
唐突ですが、自分のブログがスマホでどのように表示されているか知っていますか。
今の時代になると家ではPC、それ以外ではモバイル機を利用と場所で機種を決めて
ネット生活を楽しんでいる方も多いですよね。
そうなると、Wordpressを使ってブログを作成しているのに
読者はスマホ・モバイル機の画面で見ている時間の方が長くなっているかもしれません。
また、もう3年も前のことですがGoogleは
すでにサイトのモバイル版ページを重視するとも言っていましたよ。
そうなると、ブログ運営において重要なアクセス・収益にも影響してきます。
そこで、今回は自分のブログをスマホの画面で
どのように表示されるのか確認する方法を紹介していきます。
簡単にブラウザで画面の切り替えができるので比較しやすいですよ。
ブログ画面をスマホ表示する方法
ブログをスマホ表示する簡単な方法は2つあります。
どちらもすぐにできるものです。
・ブラウザGoogle Chromeでモバイル表示を使う
普段からブラウザでGoogle Chromeを使っている方にはとても便利ですよ。
デベロッパーツールから表示させます。
・パソコンソフトの Blisk を使う
Windowsのソフトをネットでダウンロードしてスマホ・モバイル画面を表示させます。
それでは、この2つの画面の切替を見ていきましょう。
Google Chromeでモバイル表示の方法
まずは、ブラウザのGoogle Chromeで自分のブログを開きましょう。
*Google Chromeを使っていない方はこれを機に使うのもありですよ。
アドセンス、アナリティクス、サーチコンソールなど
すべてGoogleのサービスなので、、、

では、スマホ(モバイル)表示にしてみましょう。
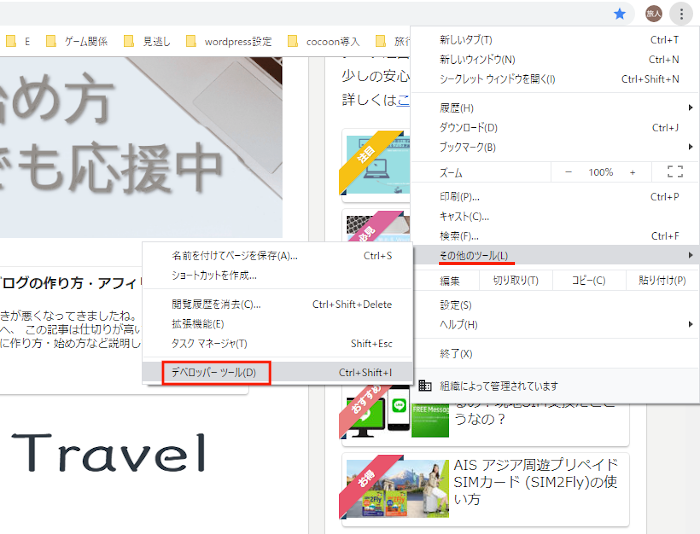
右上にある「設定のマーク」をクリックします。
項目が表示されると「その他のツール」から
「デベロッパーツール」をクリックしましょう。

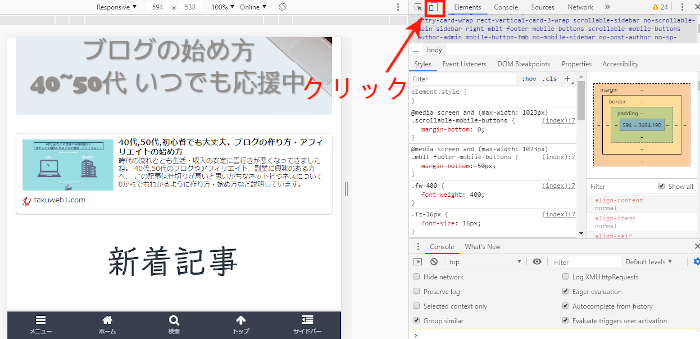
複雑な2画面が表示されます。
左側が表示画面、右側がソースなどを確認できます。
左側の赤い枠の「モバイル画面マーク」をクリックしましょう。

すると、すぐにモバイルが表示になります。
画面が小さいので縦長になりますね。
Blisk を使う方法
Blisk はパソコンのソフトなのでサイトからダウンロードします。
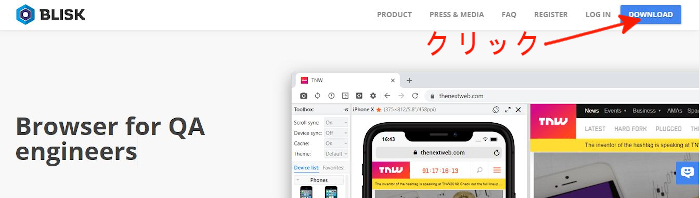
まずは、Blisk の公式サイトへいきましょう。
サイトを開いたら右上にある「DOWNLOAD」をクリックします。
*サイトは英語ですが特にダウンロード後見ることはないですよ。

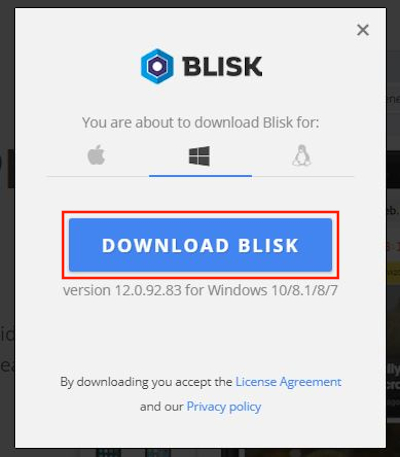
ここで、もう一度「DOWNLOAD」をクリックします。

ダウンロードが終わるとデスクトップやダウンロードフォルダなどに
ソフトが表示されます。
アイコンをダブルクリックしてインストールします。

ソフトが起動したら、
青い枠のチュートリアルは気にせずに
下の赤い枠をクリックして進めます。
*英語のチュートリアルを見るよりも直接始めるほうが理解しやすいです。

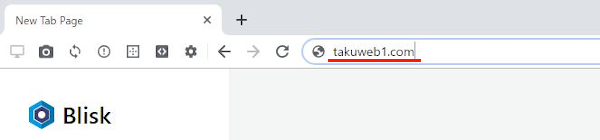
表示されたブラウザのURLバーに自分のブログのアドレスを入力します。
入力したらエンターを押します。

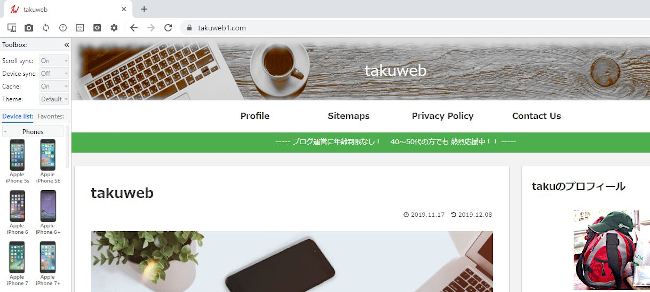
まずは、通常の自分のブログが表示されますよ。

画面左にスマホの機種がたくさん並んでいます。
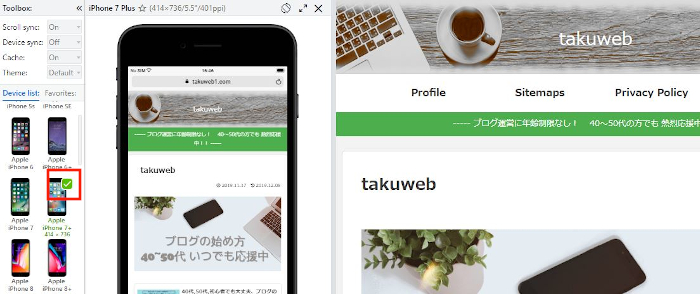
適当に何かスマホを選んでクリックして見ましょう。
すると、選んだスマホの画面でブログが表示されます。
この使い方で好きな機種の表示を見て比較したりします。

これでスマホ画面の表示方法は終わりです。
簡単な操作で画面を切替ができるのでいいですよ。
スマホ画面の確認方法が分かりましたが、
それとは別にスマホでWordPressが使えるって知っていましたか。
もし興味がある方はこちらも参考にしてみてください。
まとめ
今回は、スマホでのブログの表示を確認する方法の紹介でしたがどうでしたか。
ブログを始めたての頃は投稿記事を増やすことが中心で
どのように表示されているかなど気がまわらないこともありますよね。
そういう方は、日ごろの息抜きのつもりで一度スマホに表示される
自分のブログを読んでみてはどうでしょうか。
見ていると感覚的に「こうしたほうがいい」などとアイデアが浮かびますよ。
私ははじめてスマホ画面でブログを見たときに気になったのは
文字フォントや改行でした。
やはりスマホ画面のサイズではブログの表示自体は可能でも
文字の並びなどは思っていたのと違う箇所が多かったですね。
それでは、みなさんこれからもブログを頑張っていきましょう。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。





