
ブログ記事が徐々に増えてくるとアクセスを増やすために
Line、TwitterやFacebookなどを使ったりしますよね。
しかし、これだけで満足ですか。
SNSなどはアプリを通しての繋がりになりますが
今回紹介するのはweb上でプッシュ通知が使う方法です。
これだとサイト・ブログに訪れた読者に
自動で新着記事の通知・無料の購読などのウィンドウを出したり
サイドバーなどに「購読する」ボタンを設置できます。
ここで読者が了解してくれれば、自動で新着記事の知らせが行きますよ。
ブログ運営側は、設定だけ済ませれば
自動で行う機能なので何もする必要はありません。
ここではWordPressのプラグイン「Push7」を
画像付きで導入、設定、使い方まで説明しているので参考にしみてください。
Webプッシュ通知が使えるプラグイン「Push7」とは
このプラグインは今までになかったWeb上でプッシュ通知ができる
デジタルマーケティングに特化したサービスになります。
Push7は、WindowsやMac、AndroidやiOSへの配信ができることで
専用のアプリが必要としないところが特徴になっています。
また、WordPressのプラグインを使う場合は、RSSからの自動配信も可能になるので
WordPressユーザーはとりあえず導入してもデメリットがありません。
Push7の新規登録の方法
プッシュ通知を使うためには「Push7」に登録しないといけません。
もちろん無料なので安心してくださいね。
各入力内容もすべて説明がありますよ。
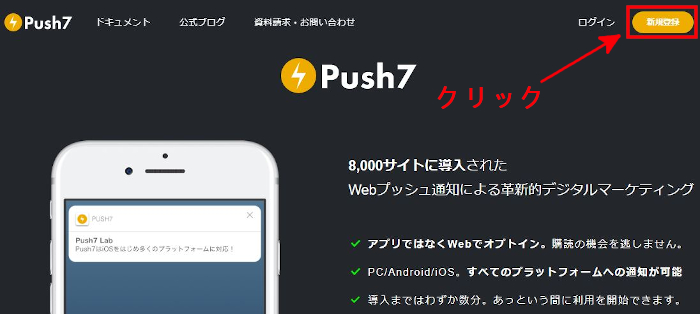
それでは「Push7」のサイトを開きましょう。
Push7のサイトが開いたら
「新規登録」をクリックしましょう。

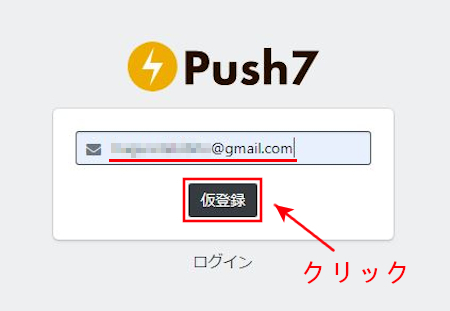
仮登録の画面が表示されるので
ここでメールアドレスを入力して「仮登録」をクリックします。

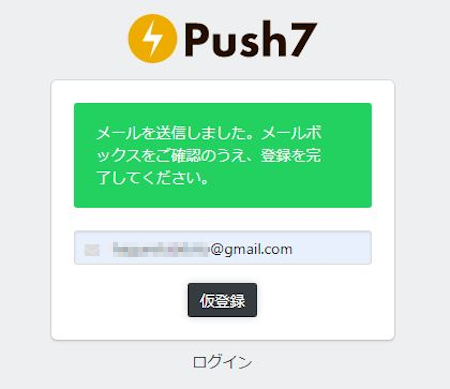
「仮登録」をクリック後すぐに
本登録用のメールが送信されます。

メールのソフトを起動させてメールを受信しましょう。
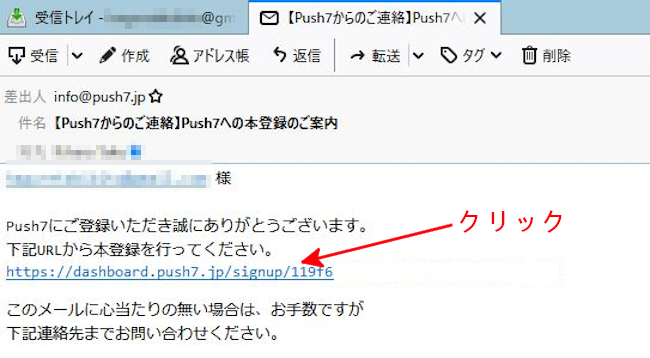
件名:「Push7からのご連絡」Push7への本登録のご案内
というメールが届きます。
メール本文に本登録用のアドレス(URL)があるのでクリックしましょう。

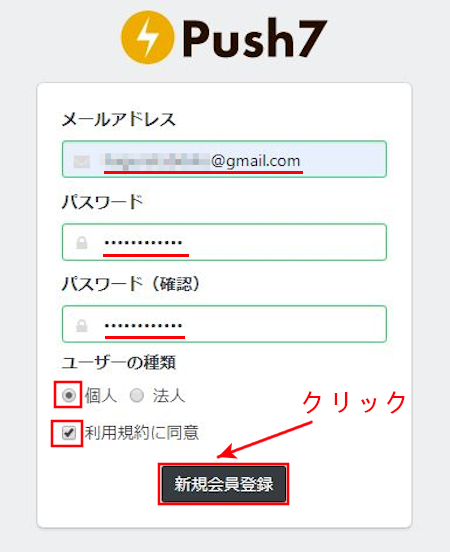
本登録の入力ページが開くので入力していきます。
メールアドレス: 仮登録で入力したメールアドレスで大丈夫
パスワード: わかりやすいもの
パスワード(確認): 上と同じもの
ユーザーの種類: 個人にチェック *法人の方は法人
利用規約に同意にチェック
最後に「新規会員登録」をクリックします。

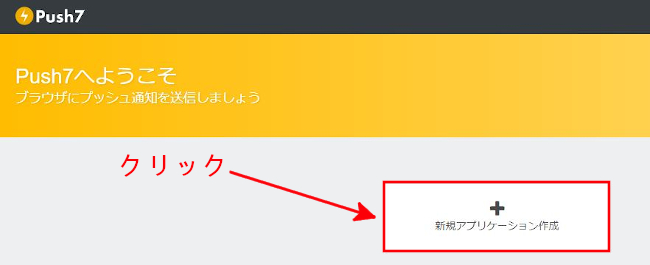
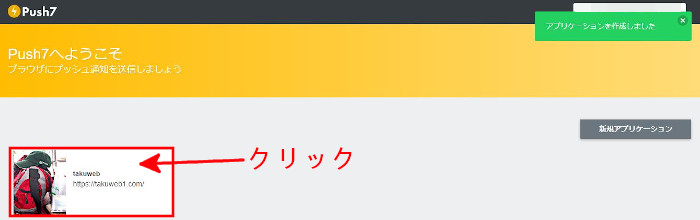
続いて、Push7のサイトのページが表示されます。
ここは自分のサイト・ブログの登録になります。
ここで「新規アプリケーション作成」をクリックしましょう。

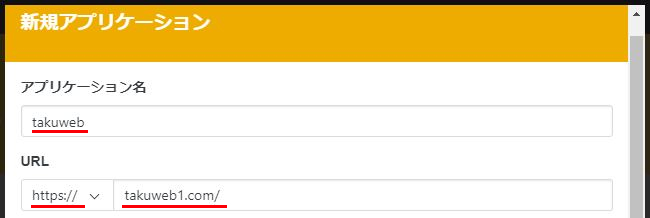
では、新規アプリケーションで入力設定していきましょう。
アプリケーション名: takuweb
URL: http//かhttps//を選び、アドレスを記入します。

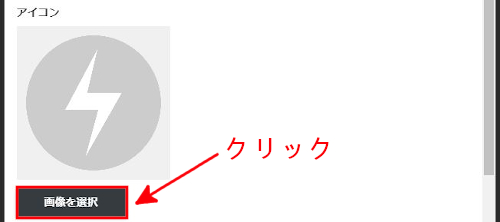
ここではブログのシンボル画像を設定します。
*わからない場合はプロフィール画像でOKですよ。
「画像を選択」します。

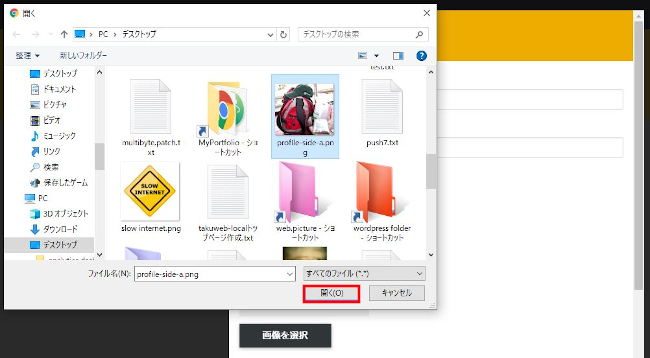
自分の使用した画像を選んで「開く」をクリックします。

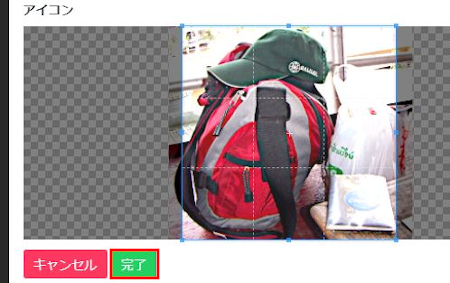
選んだ画像のトリミング設定をして
「完了」をクリックします。

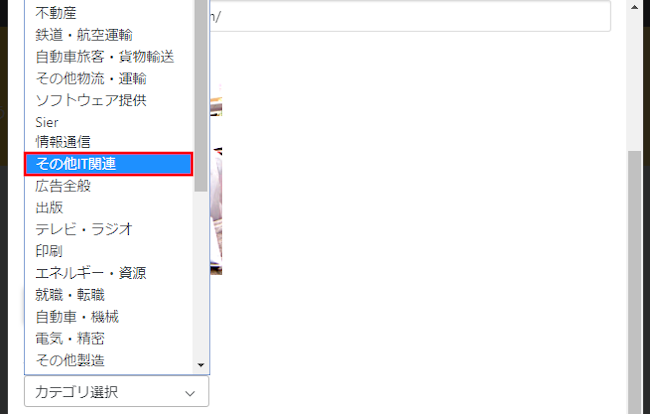
続いて、サイト・ブログのカテゴリー選択をします。
ここでは「その他IT関連」にしました。

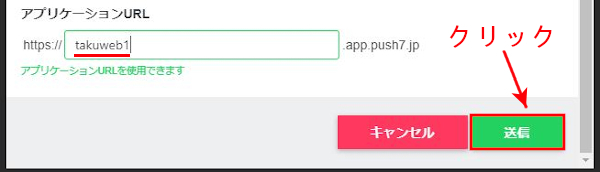
アプリケーションURLの項目です。
空白欄にサイト・ブログのアドレスを入力します。
最後に「送信」をクリックしましょう。

これでサイト・ブログの登録は終了です。
これで自分のブログでいろいろな機能を使えるようになりましたよ。
Push7とWordPressの連携(App Number,API Key)
ここではPush7でサービスの作成と
それを反映するためのWordPress側での設定をしていきます。
難しく感じるかもしれませんが、
実のところ、Push7のコードをWordPress側にコピーするだけですよ。
画像通り順番に進めていってください。
Push7側の連携設定

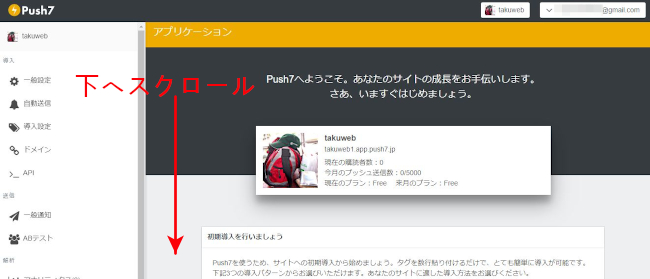
管理画面が開くので
マウスなどで下へスクロールします。

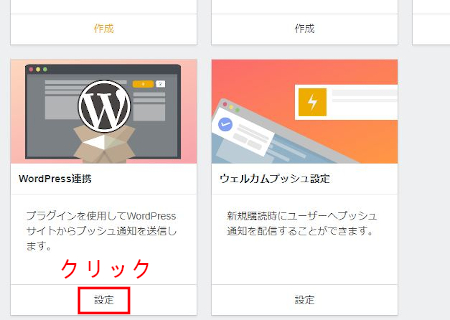
するといろいろな設定ブロックがあるので
その中からWordPress連携の「設定」をクリックしましょう。

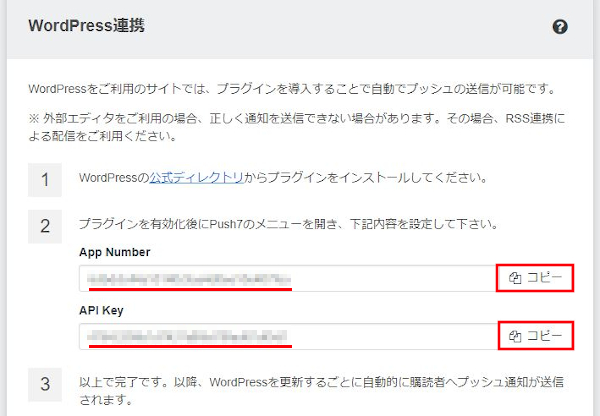
すると、連携が表示されます。
ここに3つの工程があります。
① WordPressでプラグインのインストール
② WordPress側へ貼り付け
③ WordPress側へ貼り付け
ここの画面は後で使いますのでこのまま開いておきます。

それでは順番に進めていきましょう。
WordPress側の連携設定
新しいタブでWordPressにログインしたら
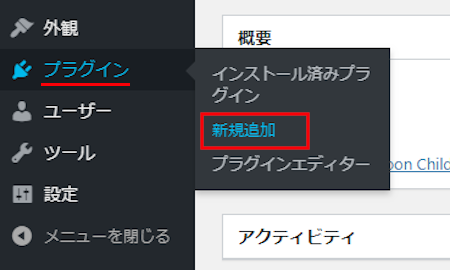
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

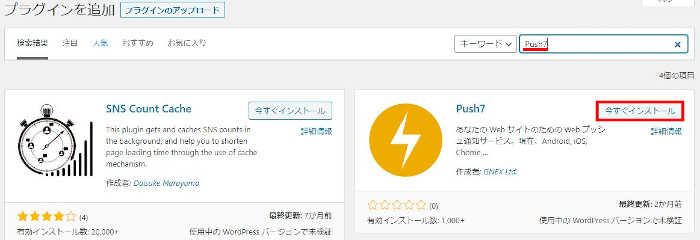
プラグインを追加のページが表示されたら
キーワード検索欄に「Push7」と入力しましょう。
検索結果は、自動で反映されますよ。
そして、「今すぐインストール」をクリックします。

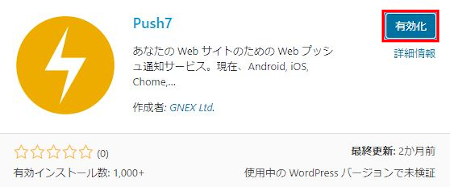
インストール後は「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。
ここで「設定」をクリックします。

では、順番に進めましょう。
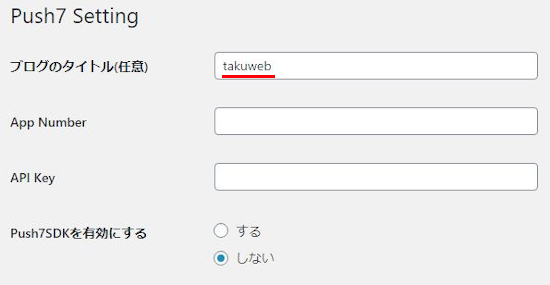
ブログのタイトル(任意): ブログのタイトルを入力します。

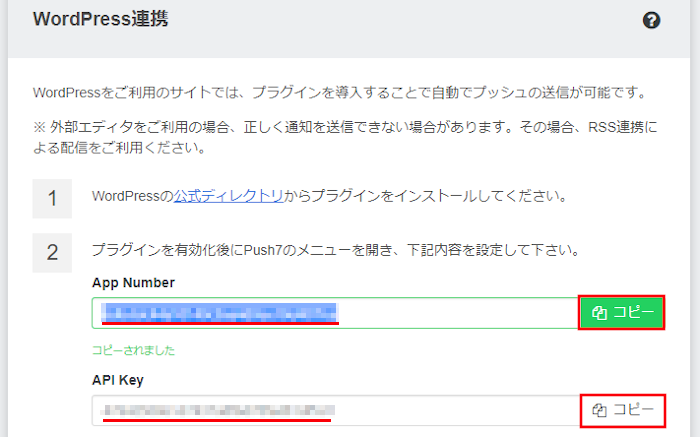
続いて、App Number と API Keyを入力します。
ここは先ほど開いておいて置いたPush7のタブを開きます。
コピーボタンを使うと楽ですよ。

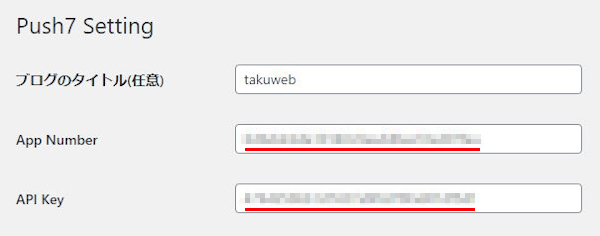
このようにWordPress側の設定に貼り付けたらOKですよ。

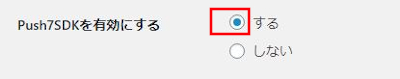
Push7SDKを有効にする:「する」にチェックします。

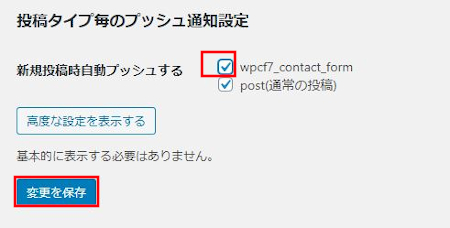
新規投稿時自動プッシュする:
wpcf7_contact_form , post(通常の投稿)どちらともにチェックします。
新規投稿時自動プッシュする:
wpcf7_contact_form , post(通常の投稿)どちらともにチェックします。
最後に「変更を保存」をクリックします。

これでPush7とWordPressの連携が終わりました。
「購読する」ボタンの設置方法
ここでは、実際に使う機能の作成・設定をしていきます。
ここまでくると後は文章を変えるくらいで簡単なので安心してください。
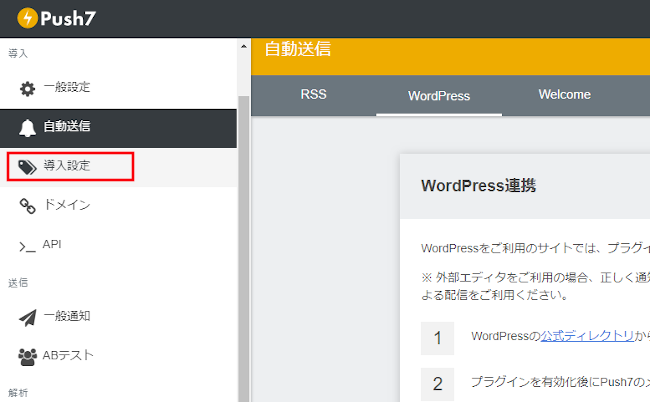
「導入設定」をクリックします。

ボタンの設定画面が表示されます。
ここでは「購読する」ボタンの設定になります。
新着記事などの自動通知を受けるかどうかを決めてもらいます。
読者の許可を選ぶと自動プッシュ通知が表示されますよ。
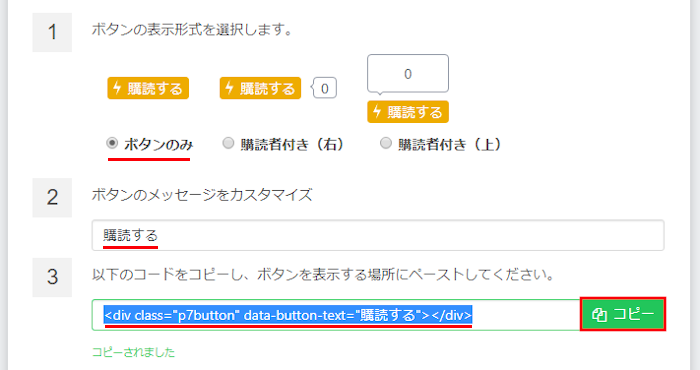
ボタンの表示形式を選択します: 好きなボタンを選びましょう。
ボタンのメッセージをカスタマイズ: 好きなコメントに変更できます。
コード: このコードをWordPressの投稿記事に貼り付けます。

それでは「購読する」ボタンを試してみましょう。
WordPressのダッシュボードから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

クラシックモードやテキストモードでボタンのコードを貼り付けます。
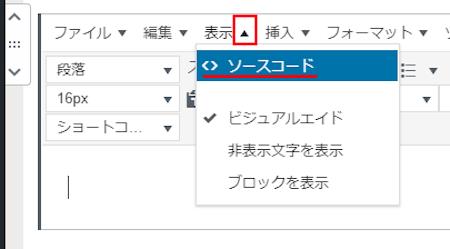
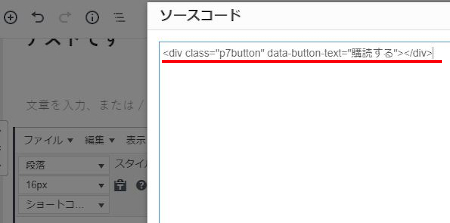
ここではクラシックモードの表示 → <>ソースコードを出します。

ソースコードの空白にボタンのコードを貼り付けます。
最後に「OK」をクリックしましょう。

このように白紙のままで「なんで?」となるかと思いますが
実際にはきちんと表示されているんで安心しましょう。

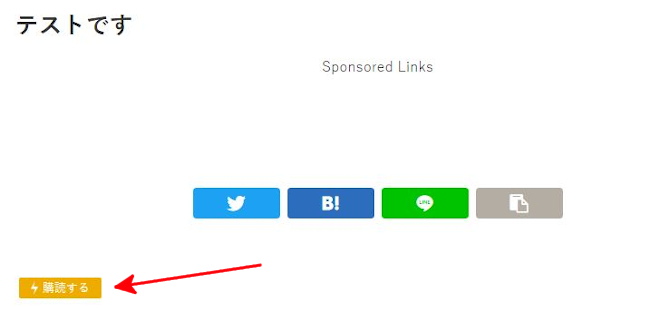
これがプレビューで確認できる実際のページ画像です。
反映されているので大丈夫です。

「購読する」ボタンをクリックした後の表示です。

しっかりしているので使えそうな機能ですね。
プッシュ通知(ダイアログ)の設定方法
続いて、プッシュ通知の機能を設定しましょう。
これは、先ほどの「購読する」ボタンと内容は同じですが
読者がボタンを見付けてクリックするのではなく
ページを開いた時に自動でフリップのように小さなウィンドウが表示されます。
ボタンのクリックを待つのではなく
読者に尋ねる形なので成功率も若干上がりますよ。
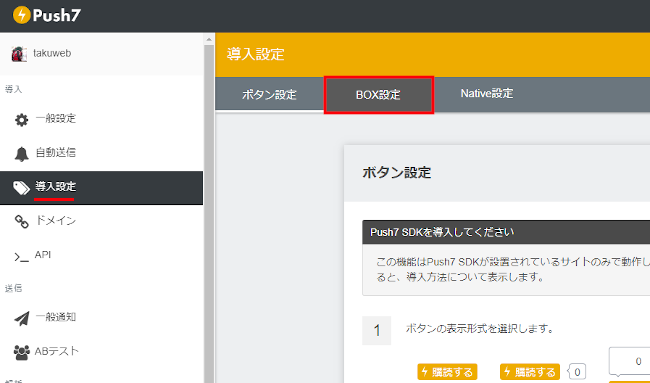
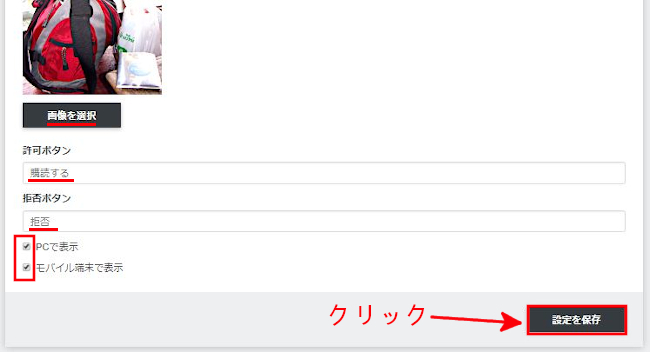
Push7の導入設定から「BOX設定」をクリックしましょう。

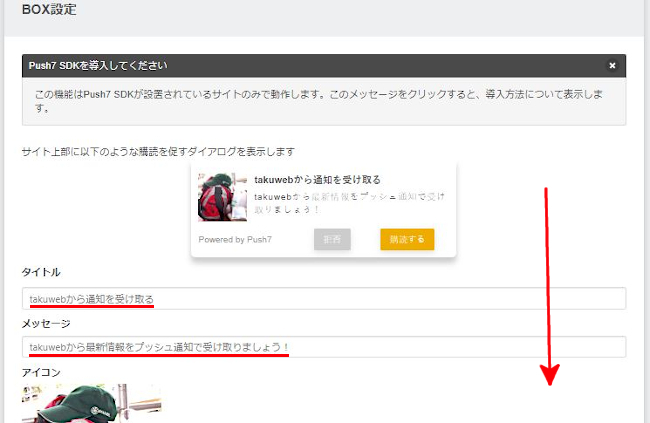
基本的にここでは文章の変更くらいしかありませんので
個性のある文章に変更したい場合は変えてください。
プレビューのようにリアルタイムで文章が反映されるので見ながら書きましょうね。

このプッシュ通知の表示項目で
PCで表示、モバイル端末で表示の2つをチェックを入れましょう。
最後に「設定を保存」をクリックします。

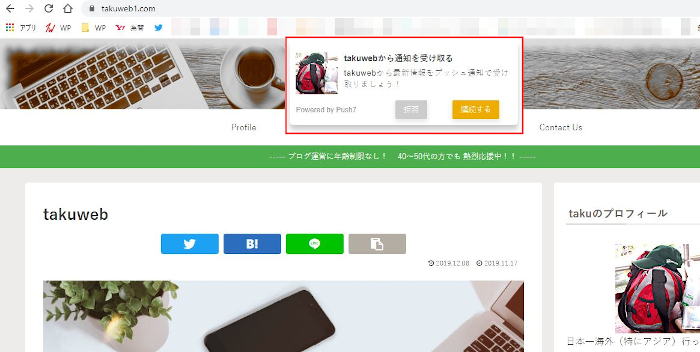
これが実際のネット上でのパソコン表示です。
嫌な場合は断わることができる上に
次からは表示されないので大丈夫かと思います。

これはスマホでの表示です。
下に表示されるパターンになっています。

これでPush7を使ったWebプッシュ通知の紹介は終わりです。
話が変わってしまいますが
アクセスを増やすためのにPush7を使うのでしたら
並行してLINE公式アカウント(旧 LINE@)も使ってみませんか。
無料なのであるとないとでは変わってきますよ。
まとめ
今回は、Webプッシュ通知ができる「Push7」の紹介でしたがどうでしたか。
ブログ側と読者がアプリ抜きで繋がる無料ツールとしてよいかと思いますよ。
もし、機能自体は使いたいけど自動のポップアップウィンドウが
読者に不快感を与えるかもと悩む方は使わないようにしましょう。
そして、コードで貼り付ける「購読する」のボタンだけを使うと大丈夫ですね。
この「購読する」の文章は変えれるので
もっと柔らかい文章にするといいかも、、、
これも含めていろいろなツールを使って読者と繋がるようになるといいですね。





