
ブログ記事を書き続けていると内容によっては
画像(写真)を複数使う時ってありますよね。
画像を1枚ずつ挿入する方法だと縦に並べたり
カラムを使っても横に並べるくらいしかできないですよね。
しかし、扱う記事の内容によっては無駄なスペースと見た目も考慮して
もっとおしゃれにしたくなりませんか。
そこで今回は意外と忘れられているWordPress標準のギャラリー機能です。
カスタマイズすることで単純に並べただけよりもまとめて表示できます。
やはり無駄なスペースを減らした上で見やすいといいものですよ。
今回はWordPressにあるギャラリー機能を画像付きで順番に説明していきます。
WordPressのギャラリーとは
ギャラリー機能は想像の通り写真・画像を表のように
並べてまとめて表示させる機能です。
百読は一見に如かずってことでサクッと見てみる方が早いですね。
投稿ページに普通に画像を並べた場合
普通に縦に並んでいるので無駄なスペースが目立ってしまいます。

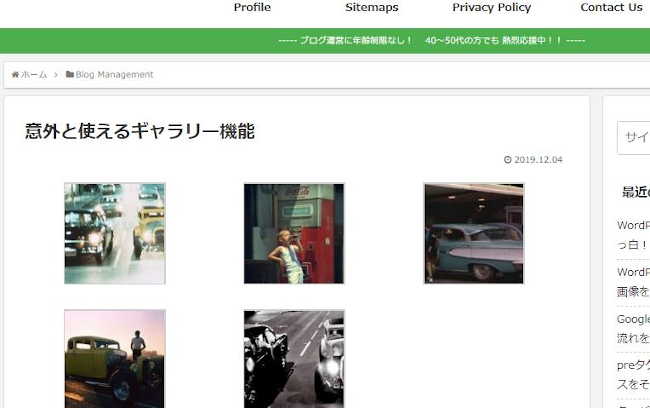
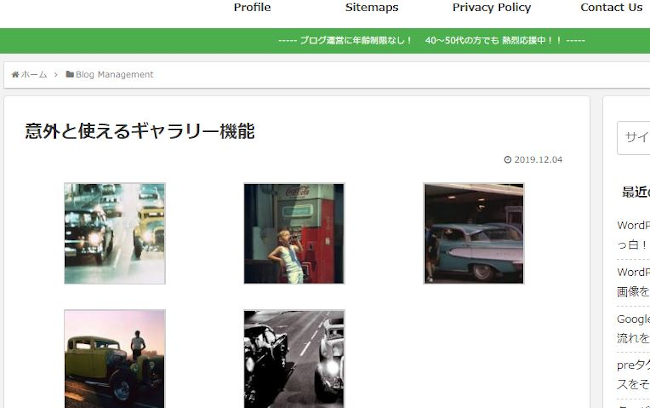
投稿ページにギャラリー機能を使った場合
プラグインを使わずに標準装備しているのはありがたいです。
これだけではなく編集で並べ方や画像ごとのリンクまで設定可能です。

画像のようにギャラリーを使うと列数や
画像サイズを拡大・縮小を選ぶことができます。
工夫と説明次第では旅行記などにも十分使えるかと思います。
ギャラリー機能の使い方
では、さっそくギャラリーを作っていきましょう。
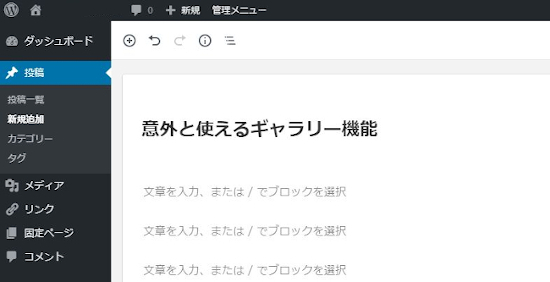
WordPressのダッシュボードから
「投稿」→「新規追加」をクリックしましょう。

まずは通常の写真・画像の挿入です。

挿入した画像が縦に並ぶだけで無駄なスペースが多くなります。
説明記事などはいいのですが、おしゃれな記事には似合いませんね。

次にギャラリー機能を使う場合です。
まずは、クラシックモードを表示させましょう。

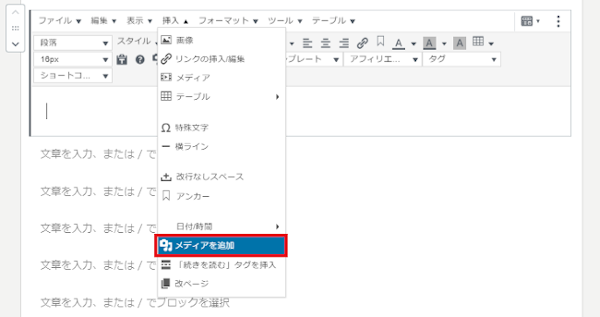
「挿入」をクリックしてプルダウンを表示させます。
リストの中から「メディアを追加」をクリックしましょう。

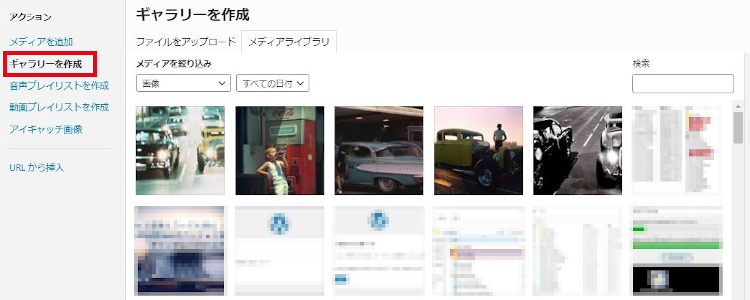
「ギャラリーを作成」の画面が表示されます。
*もし写真・画像を追加したい場合は「ファイルをアップロード」から追加できますよ。

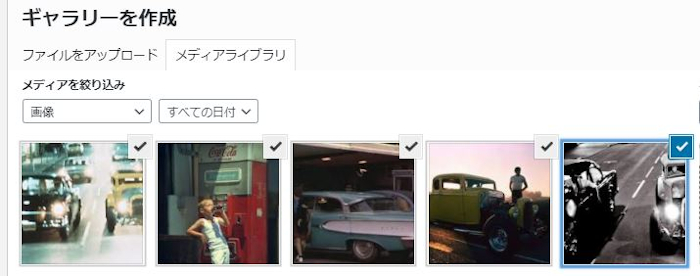
ここでは、表示させる写真・画像を好きなだけクリックして選びます。

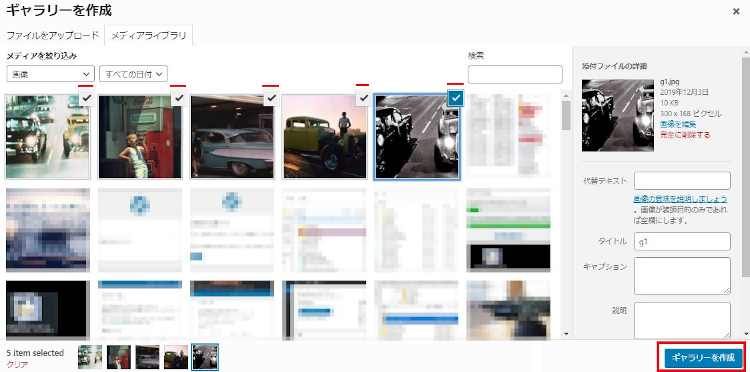
写真・画像を選んだら
右下にある「ギャラリー作成」をクリックします。

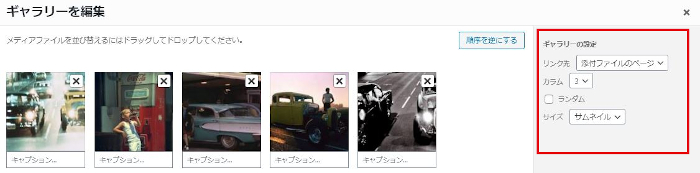
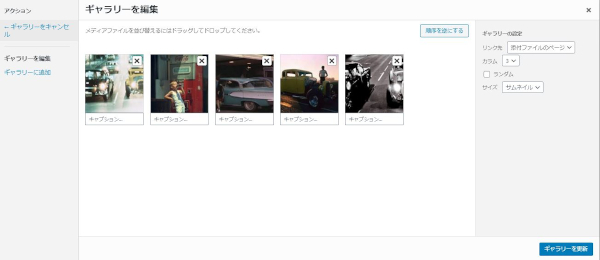
「ギャラリーの設定」が表示されます。
ここで設定をしていきます。
下に説明があるので参考にしてみてください。
*後からでも編集できるので安心してくださいね。

リンク先: 画像をクリックした時のリンク先を設定。
カラム: ギャラリーの列数を指定。1〜9の中から選択できます。
ランダム: 画像をランダム表示する場合は、チェックを入れます。
サイズ: 表示する画像のサイズ。
タイプ: ギャラリータイプを選択。グリッド、スライドショーなど選択。
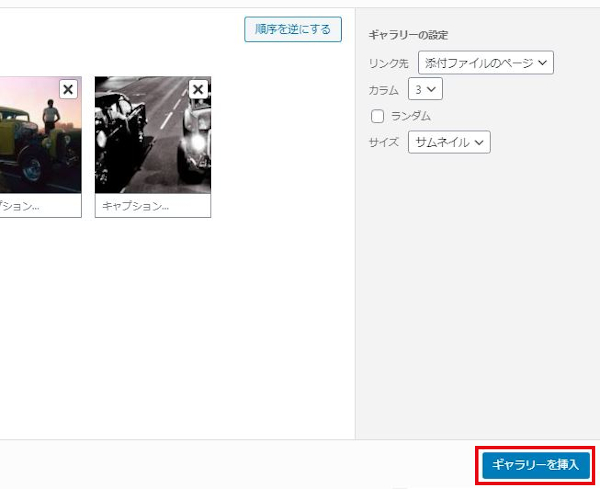
ギャラリー設置が済んだら
「ギャラリーを挿入」をクリックしましょう。

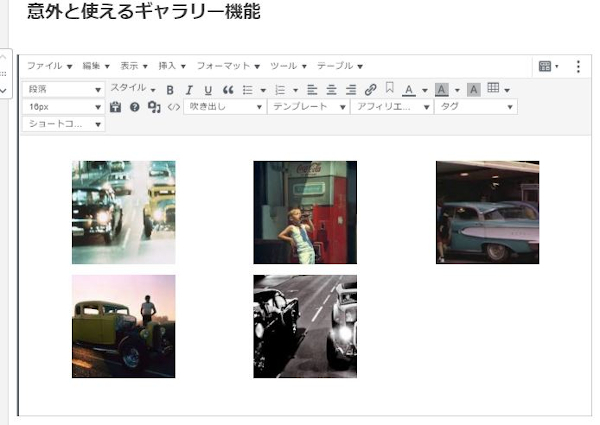
ページにギャラリーが追加されましたね。

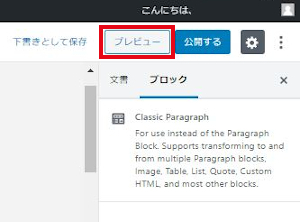
では、プレビューをクリックして確認してみましょう。

ちゃんと表示されていますね。
テスト用に文章も入れていないのでシンプルですが、
設定の工夫と文章の追加でおしゃれになりそうですね。

作成後のギャラリーの再編集
作成したギャラリーはいつでも再編集できるので便利ですよ。
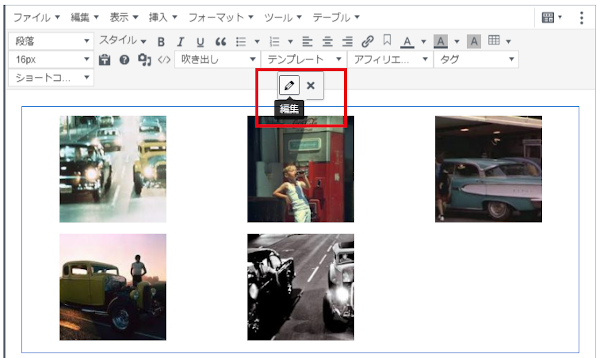
ページ作成画面でギャラリーのブロックごとクリックします。
中央に編集のアイコンが表示されるのでクリックすると
何度でも編集可能です。

ここで編集ができるので、
写真の追加や列などの調整をします。

これであなたのブログにも簡単にギャラリーを設置することができますね。
楽しい機能なので是非試してみてください。
まとめ
今回はWordPressのギャラリー機能の説明でしたが
簡単に使えるので機能自体があるということを知っておくといいですね。
私のブログでは使い方の説明ページも多くあるので
画像が通常の縦に並ぶスタイルの方が手順通りに進めるのでいいです。
しかし、 旅行のカテゴリーの時には十分に使えるかなと思いました。
読者の中でこのギャラリー機能が気に入って
もっとカスタマイズやデザインにも凝りたいという方は
プラグインなどを使ってもいいですね。
プラグインのインストールは、
「ダッシュボード」→「プラグイン」→「新規追加」でできます。
定番のギャラリー系のプラグインですが、
Robo Gallery 、FooGallery 、Easy FancyBoxなどがあります。




