
ブログを運営していてプロフィールページは設置しているかと思いますが
投稿記事に紹介として付けるちょっとしてプロフィールはどうでしていますか。
コードでテーブルから書くのは少し手間ですよね。
そこで投稿記事にシンプルなプロフィールボックスを貼り付けることができる
「User Profile Picture」の紹介です。
サクッと貼り付けるものなので項目も写真、名前、コメントだけです。
ボックスを縦に並べるとスタッフリストとしても使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
User Profile Pictureとは
WordPressのサイト・ブログの投稿記事に
シンプルなボックス型のプロフィールを作成できるプラグインです。
通常のプロフィールとは違いシンプルなので項目も少なく使いやすくなっている。
また、プロフィールのスタイルは数種類あり
気に入ったスタイルを選択できます。
プロフィールを並べることでスタッフ紹介も可能性です。
プラグインUser Profile Pictureのインストール
さっそく始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

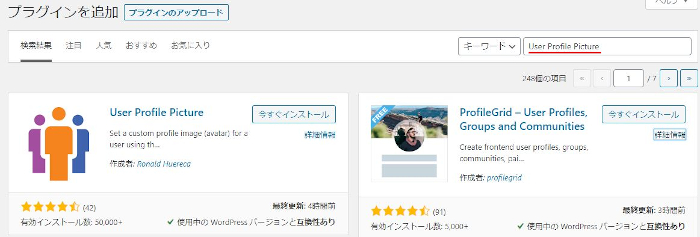
プラグインを追加のページが表示されたら
キーワード検索欄に「User Profile Picture」と入力しましょう。
検索結果は、自動で反映されます。

User Profile Pictureを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

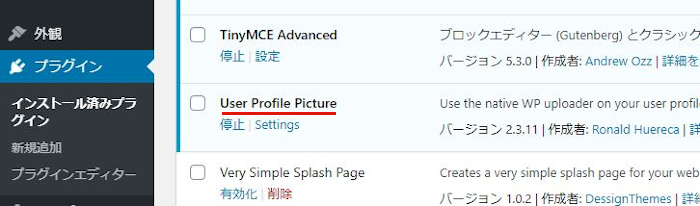
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでUser Profile Pictureのインストールは終わりです。
初期設定の紹介
このプラグインは機能設定はなく
任意でテキストエディタにプロフィール作成ブロックを
表示・非表示が選べるだけの初期設定ページになります。
しかし、もしこのプラグインのプロフィールを非表示にする時は
アンインストールかと思いますのであまり意味のないページになります。
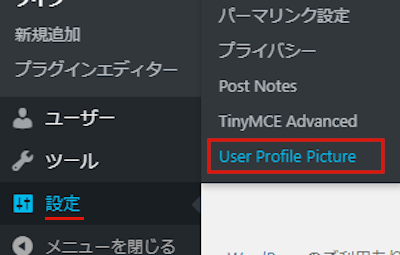
ダッシュボードから「設定」→「User Profile Picture」をクリックしましょう。

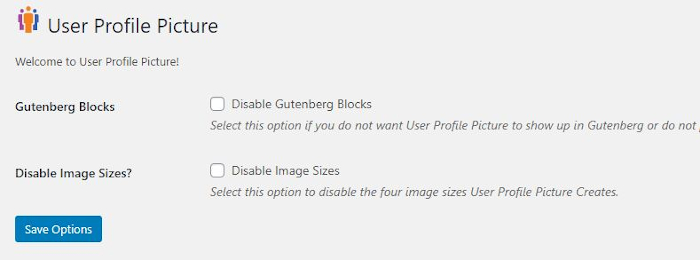
これが初期設定ページになります。
Gutenberg Blocks: エディタにプロフフィール作成ブロックを非表示
Disable Image Sizes?: プロフィールに使う画像のサイズを無効にするかどうか。
この2つをチェックを入れると普通に使えなくなります。

実質、この初期設定ページは意味がないのでこれで終わります。
シンプル・プロフィールの作成
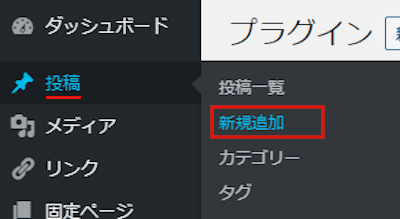
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

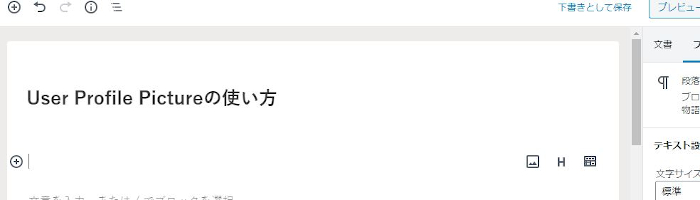
投稿記事作成画面が開いたら
適当にタイトルを入力します。

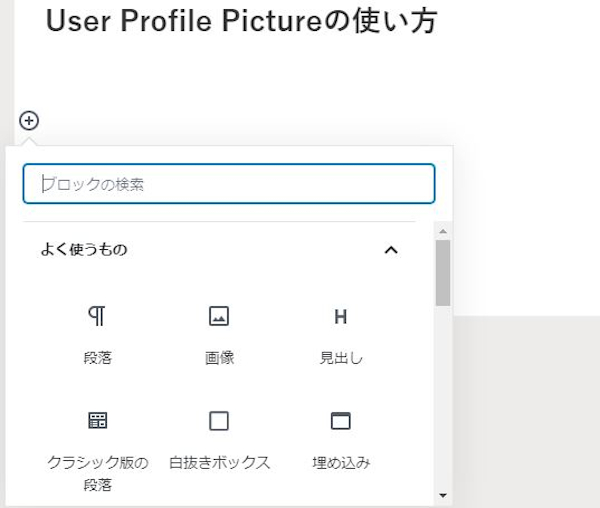
左側にある「+」をクリックして
ブロックリストを出しましょう。

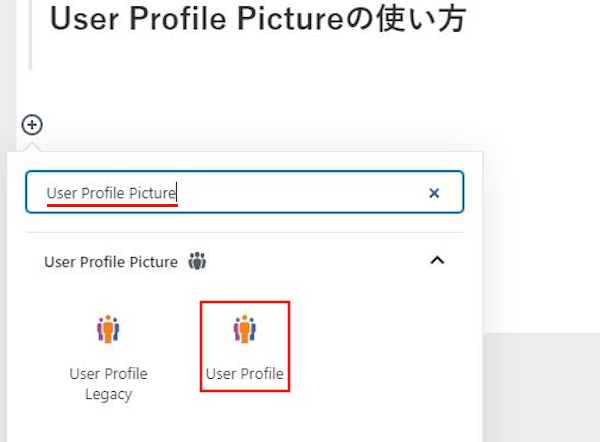
検索枠に「User Profile Picture」と入力すると
ブロックが出てきますよ。
「User Profile」をクリックしましょう。

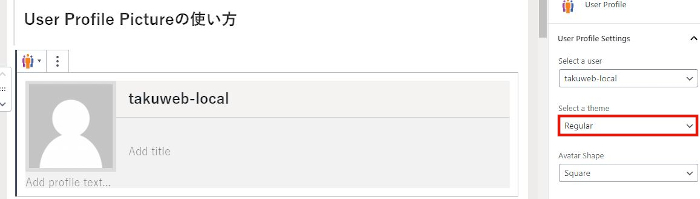
プロフィール作成ブロックが表示されます。
まずは右側にある「Select a theme」で
「Regular」になっているかを確認します。
これはプロフィールのテーマ(スタイル)で選ぶことができます。
*使いやすいテーマがRegular , Compact の2つだったのでもう一つも紹介します。

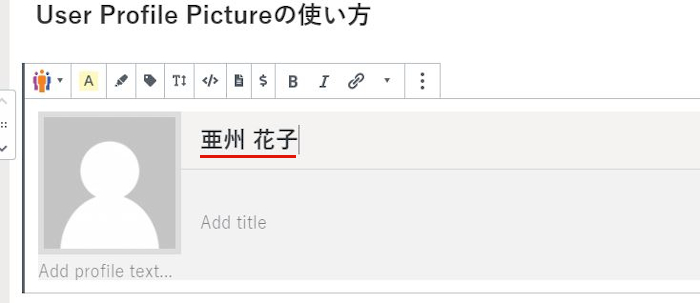
画像の箇所に名前を入力します。
デフォルトだとサイト名になっているかと思います。

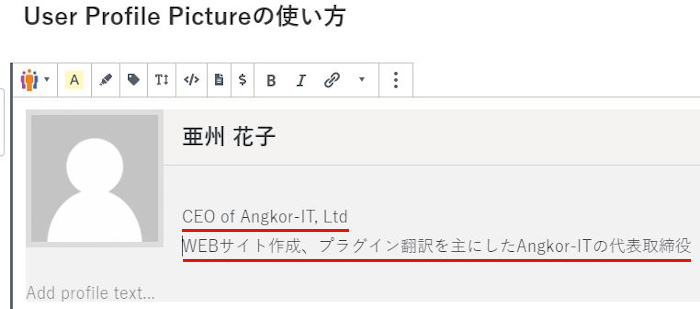
次に名前の下に少しだけ説明を入れます。
役職、業務内容にしました。

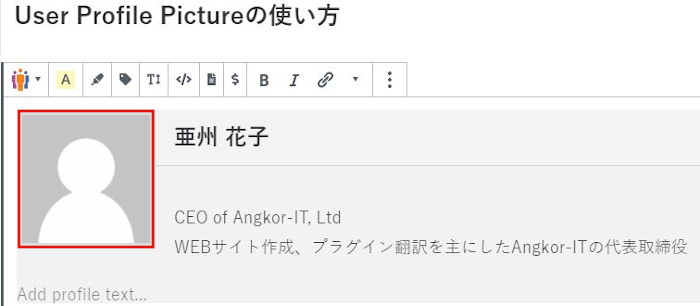
続いて、写真を入れます。
写真枠をクリックしましょう。

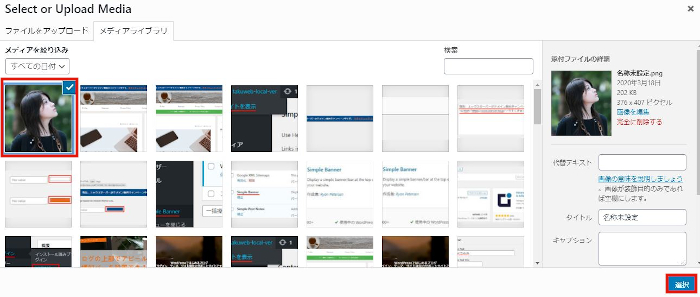
メディアライブラリが開くので
プロフィール写真を選んで「選択」をクリックしましょう。

このように画像が入ればOKです。

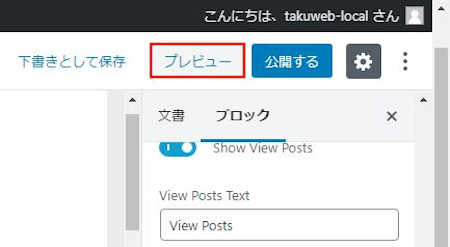
では、「プレビュー」で確認しましょう。

WEB上でプロフィールが表示されていますね。
シンプルで使いやすいので
縦に並べるとスタッフリストにもなりますよ。

プロフィール作成(Compct)
ここでは別のスタイルでのプロフィールを作成していきます。
投稿記事作成で「User Profile」ブロックをクリックして
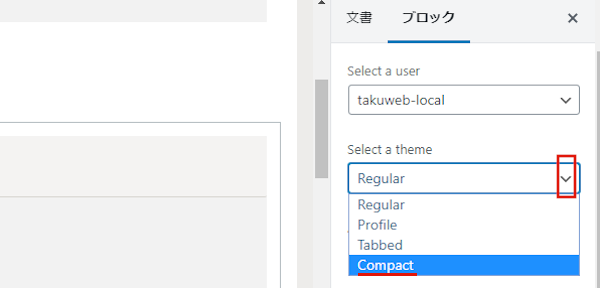
右側に表示される「Slect a theme」を探しましょう。
ここで今回は「Compact」を選んでみます。

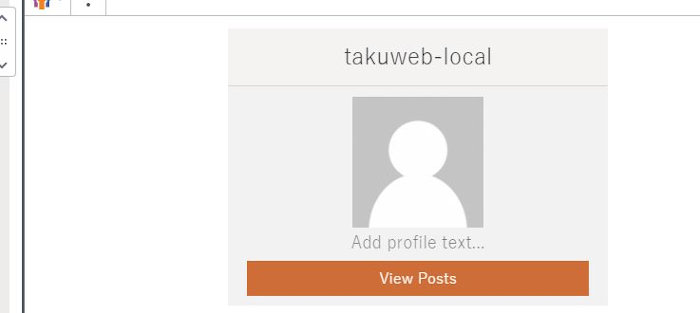
Compactのプロフィールのブロックが表示されます。
今度は写真が真ん中になりますよ。

先ほどのように
「名前」「紹介文」「写真」の設定をします。
入力が済んだら画面右でリンクの設定をしますよ。
これでこのプロフィールから別のページへリンクもできます。
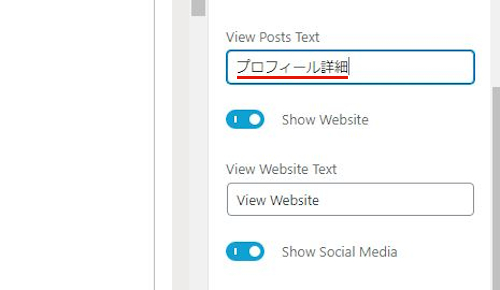
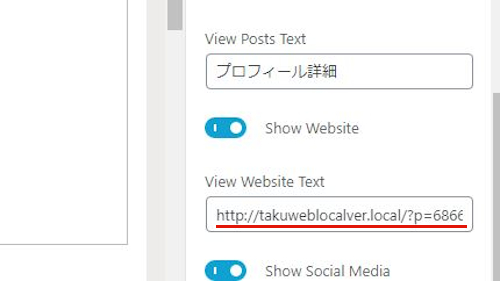
View Posts Text: リンクボタンの名前を入力します。
「プロフィール詳細」にしました。

View Website Text: ここにリンク先のURLを入力します。
ここでは固定ページの「プロフィールページURL」にしました。

出来上がると画像のようになりますよ。

WEB上ではこのような感じになります。

リンクボタンの「プロフィール詳細」をクリックすると
リンク先に移動します。

これでUser Profile Pictureの紹介は終わりです。
プロフィールの関連記事となりますが
WordPressを複数ユーザーで運営していると
誰が最終ログインしたのか、次はこの記事に手を加えてほしいなど
管理が必要になってきます。
そういった場合に各記事にメモを残すプラグインはどうでしょうか。
また最終ログインがわかるプラグインもあります。
これで引継ぎが簡単になりますね。
まとめ
今回はシンプルなプロフィールの作成プラグインでしたがどうでしたか。
ブログ作成時やGoogleアドセンス対策で固定ページを使って
プロフィールページを作りましたよね。
でも、投稿記事用のプロフィールってなかったりしますよね。
こういったシンプルなものはスタッフリスト以外にも
投稿記事の最後に投稿者として使うこともできるので便利ですよ。






