
WordPressのブログ運営をして記事が増えてくると
自分の中のおすすめ記事が、
他の記事の中に埋もれてしまうことってありませんか。
そういう時はブログのサイドバーにおすすめ記事を配置することで
いつでも表示させることができますよ。
新着記事や人気記事とは違うおすすめ記事・任意記事も試してみてはどうでしょうか。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
サイドバーのカスタマイズ
サイドバーは小さな画像付きのプロフィールやカテゴリーなどが
並んでいる横にあるスペースのウィジェット配置ができるところです。
ここに任意の記事を配置して便利にそしてデザイン的にも明るくなります。
新規メニューの作成
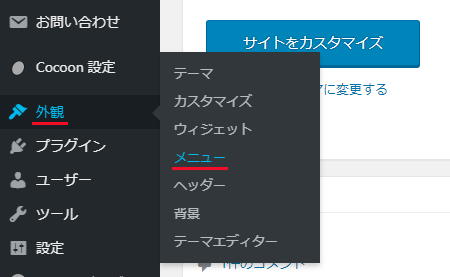
まずはWordPressのダッシュボードから
「外観」→「メニュー」と進みましょう。

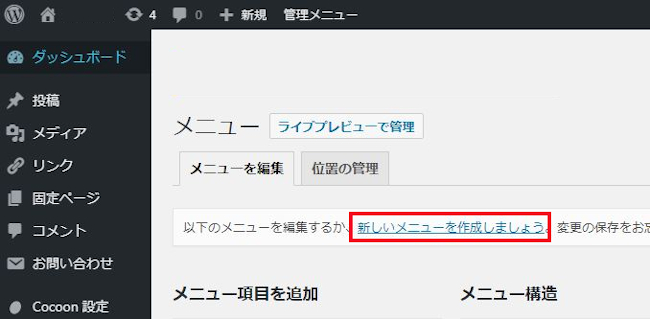
メニュー設定のページが開いたら
「新しいメニューを作成しましょう」をクリックします。

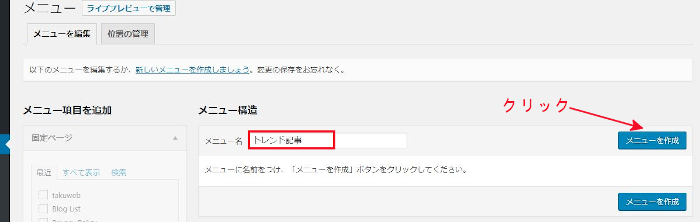
メニュー構造画面が出るので、
メニュー名を入力します。
*自分が分かりやすいものにしましょう。
ここでは、「トレンド記事」にしてみました。
「メニュー作成」をクリックします。

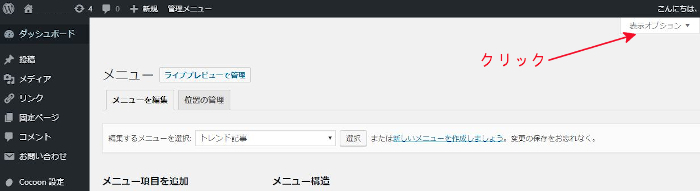
メニューが作成されたら
少し見付けにくいのですが、
画面右上にひっそりある「表示オプション」をクリックします。

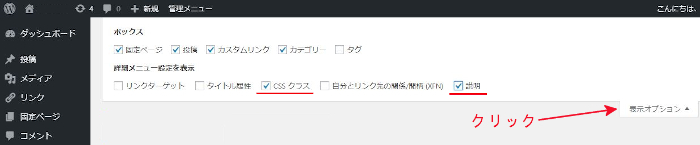
「CSSクラス」と「説明」の2項目にチェックを入れます。
表示オプションをクリックして締めます。

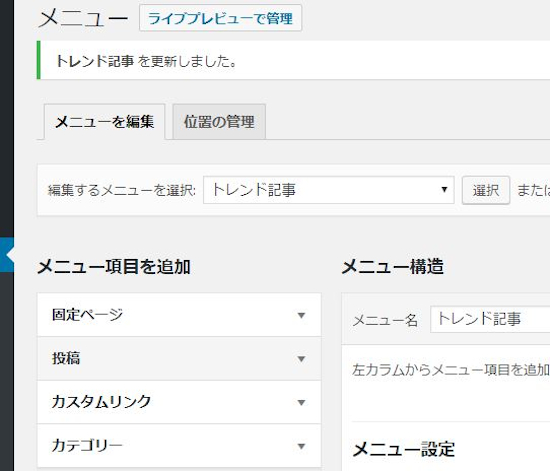
任意記事の登録
メニュー項目を追加のところにある項目で
読者におすすめしたい任意記事を登録・設定していきます。

まず、「投稿」クリックして枠を開きましょう。
*固定ページやカスタムリンクを間違わないようにしましょう。
番号順に進めると簡単ですよ。
画像下に説明があります。

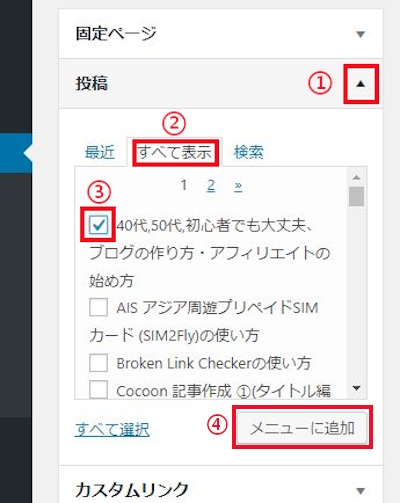
①投稿の枠を開く
②全て表示で記事リストを出します
③おすすめしたい記事を探してチェック入れます
④メニューに追加で終了です。
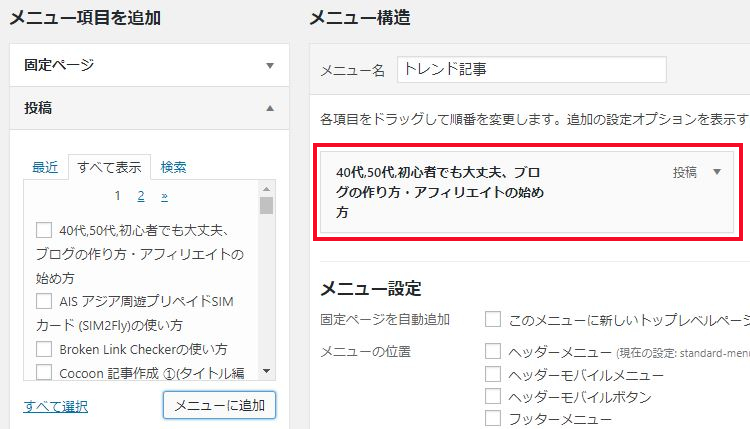
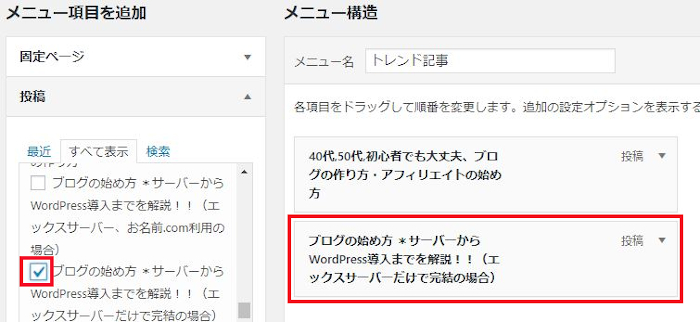
登録ができると赤枠のように記事カードが表示されます。

この方法でおすすめ記事を選んで登録していきましょう。

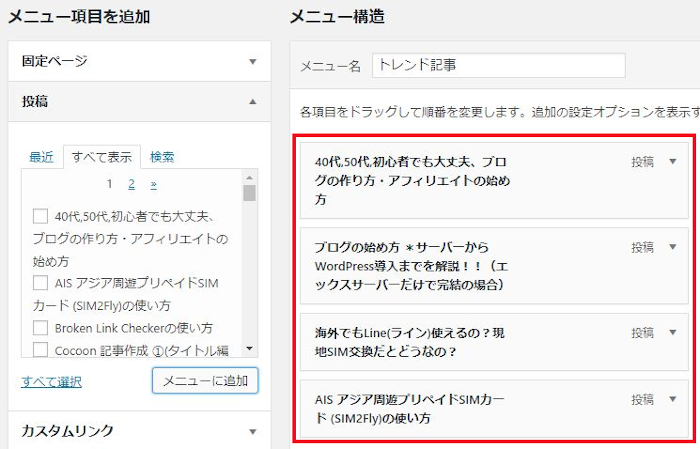
ここでは、参考までに4つの記事を登録しました。

次に記事カードの右にある
「投稿」をクリックして
個別にアイキャッチ画像に帯を付けていきます。
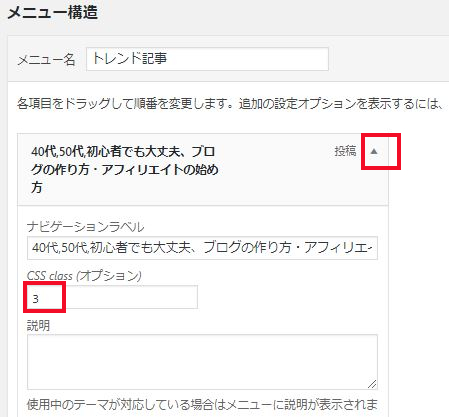
帯の説明になります
帯には指定された番号があり数字を入力します。
1 おすすめ
2 新着
3 注目
4 必見
5 お得
アイキャッチ画像にこの演出が入ると効果ありですよ。
赤枠のところに数字を入れましょう。

数字を入れたら「投稿」閉じます。
この方法で任意記事をすべて行いましょう。
最後にメニュー保存を忘れないように!

サイドバーに設置
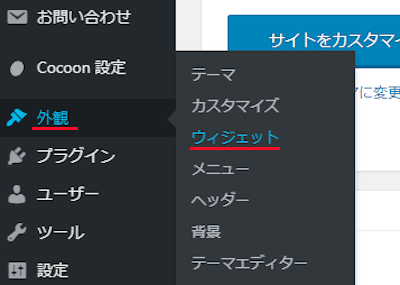
ダッシュボードから「外観」→「ウィジェット」に進みましょう。

ウィジェット設定ページが表示されます。
少し、ごちゃごちゃして複雑そうに見えますが
触るのは1つなので安心してください。

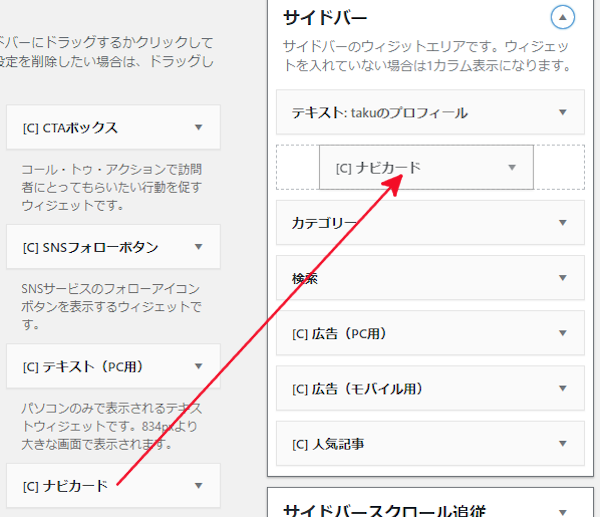
「(C)ナビカード」というのを探しましょう。
見付かったら画像のようにサイドバーへ
マウスでドラッグ&ドロップで移動させましょう。

サイドバーに移動させたら
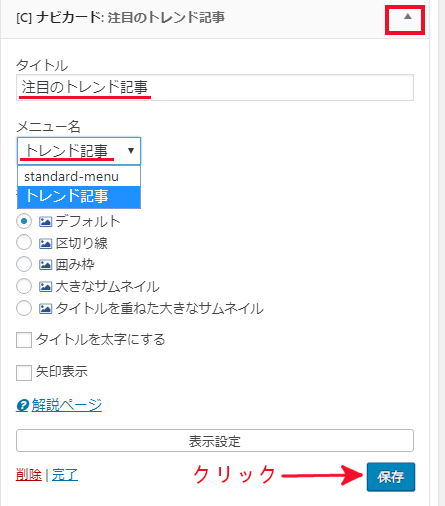
▲マークで設定枠を開きます。
各項目を設定しましょう。
タイトル:実際に表示されるので好きなタイトルにします。
ここでは注目のトレンド記事としました。
メニュー名: 先ほどトレンド記事で作成したので選びます。
「保存」をクリックします。

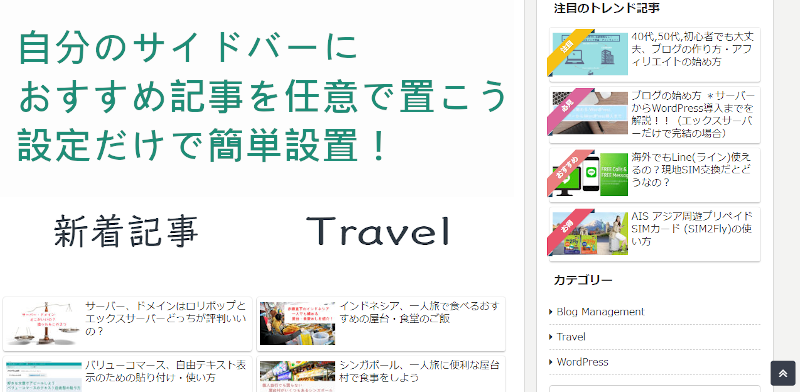
これでサイドバーに任意記事の設置が完成です。
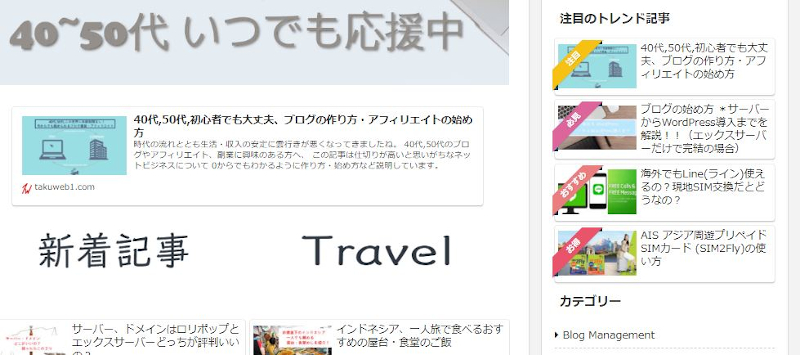
さっそく、ブログを開いて確認しましょう。

きちんと表示されていますね。
アイキャッチ画像にも奇麗に帯で演出されています。
ブラウザーに表示される小さなサイトのマーク(ファビコン)に興味ある方は参考にしてみてください。
まとめ
サイドバーへおすすめ記事を配置することができましたか。
ブログを続けているとエース的な記事も出てきますよね。
そういう記事をサイドバーに配置できるのはありがたいですよ。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。