
日々ブログ記事を書き重ねていくと投稿数がどんどん増えていきますよね。
また、すでに公開した記事、下書きの状態の記事などで
順番がバラバラになって把握しにくくなっていませんか。
そこで今回は、投稿一覧ページで投稿や固定ページを
ドラッグ&ドロップで自由に並べ替えや階層管理ができる
WordPressプラグインの「Nested Pages」の紹介になります。
ここでは画像付きで、インストールから設定、使い方まで説明しているので
参考にしてみてください。
Nested Pagesプラグインとは
WordPressの投稿一覧画面にある記事を移動したり階層管理できるプラグインです。
プラグインを使うことでドラッグ&ドロップで並び替えができるようになるので
ページの管理がとても簡単になります。
また、設定により通常の記事だけではなく固定ページも並び替え可能です。
そして、記事のクローン(複製)機能も付いているので便利です。
Nested Pagesプラグインのインストール
では、始めていきましょう。
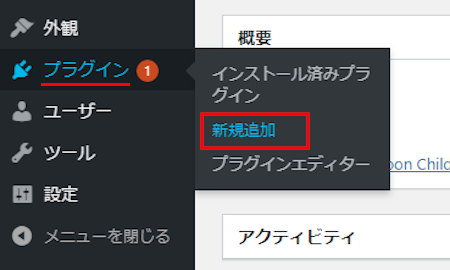
WordPressにログインしてダッシュボードから
「プラグイン」→「新規追加」をクリックします。

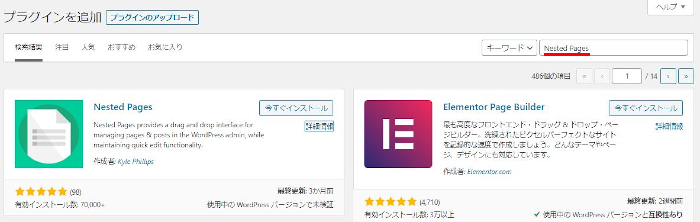
プラグインを追加のページが開いたら
キーワード検索に「Nested Pages」と入力します。
検索結果は自動で反映されますよ。

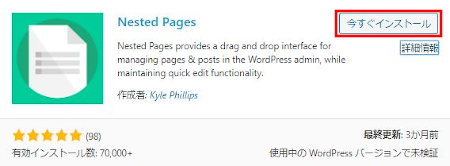
「Nested Pages」を見付けたら
「今すぐインストール」をクリックします。

インストールが終わるまで少し待ちましょう。

インストール後は「有効化」をクリックします。

これでNested Pagesの導入はOKです。
各種設定の方法
有効化すると自動でインストール済みプラグインのページになります。
もし、自動でページが変わらなかった場合は
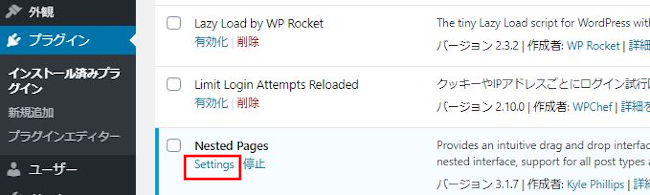
自分で「プラグイン」→「インストール済みプラグイン」で移動しましょう。
「Nested Pages」の下にある「Settings」をクリックします。

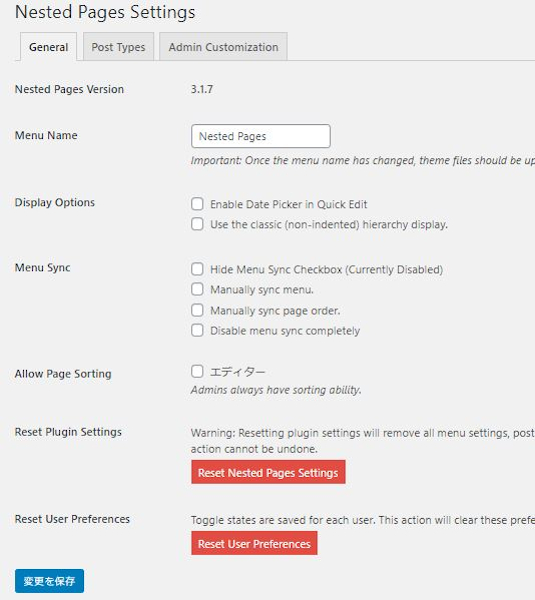
Nested pages Settingの「General」タブが表示されます。
ここで全般設定を行っていきます。
ほとんど変更箇所はないのですが、
各項目の説明を参考にしてみてください。
*各説明は画像の下にあります。

Display Options: 表示設定
Menu Sync: ナビゲーションメニューとの同期設定
Allow Page Sorting: 管理者以外へのソートの許可
Reset Plugin Settings: 設定のリセット
Reset User Preferences: ユーザー毎に保存された階層の開閉状態をリセット
ほとんど変更箇所がないので
変えたとしてもメニューの表示名くらいですね。
変更後は「変更を保存」をクリックします。
それでは続いて、
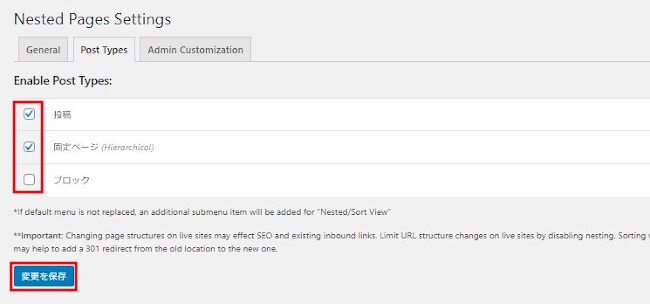
Generalの横にある「Post Types」タブをクリックします。
ここではNested Pagesを有効化する投稿タイプを選びます。
デフォルトで固定ページにチェックが入っていますが、
投稿にもチェックを入れることをおすすめします。
通常の投稿記事を並び替えする方が多いですよ。
・投稿: チェックを入れる
・固定ページ: チェックを入れる

また、投稿、固定ページの右から詳細設定も可能です。
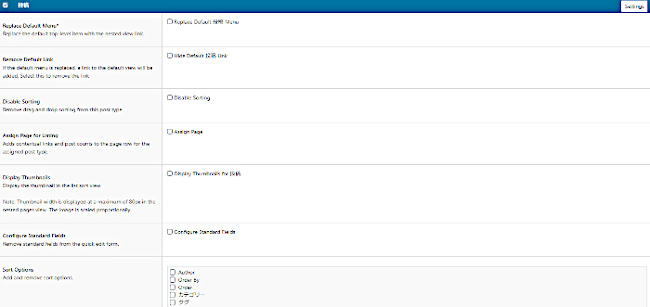
各種設定の内容は画像の下にありますので参考にしてみて下さい。
*特に変更箇所はありません。
変更した場合は「変更を保存」のクリックを忘れないように。

Remove Default Link: デフォルトメニューの非表示
Disable Sorting: ソートの無効化
Disable Nesting: ネストの無効化
Assign Page for Listing: 選択したページに新規追加リンクと投稿数を表示
Display Thumbnails: サムネイルの表示
Configure Standard Fields: クイック編集から標準機能を除外
Sort Options: ソートオプション
続いて、Post Typesの横にある「Admin Customization」ですが
こちらは触るところがないので割愛させていただきます。
これで設定関係は終わりです。
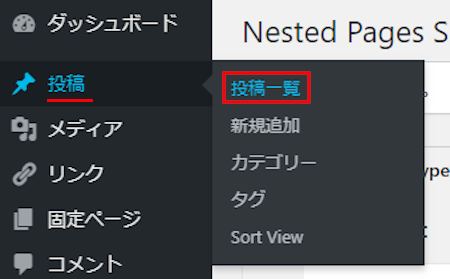
投稿記事を並び替える方法

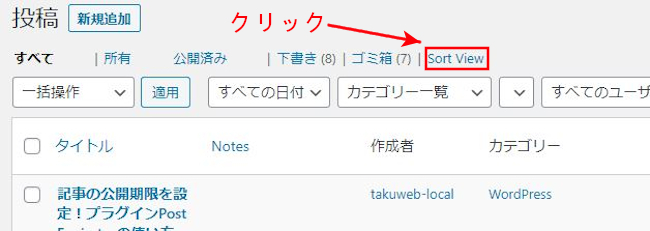
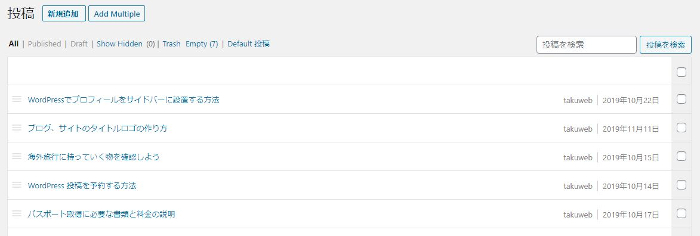
投稿一覧のページが開いたら
「Sort View」をクリックします。

いつもと違うNested Pagesのリストが表示されます。

記事ごとがブロック分けしてあり
右側で編集や削除の項目などもあります。

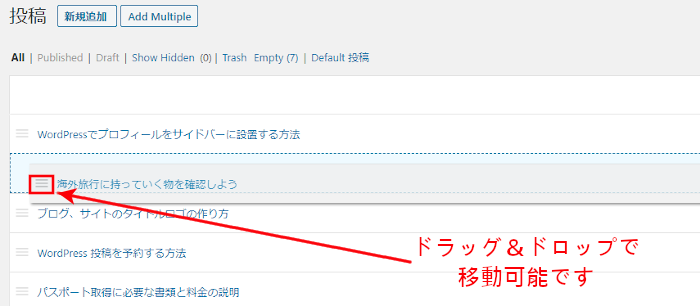
タイトル左に三本線のマークがあります。
このマークをマウスでドラッグ&ドロップすることで
記事を好きに並び替えや階層管理ができます。

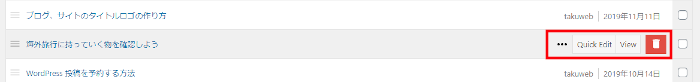
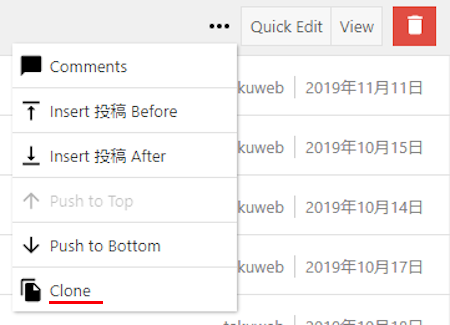
また、記事の右側に3点のマークがあります。
この3点のマークを押すと各項目も表示されます。
おすすめは「Clone」の機能です。
記事を複製する時に便利ですよ。

これでNested Pagesの紹介は終わりになります。
今回のNested Pagesの機能に含まれているクローン(複製)機能だけで
十分という方がいましたら、この記事の紹介が向いているかと思います。
シンプルな複製機能だけなので使いやすいですよ。
まとめ
プラグインNested Pagesの紹介でしたがどうでしたか。
毎日ブログ記事を書いているとどんどん増えていくのは嬉しいのですが
リライトの際に見付けるのが大変になりますよね。
Nested Pagesを使うことでかなり管理がしやすくなりました。
リライトや画像差し替えの時期がきたら導入して使うのもいいですね。




