
ブログのサイドバーにはカテゴリーリストがありますよね。
これってカテゴリーが増えてくると
縦長になってあまり見栄えがよくないですよね。
もし、ブログをWordPressで作成しているなら
簡単にサイドバーでカテゴリーを2列、3列で表示できるようになります。
そこで「Multicolumn Category Widget」の紹介です。
複雑な設定もなくすぐに使えるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Multicolumn Category Widgetとは
WordPress製のブログはサイドバーにカテゴリー名が縦に並ぶのですが
それを2列や3列など任意で並べるようにするプラグインです。
初期設定はなくウィジェットページで
サイドバーに挿入して列を決めるだけで使用できます。
プラグイン「Multicolumn Category Widget」のインストール
それでは進めていきましょう。
WordPressにログインしたら
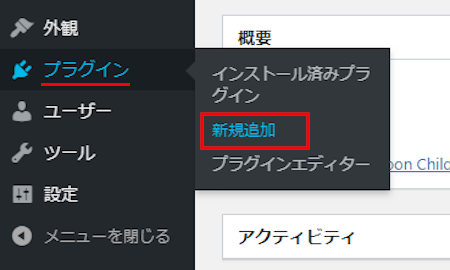
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

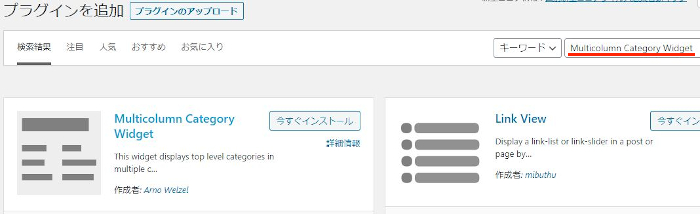
プラグインを追加のページが表示されたら
キーワード検索欄に「Multicolumn Category Widget」と入力しましょう。
検索結果は、自動で反映されます。

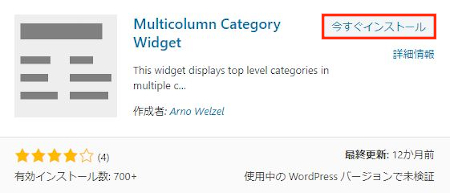
Multicolumn Category Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

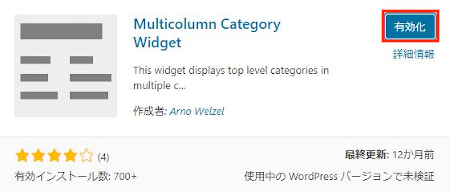
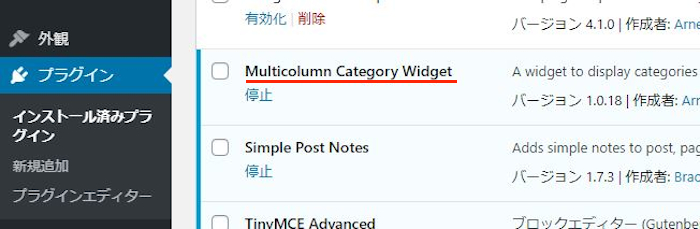
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMulticolumn Category Widgetのインストールは終わりです。
サイドバーにカテゴリーを2列で表示
このプラグインは初期設定がないので
さっそくカテゴリーを2列で表示してみましょう。
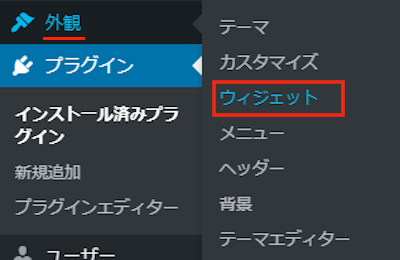
ダッシュボードから
「プラグイン」→「ウィジェット」をクリックしましょう。

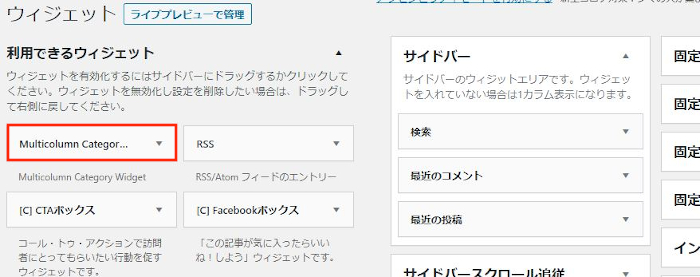
ウィジェットのページが開いたら
「Multicolumn Categor…」のブロックを探しましょう。

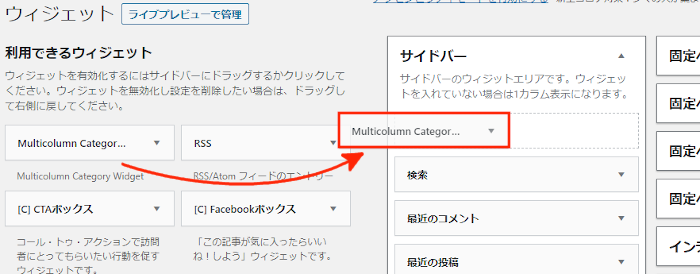
「Multicolumn Categor…」を見付けたら
サイドバーへ直接ドロップ&ドロップで移動させましょう。

サイドバーに入ると自動的に設定ウィンドウが開きます。
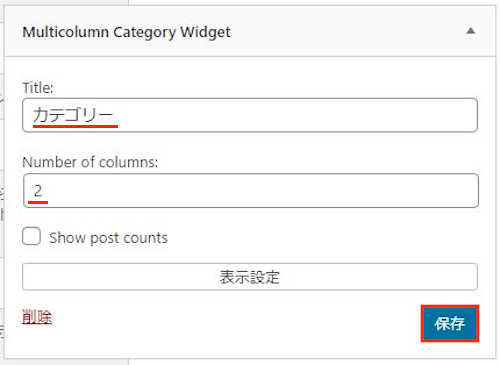
ここで列の数を入力しますよ。
Title: カテゴリー表示するタイトルを入力します。
ここはシンプルに「カテゴリー」にしました。
Number of columns: 列の数を入力します。
「2」にしてみました。
Show post counts: カテゴリー別に投稿数を表示するかどうかになります。
ここではチェック入れていません。
投稿数を表示したい方はチェックを入れましょう。
最後に「保存」をクリックしましょう。

これでサイドバーへの設置はOKですよ。
2列になったカテゴリーの確認
では、サクッと確認してみましょう。
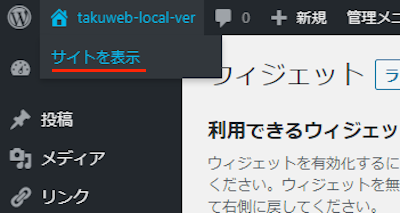
ダッシュボードから「サイトを表示」をクリックしましょう。

きちんとサイドバーにカテゴリーが2列になっていますね。
通常、カテゴリーはサイドバーの後半に設置することが多いですが
今回は確認のために上部に設置しています。
特に雑記ブログはカテゴリーがたくさんあるので
2列にしてスマートにサイドバー後半に設置するといいですよ。

これでMulticolumn Category Widgetの紹介は終わりです。
サイドバーでカテゴリーを表示する機能とは違いますが
サイドバーにアクセスの多い人気記事を表示するプラグインも便利ですよ。
また、サイト内検索キーワードを集計して
サイドバーに人気検索キーワードを表示できるプラグインもあります。
まとめ
サイドバーにカテゴリーを好きな列で表示できるプラグインでした。
こういったシンプルで使いやすいものっていいですよね。
いつもプラグインの使い方・翻訳をしていると
アイデアだなぁ~なんて関心するときがあります。
もし、あなたのブログにカテゴリーが4つ以上あると
縦に並ぶデフォルトよりもこの
プラグインで整理してスマートにするといいですよ。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。






