
旅行や買い物などの記事を読んで計画を立てていると
料金の暗算に困ることないですか。
机やスマホのアプリで計算機をだして、、、大変ですよね。
そこで今回はWordPressのブログに普通の計算機を設置できる
プラグイン「Easy Calculator」の紹介です。
設定もなくショートコードだけで使えるので簡単ですよ。
例えば旅行なら、航空券、ホテル、生活費など、、、計算するのに助かりますね。
ここでは画像付きで設置・使い方を説明してるので参考にしてみてください。
Easy Calculatorとは
WordPressで作成しているブログ記事に
ショートコードを貼り付けて普通の計算機を設置できるプラグインです。
設定もなく普通に使えるので便利です。
プラグインEasy Calculatorのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Easy Calculator」と入力しましょう。
検索結果は、自動で反映されます。

Easy Calculatorを見付けたら
「今すぐインストール」をクリックします。
*このプラグインが見付からない場合は2,3ページまで探してみてください。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでEasy Calculatorのインストールは終わりです。
普通の計算機を投稿記事に設置
ここではショートコードを使って
計算機を設置していきます。
簡単なのでサクッと進めていきましょう。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿記事作成ページが開いたら
適当にタイトルを入力します。

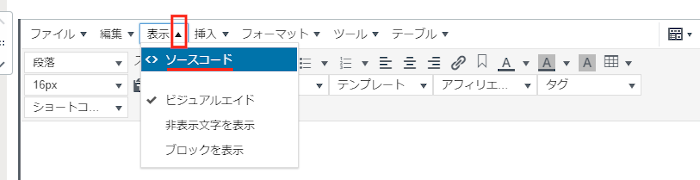
続いて、クラシックモードを出して
「表示」→「ソースコード」をクリックしましょう。
*ここと違う方法でもショートコードが反映すればなんでもOKですよ。

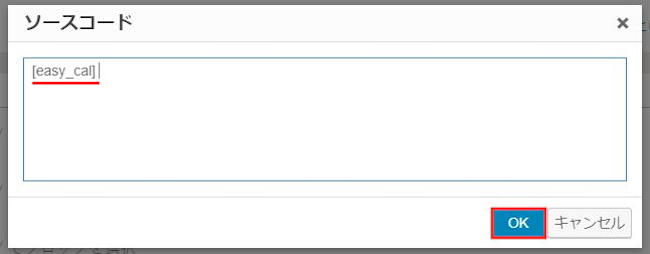
ソースコードが開いたら
計算機のショートコードを貼り付けまましょう。
[easy_cal]
貼り付けたら「OK」をクリックしましょう。

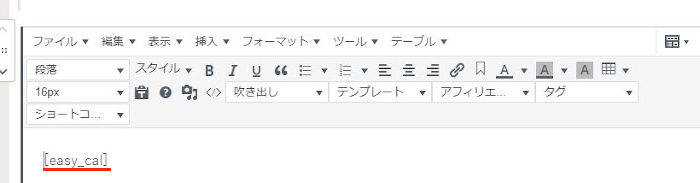
画像のように入力されていたらOKです。

これで計算機の設置は完了です。
計算機の表示確認
さっそく、どのように表示されるのか確認してみましょう。
「プレビュー」をクリックしましょう。

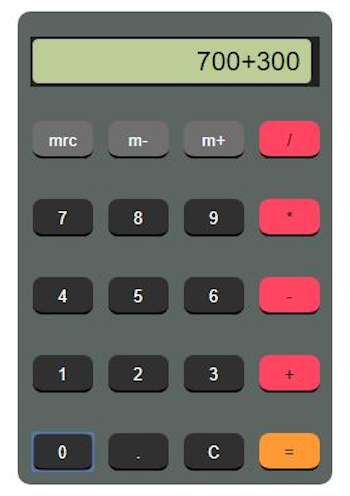
このように普通の計算機が表示されます。
実機に似せているので使いやすそうですね。

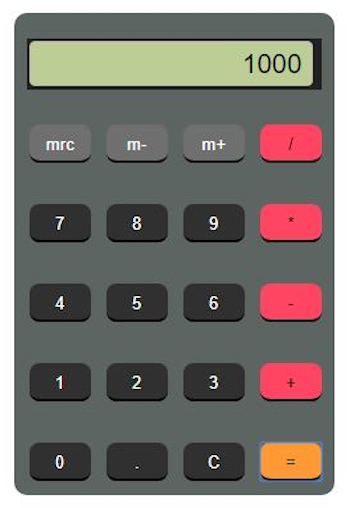
試しに 700+300 を計算してみましょう。

1000ときちんと出ています。

記事にあると読者も読みながら計算もできていいですね。
普通の計算機をサイドバーに設置
次にメインスペースではなく
サイドバーに計算機を設置してみましょう。
使い方によってはサイドバーの方がいい時もありますよね。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

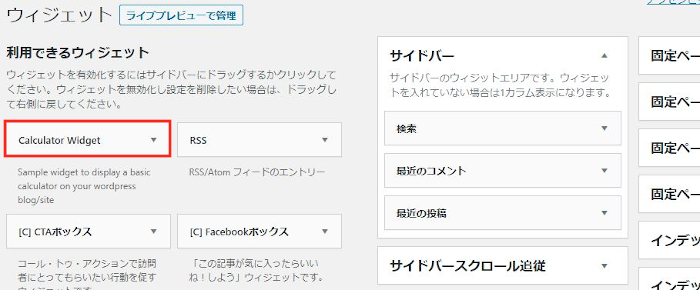
するとウィジェットのページが開いたら
「Caluculator Widget」ブロックを探しましょう。

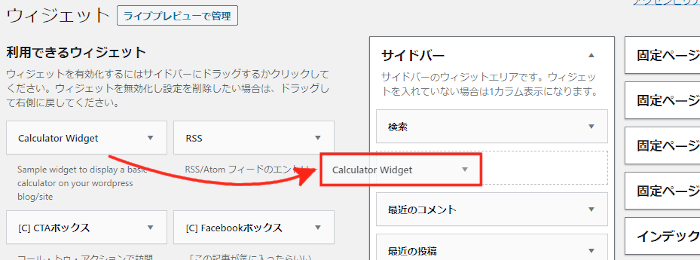
「Caluculator Widget」ブロックを見付けたら
ドロップ&ドロップでサイドバーへ移動します。

サイドバーに移動すると
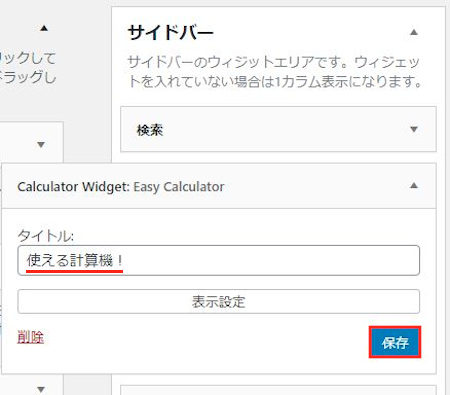
自動的に設定ウィンドウが開きます。
ここではタイトルを入力しましょう。
タイトル: 使える計算機!
最後に「保存」をクリックしましょう。

WEB上ではこのようにサイドバーに普通の計算機が表示されます。

これでEasy Calculatorの紹介は終わりです。
計算機の関連記事となります。
プラグインの計算機はいくつかありますので
もう一つ紹介させていただきます。
機能自体は計算機なのでどちらも同じですが
せっかくですのでブログのデザインに合うものがいいですよ。
こちらの方も参考にしてみてください。
まとめ
今回は普通の計算機を設置するプラグインでした。
シンプルな計算機なので何も変わったことはありませんが
記事によっては料金を表示したりする場合には便利ですよね。
また、計算機でもローンなどの自動計算するものもあるのですが
今回はあくまで普通にこだわってみました。





