
インスタグラムを使っていますか。
人気もあり写真を見るのも楽しいですよね。
そんなインスタグラムですが
ブログと連動してインスタグラムの写真を表示したくないですか。
そこで簡単にサイドバーや本文にインスタ写真を表示できる
「Social Slider Widget」の紹介です。
このプラグインの凄いところは
サムネイルのようにインスタ写真を並べるだけではなく
スライドショーで表示することができるところです。
Twitter、FacebookなどのSNSをブログに表示しているなら
インスタグラムも追加してみてはどうでしょうか。
インスタ画像って並んでいるだけで
運営者の趣味や考え方などイメージが伝わるので、、、
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Social Slider Widgetとは
WordPressで作成のブログのサイドバーや本文に
インスタグラムの写真を連動して表示できるプラグインです。
表示スタイルはいくつか用意してあり
スライダー、サムネイルなど選ぶことができます。
また本文(メインスペース)で使う場合は
クラシックモードに専用のボタンが装備されています。
プラグイン「Social Slider Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
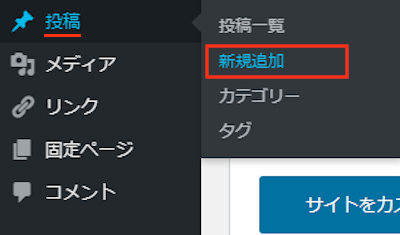
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

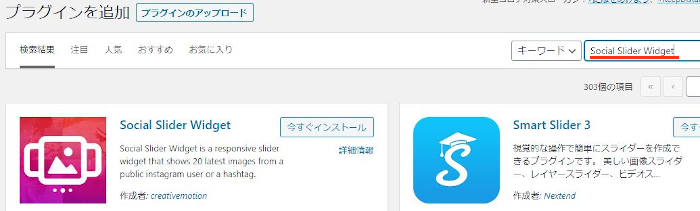
プラグインを追加のページが表示されたら
キーワード検索欄に「Social Slider Widget」と入力しましょう。
検索結果は、自動で反映されます。

Social Slider Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSocial Slider Widgetのインストールは終わりです。
インスタグラムの写真をサイドバーに表示
ではさっそくブログサイドバーに
インスタ写真を表示していきましょう。
ダッシュボードから「外観」→「ウィジェット」をします。

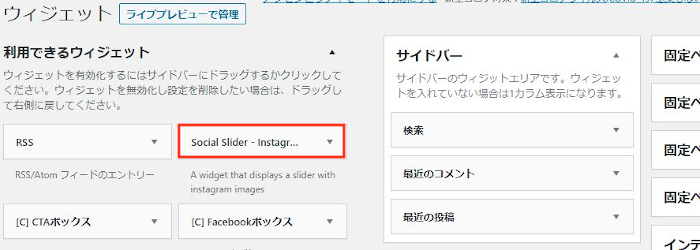
ウィジェットページが開いたら
「Social Slider – Instagr」のブロックを探しましょう。

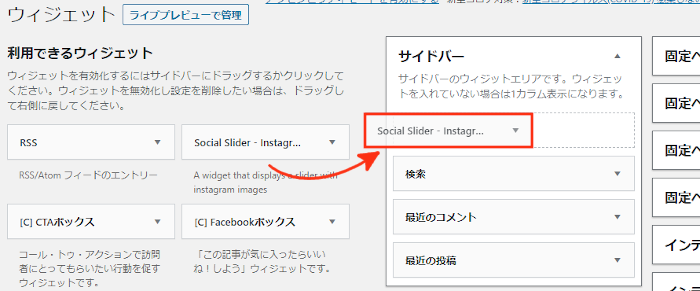
「Social Slider – Instagr」を見付けたら
サイドバーへ直接ドロップ&ドロップで移動させましょう。

サイドバーに入ると自動的に
Social Slider – Instagrの設定が開きます。
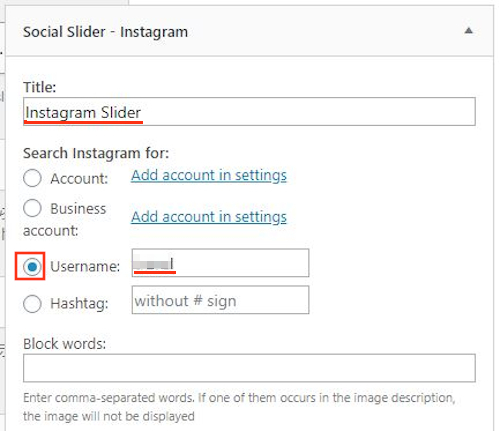
ここで各項目を入力していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Title: インスタグラムウィジェットのタイトルを入力します。
ここでは「Social Slider」にしました。
Search Instagram for: 表示するインスタグラムのアカウント設定になります。
Account: Add account in settings
アカウント追加設定なので関係ありません。
Business account: Add account in settings
アカウント追加設定なので関係ありません。
Username: ここにインスタグラムでの自分のユーザーネームを入力します。
「〇〇〇」など自分のユーザーネームを入力します。
Hashtag: アカウントを関係なしに
ハッシュタグで絞った写真を表示したい方は入力します。
ここでは入力していません。
Block words: インスタ写真のキャプションに含まれる
キーワードでブロックができます。
ここでは空白のままにしています。

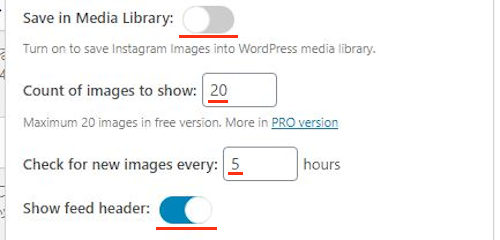
Save in Media Library:
Turn on to save Instagram Images into WordPress media library.
インスタ写真をブログに表示した際に
WordPressのメディアライブラリに写真を保存するかどうかになります。
ここではスイッチを入れていません。
Count of images to show: サイドバーび表示できる写真数を決めます。
デフォルトの「20」にしています。
*有料版は20以上を決めることができます。
Check for new images every: インスタ写真を連動する感覚です。
ここは「5」時間ごとにしています。
Show feed header: ヘッダーを表示するかどうかになります。
ここはスイッチを入れています。

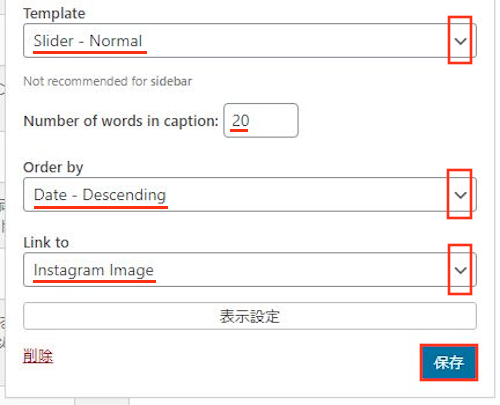
Template: インスタ写真の表示スタイルを選びます。
ここではスライドショーにするために
「Slider – Normal」にしています。
Number of words in caption: キャプションの最大文字数を選びます。
ここでは「20」のままにしています。
Order by: インスタ写真を並べるタイプを選びます。
Date – ascending 日付順に上昇で表示
Date – descending 日付順に下降で表示
ここでは「Date – ascending」にしています。
Link to: リンクを決めます。
ここではインスタ写真をクリックすると
インスタグラムのそのページに移動するようにしたいので
「Instagram Image」にしています。
最後に「保存」をクリックしましょう。
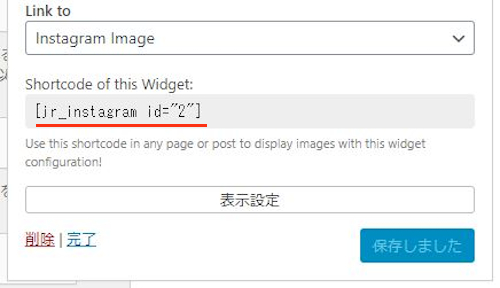
保存すると画像のように
ショートコードが表示されますよ。
このショートコードで本文でも使うことができます。
*エディターで使えるのでコピーしなくても大丈夫ですよ。

これでインスタグラムの写真のスライドショーを
サイドバーに設置できたので確認していきましょう。
ダッシュボード「サイトを表示」をクリックします。

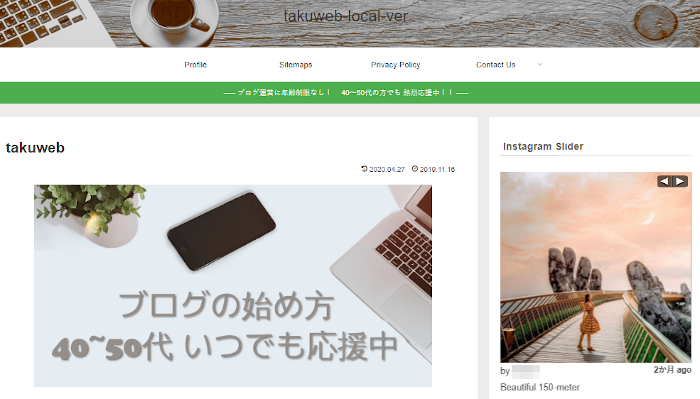
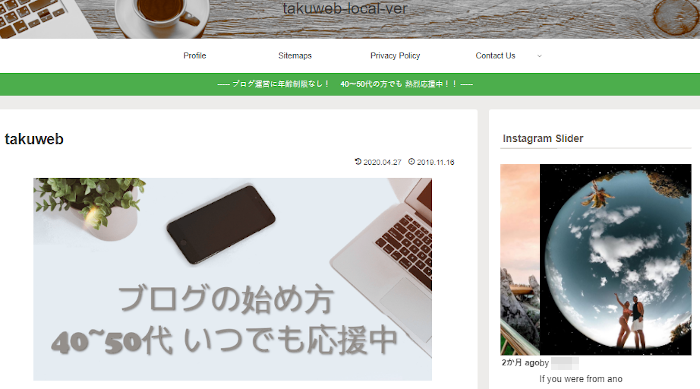
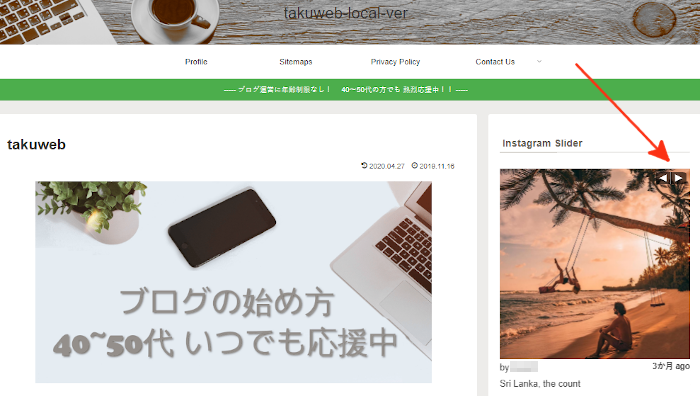
こうのようにサイドバーで
インスタ写真のスライドショーが表示されますよ。

スライドショーなので
時間が経つと自動でインスタ写真が変わります。

また、マウスで矢印をクリックすると
自分でインスタ写真を変更することができます。

これでサイド―への設置はOKです。
インスタグラムの写真を本文に表示
次は、インスタ写真のスライドショーを
本文(メインスペース)に設置していきましょう。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿記事作成ページが開いたら
適当にタイトルを入力しましょう。

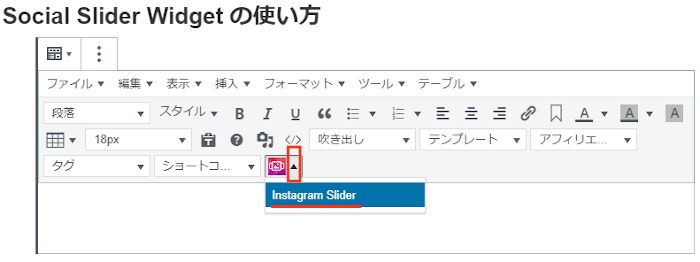
文字入力はクラシックモードにしましょう。
すると「Social Slider Widget」のアイコンが出現しています。

「Social Slider Widget」アイコンから
「Instagram Slider」をクリックしましょう。

自動的にショートコードが入るので
これでOKですよ。

それではインスタ写真のスライドショーを確認してみましょう。
「プレビュー」をクリックします。

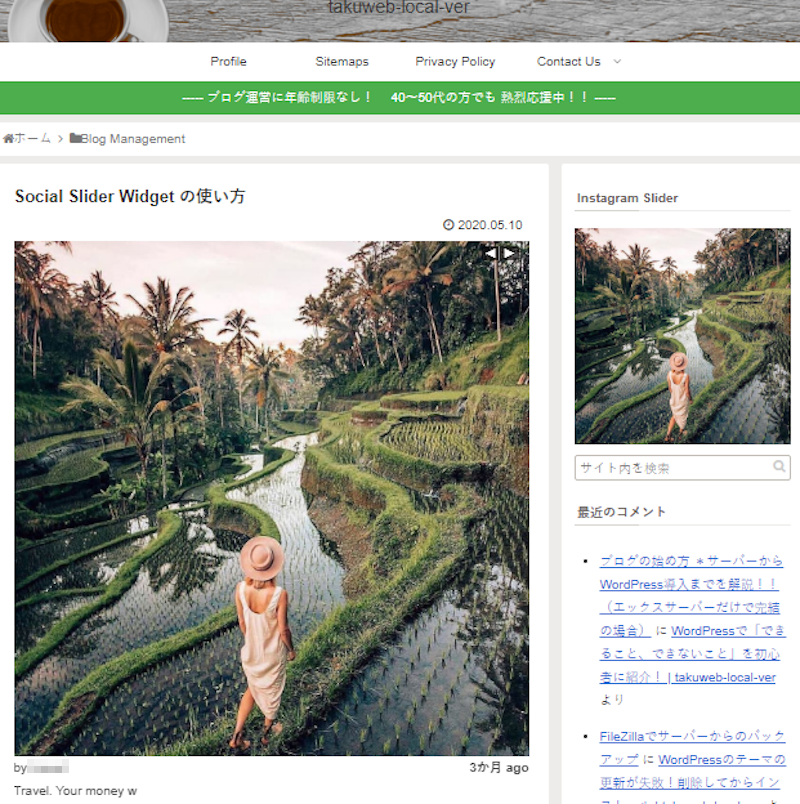
このように本文にも
インスタ写真のスライドショーが表示されますよ。

これでの紹介は終わりです。
インスタグラムの写真をブログに表示する
プラグインは他にもありますよ。
こちらはスライドではなくシンプルなものですが
シンプルなりの使いやすさもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
インスタ写真をスライドショーでブログに表示するプラグインでした。
インスタグラムって人気があるので
かなりの方が登録していますよね。
シェア率の高いものはブログに連動することで
宣伝や外部リンクに繋がるのでやらないと損ですよね。
もし、ブログのサイドバーにずっとあるのは困るって方は
固定ページのプロフィールページに埋め込むのもありですよ。
これだとたの記事の邪魔をしないので、、、
インスタ写真のスライドショーをしたいなら
このプラグインが使いやすくておすすめですよ。





