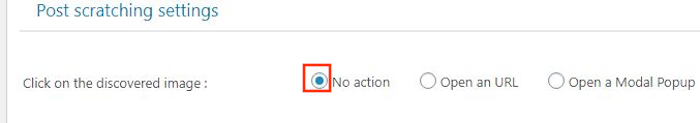
[Post scratching settings]
Click on the discovered image: 擦って出てきた画像をどうするかを選びます。
「No action」何もしない
「Open an URL」URLを付けてリンクを開く
「Open a Modal Popup」ポップアップで浮き出る
ここではごちゃごちゃしたくないので
「No action」にチェックをしました。

[Advanced scratching settings]
ここはオフセットの設定になります。
ここではデフォルトの「0」ままにしています。

これでスクラッチ画像の作成・設定が終わったので
「公開」をクリックしましょう。

スクラッチ画像のショートコード確認
作成したスクラッチ画像は
ブログ記事にショートコードで貼り付けて使います。
貼り付ける各スクラッチ画像のショートコードは
Scratching Effectページに表示されているので確認していきましょう。
管理メニューから「Scratching Effect」をクリックします。

Scratching Effectページが開いたら
先ほど作成したスクラッチ画像のショートコードが表示されています。
あとで設置に使うので各自コピーしておいてください。
*このショートコードは各自違いますよ。

投稿にスクラッチ画像の設置する方法
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動します。

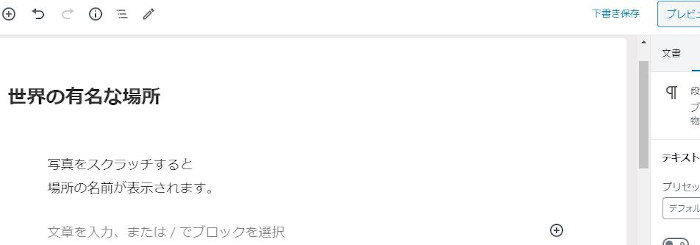
投稿作成ページが開いたら
適当にタイトル・文章を入力します。

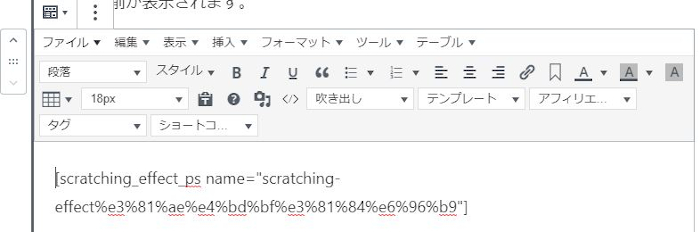
ここでショートコードを貼り付けるのですが
方法がいろいろあるので各自好きな方法で貼り付けてください。
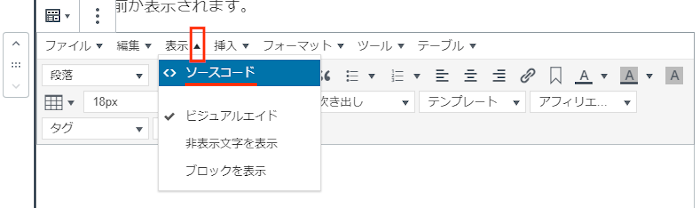
ここではクラシックモードから貼り付けていきます。
「表示」→「ソースコード」をクリックします。

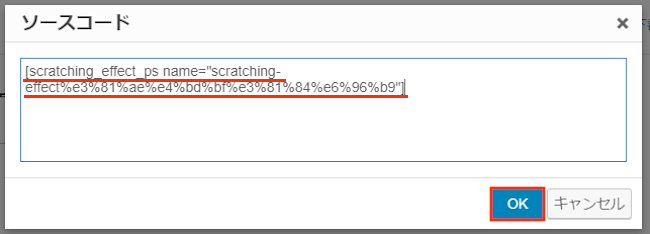
ソースコード枠が表示されるので
ここにスクラッチ画像のショートコードを貼り付けて
「OK」をクリックします。

このようにショートコードが入っていたらOKですよ。

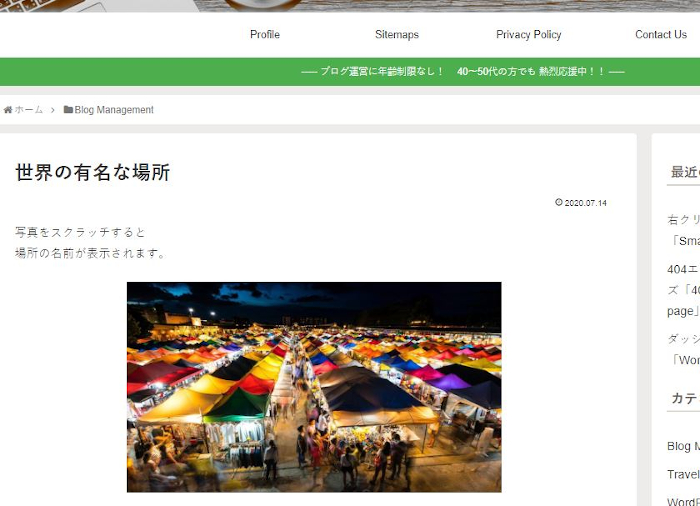
それではどのように設置されたのか
「プレビュー」から確認してみましょう。

このように一見普通の画像が表示されていますね。

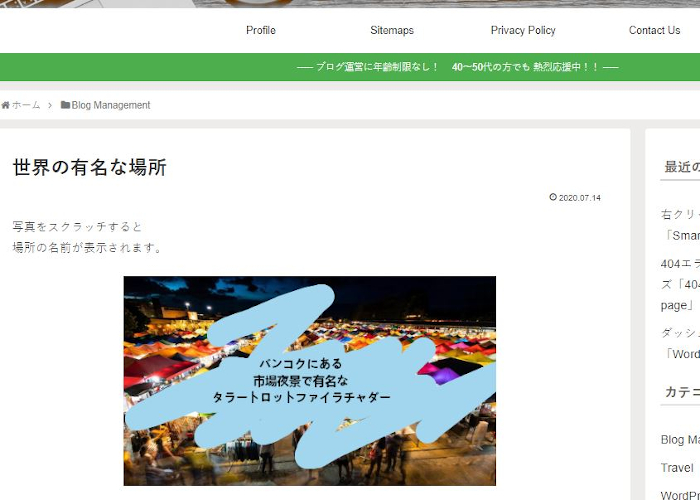
しかし、マウスで画像を擦ると
スクラッチなので下の画像が表示されます。

これでScratching Effectの紹介は終わりです。
スクラッチ機能のプラグインとは違いますが
遊び心のあるゲームのプラグインもありますよ。
走ってジャンプするゲームや〇✕ゲームなどです。
興味のある方はここより参考にしてみてください。
まとめ
ブログにスクラッチ画像を設置できるプラグインでした
いろいろあるプラグインの中でも
少し変わったプラグインなのでハマると離せない機能ですね。
スクラッチというと宝くじのあれを思い出しますが
使い方によってはクイズや擦ってからの情報表示など
訪問者が気になる使い方ができますよ。
少し変わった機能を使ってみたい方には楽しいかと思います。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





