
ブログを始めて記事が増えてきてるかと思いますが
記事に挿入する画像のサイズ・容量は気にかけていますか。
ネットの読み込みスピードは年々早くなっていますが
やはり大きなサイズの画像を何枚も使うと記事の読み込みに時間がかかってしまいます。
これは読者が離れることに繋がるので気を付けましょう。
そこで今回は自動で画像の容量を小さくしてくれる
便利なプラグイン「EWWW Image Optimizer」を紹介します。
設定だけしてしまえばあとはもう自動で容量圧縮なのでおすすめですよ。
ここではインストールから設定、使い方を説明しているので参考にしてみてください。
EWWW Image Optimizerのインストール
さっそく始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

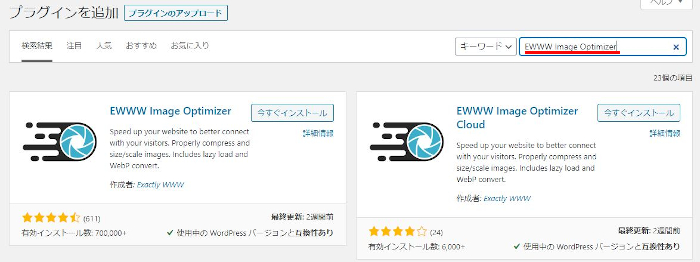
プラグインを追加のページが表示されたら
キーワード検索欄に「EWWW Image Optimizer」と入力しましょう。
検索結果は、自動で反映されますよ。

EWWW Image Optimizerを見付けたら
「今すぐインストール」をクリックします。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は自分で
「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでEWWW Image OptimizerのインストールはOKです。
EWWW Image Optimizerの初期設定
ここからはEWWW Image Optimizerの各項目の設定になります。
ダッシュボードから「設定」→「EWWW Image Optimizer」とクリックします。

すると設定画面が表示されます。
*画面上部にデータ送信の許可を求めるインフォメーションが表示されますが、
任意なので、わからなければ「許可しない」で大丈夫ですよ。

それでは各項目の設定を始めましょう。
ベーシック
初めはベーシックのタブが開いています。
またこのプラグインは設定項目が多いですが
ほとんどがデフォルト設定のまま使いますよ。
画像の下に各説明があるので参考にしてください。

Optimization Key: このまま白紙でOKです。
有料で利用する方のみ高度な画像圧縮ができます。
メタデータを削除: チェックを入れます。
ここは使うことがない不要な画像に付くテキストなどを削除してくれます。
JPG 最適化レベル: ピクセルパーフェクトでOKです。
PNG 最適化レベル: ピクセルパーフェクトでOKです。
GIG 最適化レベル: ピクセルパーフェクトでOKです。
PDF 最適化レベル: ピクセルパーフェクトでOKです。
最後に「変更を保存」をクリックします。
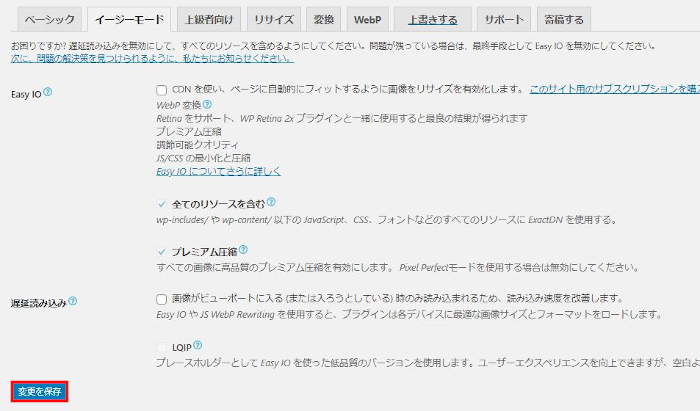
イージーモード

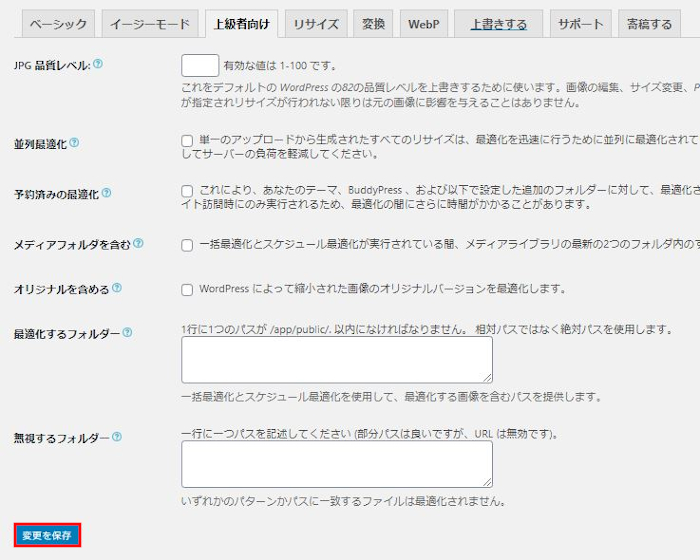
上級者向け

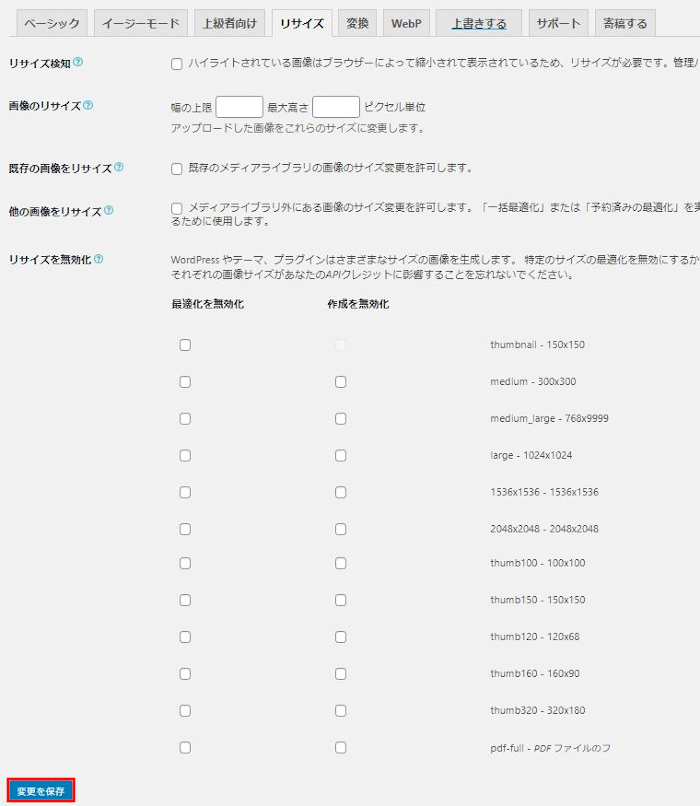
リサイズ

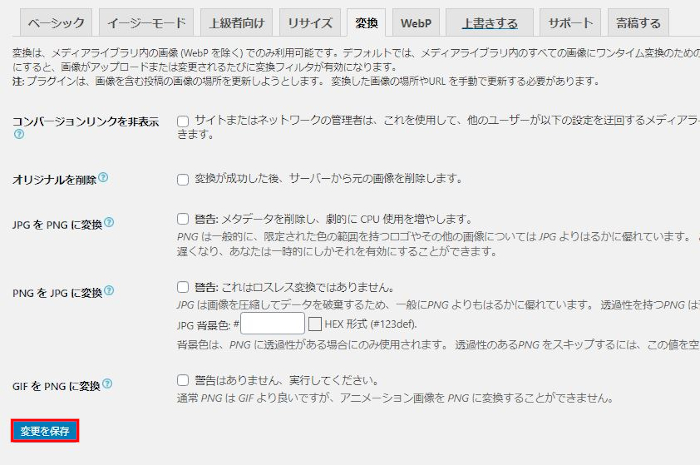
変換
「コンバージョンリンクを非表示」にチェックをいれます。
そして「変更を保存」をクリックしましょう。

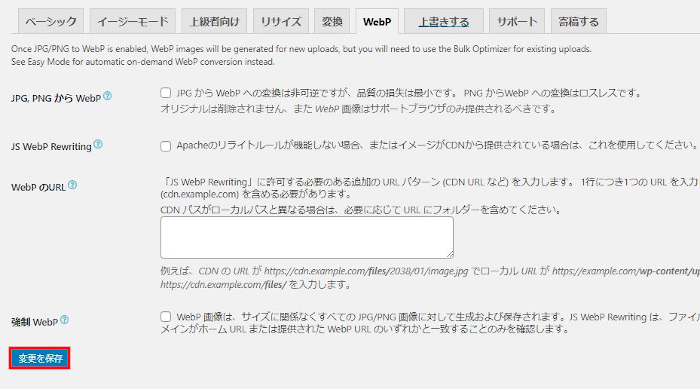
WebP

上書きする

サポート

これで新しく追加する画像についての設定はOKになりました。
結局、ほとんどデフォルトのままなので数が多いだけで設定は簡単ですね。
既存でアップロードしている画像の圧縮
先ほどの設定では新しく追加する画像の圧縮でしたが
ここではすでに使っている画像を圧縮して容量を小さくします。
では、初めていきましょう。
画像を圧縮・削除するので何かのためにバックアップだけは取っておきましょう。
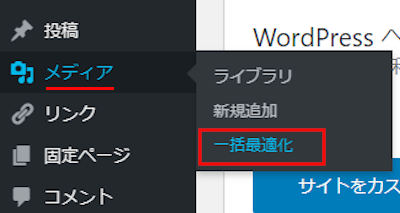
ダッシュボードからの「メディア」→「一括最適化」をクリックします。

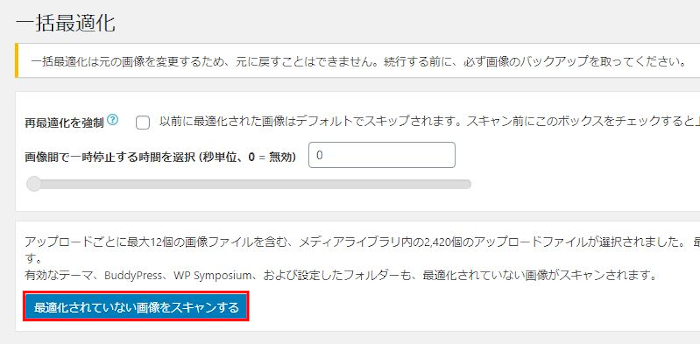
一括最適化の画面が表示されます。
「最適化されていない画像をスキャンする」をクリックしましょう。

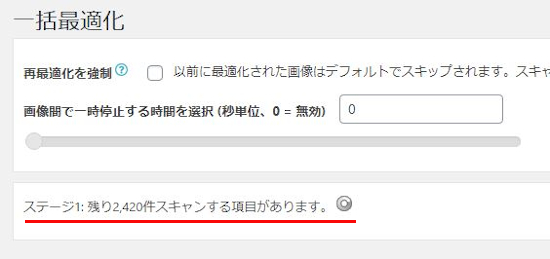
画像をスキャンしている間はこのような画面になっています。

スキャン終わると
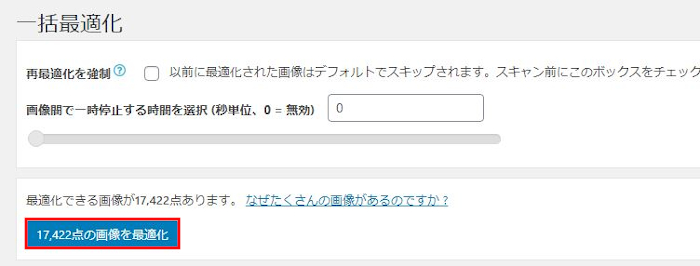
「最適化できる画像が〇〇〇点あります」と表示されます。
*実際にアップロードしている画像とはかなり画像の数が多くなっていると思います。
これはWordPressが一つの画像を数枚にいろいろなサイズで保持しているからです。
掃除するのにちょうど良いですね。
「最適化の開始」をクリックしましょう。

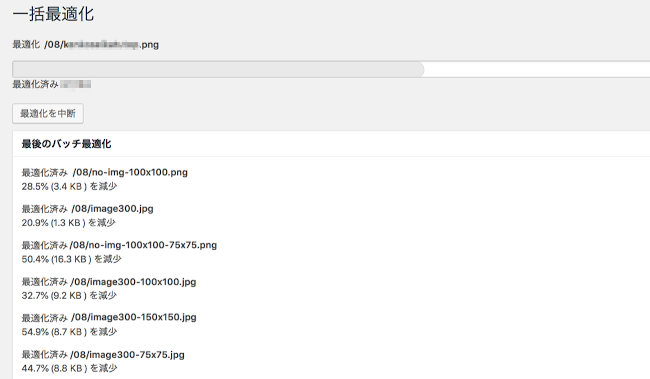
進行状態が表示されます。
画像が多いと時間がかかりますよ。

「完了」と表示されたらOKです。

これで、EWWW Image Optimizerのインストールと設定は終了です。
まとめ
このプラグインは一度導入して設定すると、後はほっておいても自動で機能します。
ですので、自分のサイトの軽量化に利用するのにいいですね。
今の時代でも時間帯によってはまだまだ回線が遅く感じる時もあるので
読み込みが早ければ早いほどモバイルユーザーにとって安心だと思いますよ。



