
サイトやブログを読んでいて画面から小さな画面が浮き出す告知を見ることありませんか。
これは読者へのアピールにとても効果的な
ポップアップウィンドウ・ポップアップ画面と言われている機能です。
リンクと違いもっと簡単に開けるので扱いやすいですよ。
そこで今回は、このポップアップ機能を難しいコードを書かずに使える
プラグインPopups – WordPress Popupを紹介します。
普通の投稿記事画面のようにポップアップさせる小さなページを作成するので
直感的に使えてとても便利ですよ。
また、ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Popups – WordPress Popupとは
サイトのページを開くと自動やクリックでポップアップ画面が飛び出すようにするプラグインです。
これは読者へ特別な強調して説明や追加情報を伝えたい時に使います。
また、この機能はページを開いてからの時間や
ページの上部からの進行度で自動的にポップアップ画面を出すこともできます。
簡単には、小さなページを作成し現在のページ上に表示させる形になります。
プラグインPopups – WordPress Popupのインストール
それでは、始めて行きましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

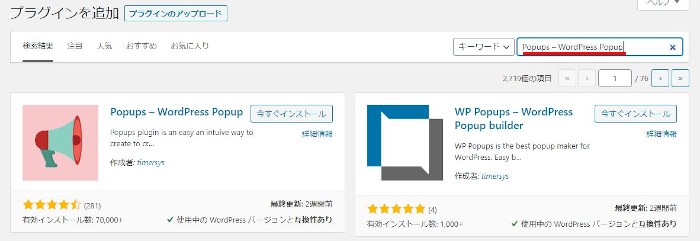
プラグインを追加のページが表示されたら
キーワード検索欄に「Popups – WordPress Popup」と入力しましょう。
検索結果は、自動で反映されますよ。

Popups – WordPress Popupを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化が終わると自動で画像のようなページが表示されます。
ここではただの紹介ですので何もないですよ。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動して
リストにPopups – WordPress PopupがあればOKです。

これでPopups – WordPress Popupのインストールは終わりです。
ポップアップ機能の初期設定
ここでは初期設定を行いますが
ほとんど変更するところがないですぐに終わりますよ。
ダッシュボードから「Popups」→「Settings」とクリックして移動しましょう。

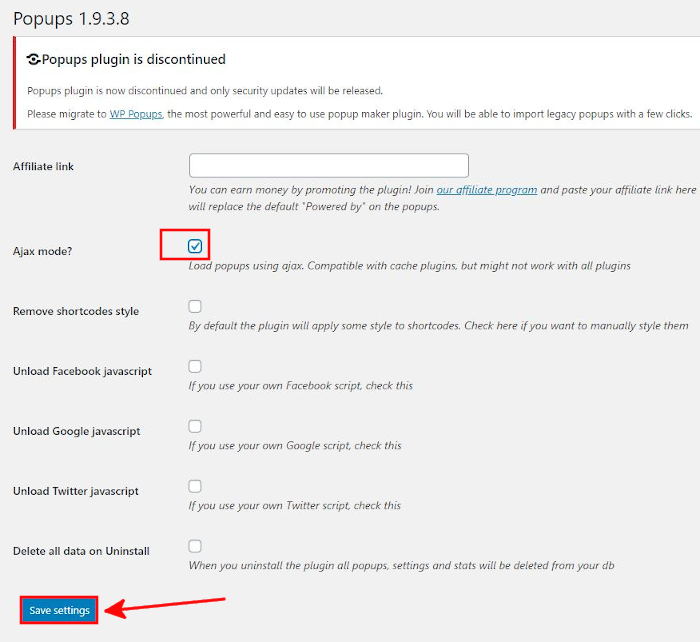
ここでポップアップ機能を反映させる必要な項目にチェックを入れます。
基本的にチェックを入れるのは一ヶ所です。
画像の下に各説明があるので参考にしてください。

Affiliate link: 空白のままで大丈夫です。
アフィリエイトのリンクを付けることができます。
Ajax mode?: Ajaxモードを有効にチェックを入れます。
有効にしないとプラグインが機能しない場合があります。
Remove shortcodes style: ショートコードスタイルを削除
Unload Facebook javascript: FacebookのJavaScriptを読み込ませません
Unload Google javascript: Googleのjavascriptを読み込ませません
Unload Twitter javascript: TwitterのJavaScriptを読み込ませません
Delete all data on Uninstall: アンインストールするとデータを削除します。
初期設定はこれだけですよ。
ポップアップ画面(ウィンドウ)の作成
ここでは実際にポップアップとして表示する小さな記事を作成します。
ダッシュボードから「Popups」→「Add New」をクリックして
新規追加へ移動しましょう。

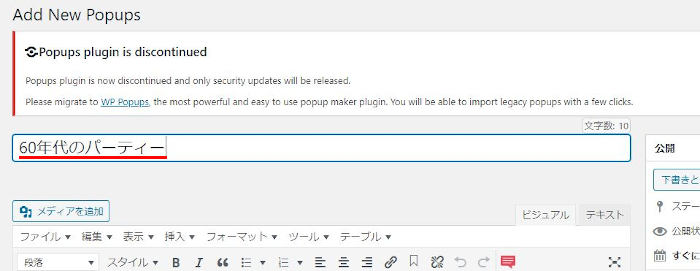
ポップアップの作成画面が表示されます。
ここの作成画面は通常の投稿記事の作成画面とほぼ同じなので
直感的に理解できるかと思いますよ。
まずはタイトルを入力しましょう。
ここではタイトルを「60年代のパーティー」として進めますね。
このタイトルは実際に表示されるのではなく選ぶときのポップアップ名です。

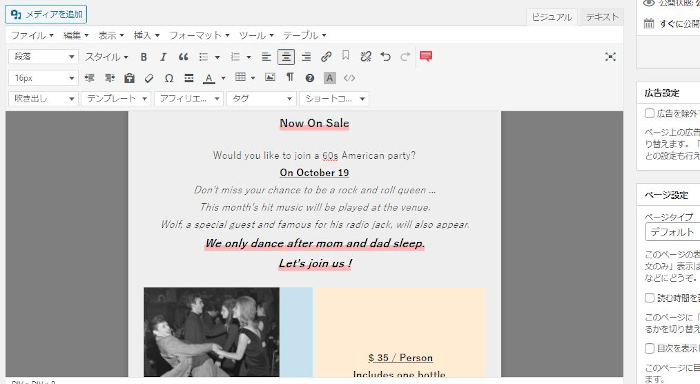
続いて、ポップアップさせる記事を作成します。
ここでは上部にある基本の機能だけで作りました。
宣伝用なら画像1枚でもいいですね。

記事が作成できたらマウスで下へスクロールしましょう。
ポップアップ画面のデザインや設定をしていきます。
心配な方はここで「下書きとして保存」をクリックしておきましょう。

ここから各項目の設定をしていきますが
意外と項目が多いので通常あまり使わない設定箇所は省きますのでご理解お願いします。
では、各画像の下の説明を参考にしてみてください。
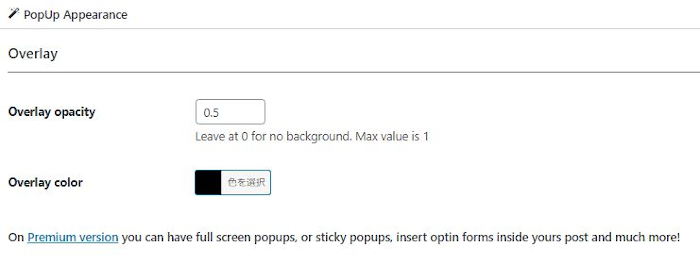
Overlay

Overlay opacity: このままでOKです。
透明度の値になります。
Overlay color: このままでOKです。
透明になるベースの色になります。
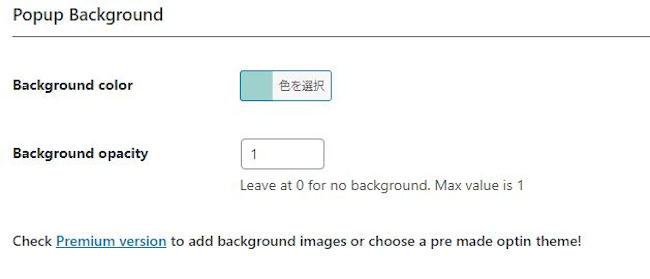
Popup Background

Background color: ポップアップ記事の背景色です。
Background opacity: 背景色の不透明度になります。
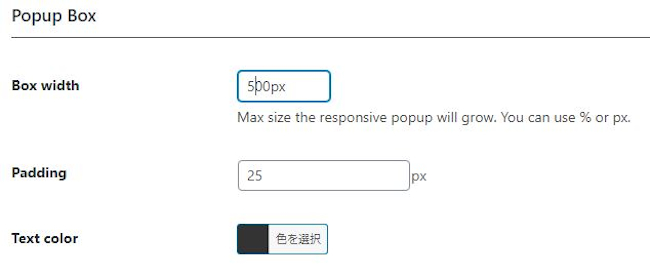
Popup Box

Box width: ポップアップの幅のサイズです。
ここでは500にしています。
Padding: これは内側の余白になります。
25でいいかと思います。
Text color: 文字の色ですがここは黒でOKです。
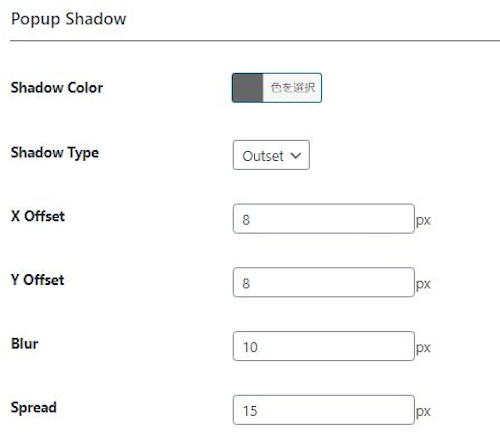
Popup Shadow

Shadow Type: ポップアップに付ける影の色になります。
Shadow Type: ポップアップに付ける影のタイプです。
ここでは Outset のままを選んでいます。
X Offset: 影位置のX軸です。
ここでは8にしています。
Y Offset: 影位置のY軸です。
ここでは8にしています。
Blur: ぼかしになります。
ここでは10にしています。
Spread: 広がりになります。
ここでは15にしています。
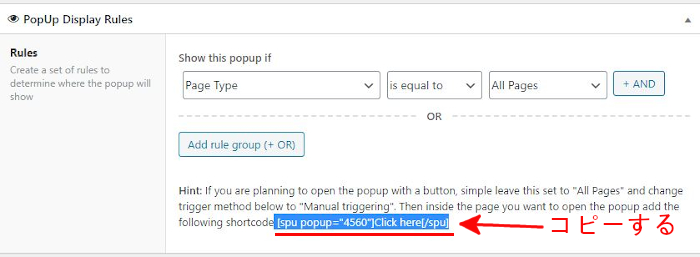
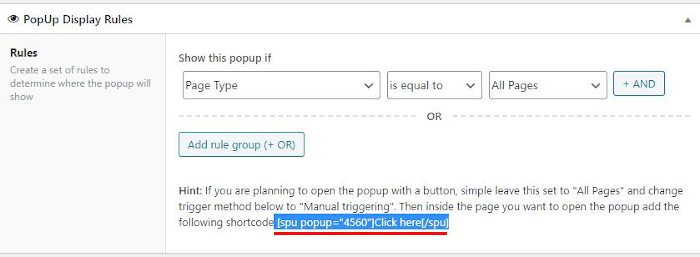
PopUp Display Rules

Show this popup if の項目で
Page Type、is equal to、All Pages を選びます。
*機能をオンにしている状態ではポップアップ画面を
すべての投稿記事で平等に発生させることが可能という設定になります。
また画像の赤線がポップアップ画面のショートコードなのでコピーしておきましょう。
HTMLモードで貼り付けることでいつでも使えます。
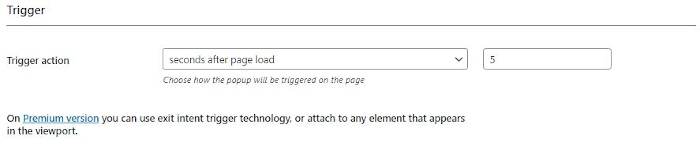
Trigger

Trigger action:
ここでは seconds after page load で進めます。
これはページを開いて5秒後にポップアップ画面が出る設定です。
これで各設定が終わったので
「公開」をクリックしておきましょう。
*ポップアップは公開しないと使えません。

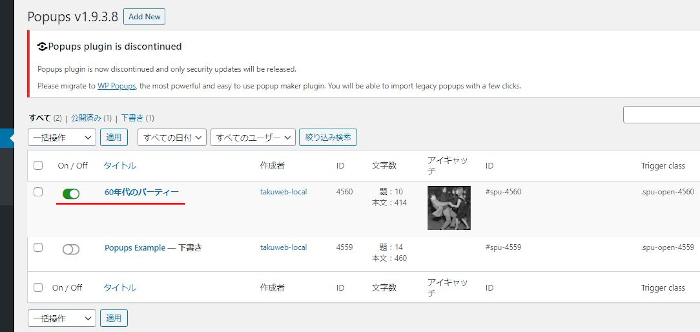
また、リストには画像のように
作成したポップアップが並んでいますよ。

これでポップアップの設定は終わりです。
ポップアップ画面の確認
それでは確認のためにページに移動します。
見た目は何もかわりませんが、、、

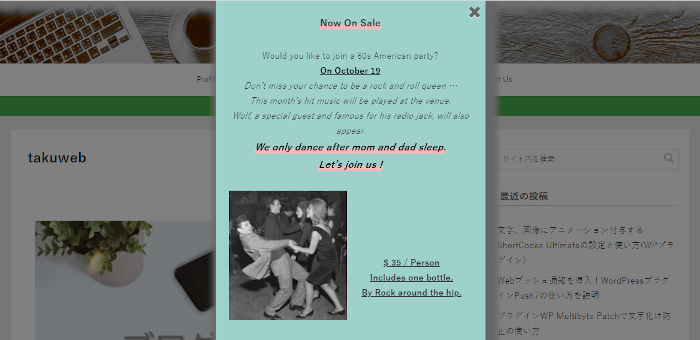
先ほどの設定通り
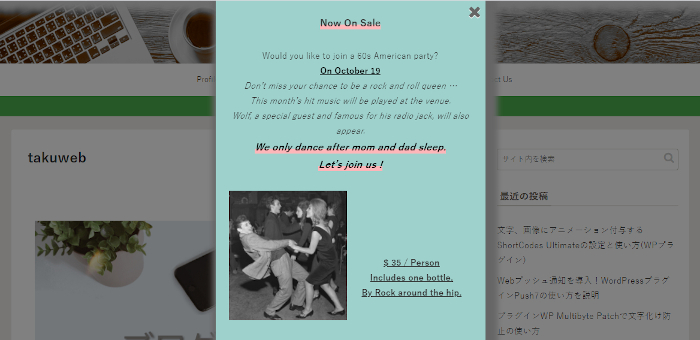
5秒経った後にこのようにポップアップ画面が表示されます。
ブログと私の趣味が釣り合っていないですが
機能自体はOKですね。

ショートコードを使ったポップアップ画面の設定
ここではショートコードをページに貼り付けて
クリック型のポップアップの方法をしていきます。
先ほどの設定時にあったショートコードを使いますよ。
忘れた方は画像の箇所を自分の設定画面で探してコピーしましょう。

普通の投稿記事の作成ページに移動します。

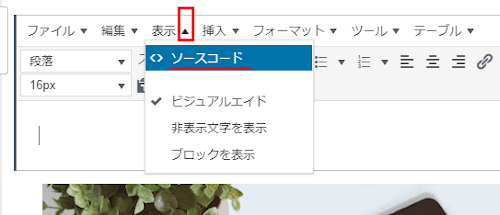
クラシックモードに切替て
「表示」→「<>ソースコード」をクリックします。
*HTMLモードならどの方法でもいいですよ。
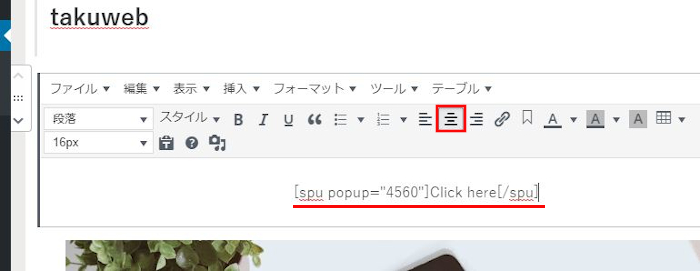
そして、コピーしたショートコードを貼り付けます。

画像のようにショートコードが表示されます。

プレビューで確認しましょう。

画像のように自動的に「Click here」とリンクが作成されています。
「Click here」 をクリックしてみましょう。

このようにポップアップ画面が表示されます。

これでPopups – WordPress Popupの紹介は終わりです。
今回のポップアップ画面に興味がある方は
ダイアログボックスの方もどうでしょうか。
これは読者がページにアクセスした時にポップアップ画面よりも小さな小窓で
「新着記事のお知らせを受けますか?」「メルマガ登録しませんか?」
などと自動で訪ねてくれる機能です。
読者と繋がる可能性が高くなるツールですね。
気になる方はここから参考にしてみてください。
まとめ
今回は、Popups – WordPress Popupの紹介でしたがどうでしたか。
広告や追加説明・詳細には使いやすくていい感じですね。
この記事のテスト用に作成したパーティー広告のような使い方もありかなと思いました。
(かなり私の趣味が出てしまいましたが、、、)
また、このポップアップ画面は一工夫するだけで
アンケートの結果はこちら!、クイズの正解はこちら!と
いろいろ使いまわせるかと思いますよ。
また、イベントの仕掛けとして「おめでとう!」と出すのもありかもですね。
みなさんも自分のブログに似合う使いで楽しんでみてはどうでしょうか。





