
ネットでいろいろなサイトを見ていると
企業サイトでスプラッシュページが設置されている
お洒落なサイトも多いですね。
このスプラッシュページはサイトの入り口ページになります。
スタイリッシュな画像の入り口ページから
サイトトップページに移動すると圧倒的に印象がいいですよ。
そこで今回はスタイリッシュな画像さえあれば
スプラッシュページが設置できるVery Simple Splash Pageの紹介です。
使う画像はブラックやホワイトなどのベースが奇麗ですよ。
ごちゃごちゃした画像はあまり際立たないかも、、、
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Very Simple Splash Pageとは
WordPressのサイトの入り口ページを設置するプラグインです。
この入り口ページは呼び方がいくつかあり
スプラッシュページやイントロダクションページなどと言われます。
スプラッシュページを設置することで
サイトの重みが増すのでスタイリッシュに飾ることができます。
プラグインVery Simple Splash Pageのインストール
さっそく始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Very Simple Splash Page」と入力しましょう。
検索結果は、自動で反映されます。

Very Simple Splash Pageを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでVery Simple Splash Pageのインストールは終わりです。
スプラッシュページの作成
ここではサイト入り口のページ(スプラッシュページ)を作成していきます。
文章が1つのシンプルな1ページの作成なのですぐにできますよ。
ダッシュボードから「Very Simple Splash Page」をクリックしましょう。

スプラッシュページの作成ページが開いたら
各項目を設定していきましょう。
項目ごとの説明がありますので参考に進めていってください。
Enable Splash Page: スプラッシュページの設置の有無になります。
ここはチェックを入れます。

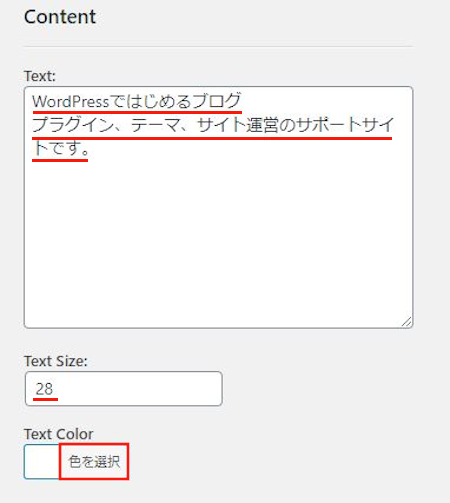
ここではスプラッシュページに表示する文章を入力します。
Text: ページに表示する文章を入力します。
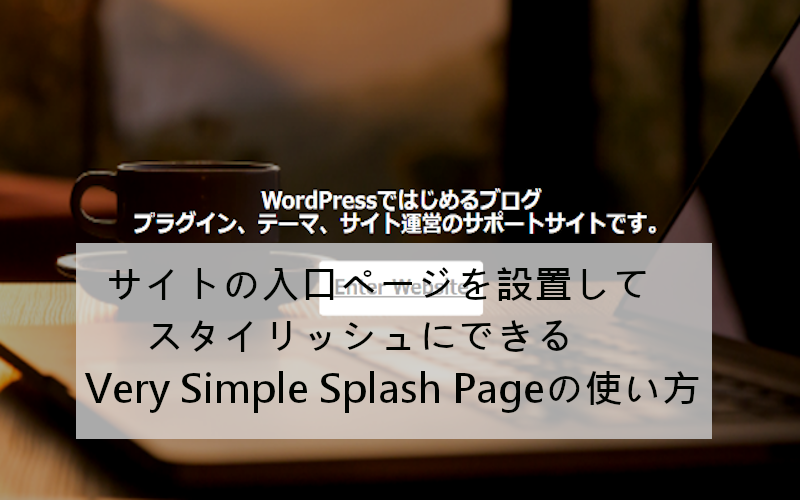
文章は「WordPressではじめるブログ プラグイン、テーマ、サイト運営のサポートサイトです。」
としました。
Text Size: 文章文字の大きさになります。
ここでは「28」にしました。
デフォルトだと少し小さいですよ。
Text Color: 文章文字の色を決めます。
ここでは「白」にしています。

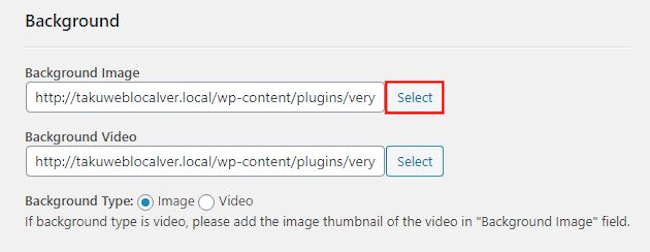
ここではスプラッシュページの背景画像を挿入します。
この画像ですが複雑な色があるものよりシンプルな方がきれいに見えますよ。
「Select」をクリックしましょう。

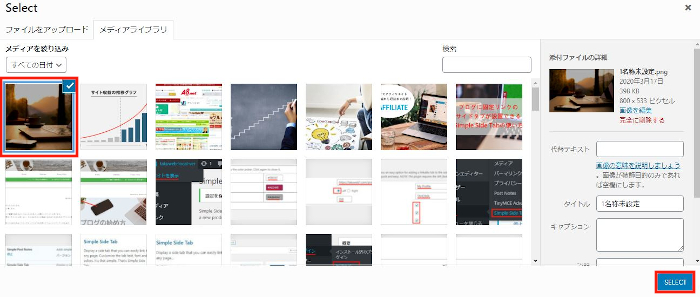
メディアライブラリが開いたら
背景画像を選んで「SELECT」をクリックしましょう。

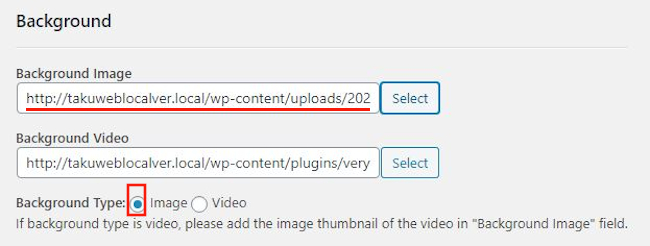
画像のように背景画像のURLが入ります。
また、次の設定は背景動画になります。
ここではサイト入り口で重くしたくないので設定はしていません。
Background Type: 「Image」を選んでいます。
動画を挿入する場合は「Video」にします。

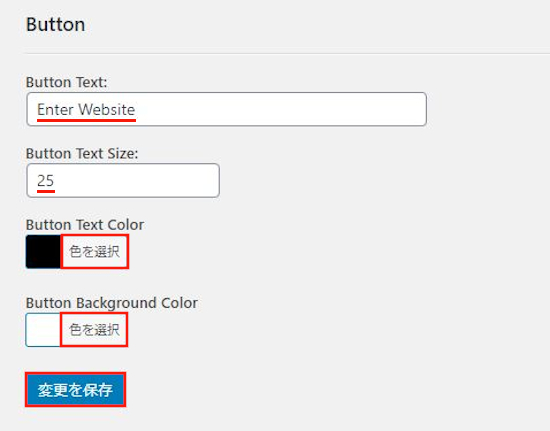
ここはサイトへ移動する「入り口ボタン」の設定になります。
Button Text: 「Enter Website」にしています。
日本語でも入力できますよ。
Button Text Size: ボタンに表示する文字の大きさを決めます。
ここでは「25」にしました。
デフォルトだと小さかったです。
Button Text Color: ボタンに表示する文字の色を決めます。
ここでは「黒」にしています。
Button Background Color: ボタンの背景色を選びます。
デフォルトの「白」にしています。
最後に「変更を保存」をクリックしましょう。

これでスプラッシュページは完成です。
スプラッシュページの確認
ダッシュボードから「サイトを表示」をクリックします。

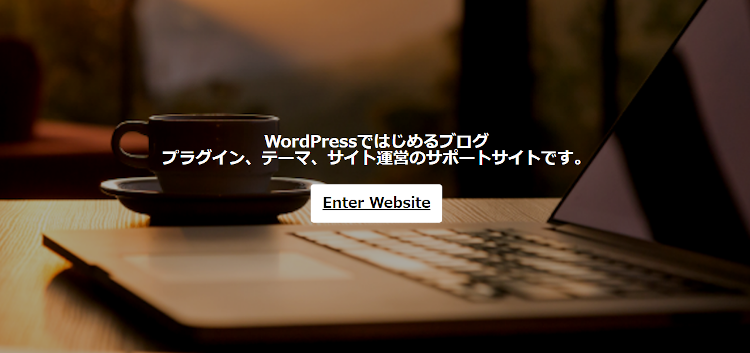
画像のようにスプラッシュページが表示されますね。
ここの「Enter Website」をクリックすることで
通常のサイトトップページに移動しますよ。
*スプラッシュページが2度目からでなくなった場合は
キャッシュを削除するとまた表示できますよ。

クリックしたらいつものブログトップページです。

これでVery Simple Splash Pageの紹介は終わりです。
スプラッシュページと同じようなページになりますが
サイトの入り口にパスワード入力を付けるプラグインもあります。
これはスプラッシュページというよりも
サイトのパスワードログインページとして使います。
興味のある方はここより参考にしてみてください。
まとめ
ブログに付けるスプラッシュページの紹介でしたがどうでしたか。
このサイト入り口は企業サイトに見かけることがありますよね。
たった1ページのスプラッシュページなんですが
あるとないとでは大違い、お洒落なんですよね。
これはネットビジネスというよりかは会社紹介ホームページに合いますね。




