
ブログとSNSを連携して活用している人も多いかと思いますが
SNSにある「いいね」で評価を上がるように意識していますよね。
しかし、SNSにはあってもブログには「いいね」やハートマークはありません。
そこで、ブログに「いいね」ボタンの設置ができて
いいねの数をカウントしてランキング表示もできるプラグイン
WP ULikeの紹介です。
いいねの統計でどの記事が好まれているのかわるのもいいですね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP ULikeとは
SNSに「いいね」ボタンやハートマークなどの評価アイコンを
ブログに設置できるようになるWordPressプラグインです。
また、いいねをカウントしてランキングの表示や
統計からいいね一覧を確認することができます。
WP ULikeプラグインのインスト―ル
それでは進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP ULike」と入力しましょう。
検索結果は、自動で反映されますよ。

WP ULikeを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動で「WP ULikeへようこそ」の
画面が表示されます。

これでWP ULikeのインストールはOKです。
「いいね」ボタンの初期設定
ここでは「いいね」ボタンの設定をしていきます。
ダッシュボードから「設定」をクリックしましょう。

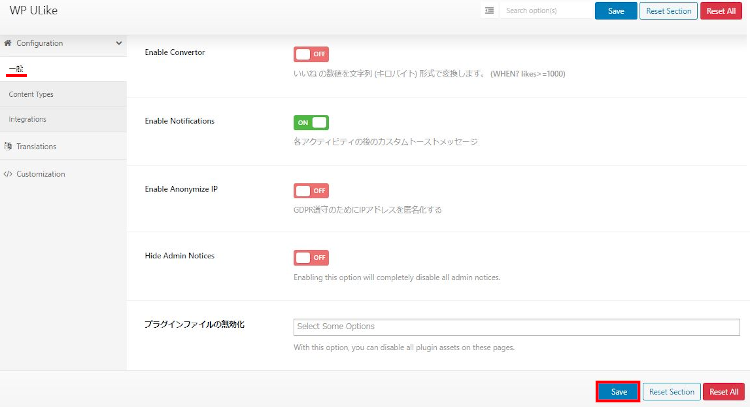
設定画面が開いたら
「一般」をクリックしていきます。
しかし、このプラグインのデフォルトがいい感じになっているので
実際に設定するところはないかと思います。
設定項目が日本語なので
変更が必要な方だけ設定を変えてみてください。

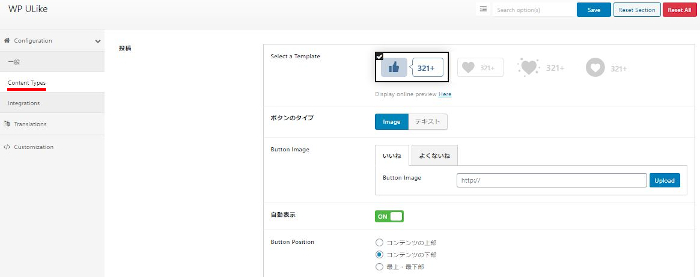
続いて「Content Types」の設定をしましょう。
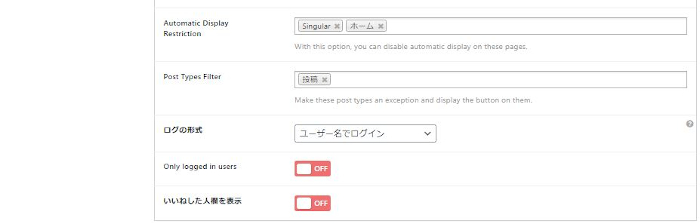
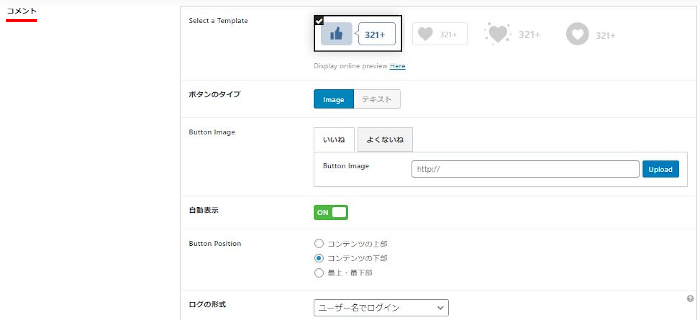
この「投稿」の項目はほとんど変更は必要ないかと思いますが
好みで変更するところはこの2つです。
Select a Template: いいねボタンのスタイル変更です。
好きなものを選びましょう。
Button Position: いいねボタンの位置設定です。
コンテンツの下部にしています。

ここは基本的に変更するところはありません。

次は「コメント」の項目が出てきますよ。
ここも上記と同じでデフォルトがいい感じなので
設定するところはないかと思います。
*変更したい方は、上部で変えたところだけ合わせてもいいですね。

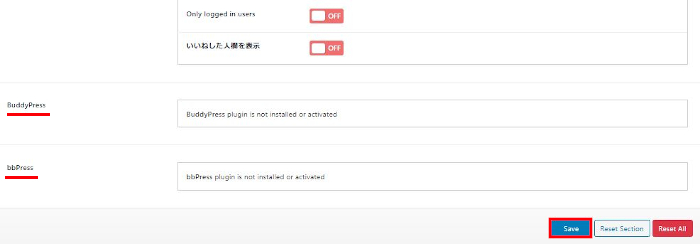
ここは他のプラグインとの連携なので関係ありません。
変更箇所があった場合は最後に
「Save」をクリックします。

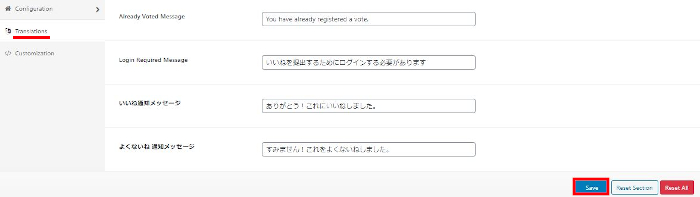
続いて「Translations」をクリックしましょう。
ここでは、「いいね」を押した場合のメッセージと
いいえを押した場合のメッセージの設定ができます。
デフォルトがあまりと感じる方は
自分の考えた文書を入力してください。
最後に「Save」をクリックします。

これで設定は終わりです。
ほとんど触るとこはなかったですね。
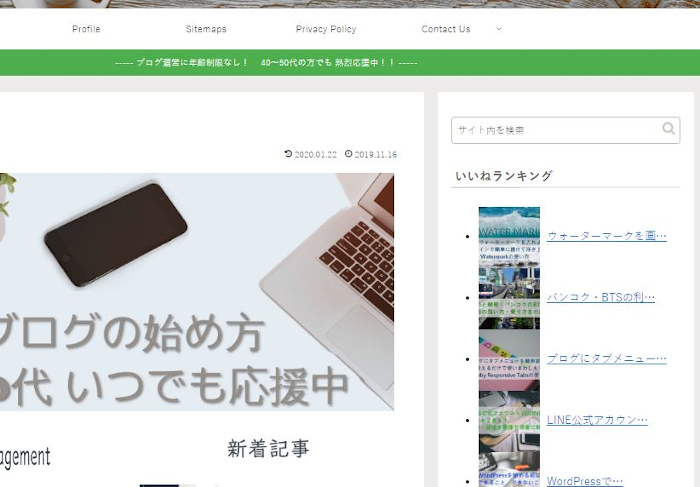
サイドバーに「いいねランキングボ」を設置する方法
それでは「いいねランキング」を設置していきましょう。
「いいね」ボタンは各記事に表示しており
いいねされた数が多い記事をランキングで表示できますよ。
ダッシュボードから
「外観」→「ウィジェット」をクリックしましょう。

ウィジェットのページが開いたら
「WP Ulike」のブロックを探しましょう。

「WP ULike」を見付けたら
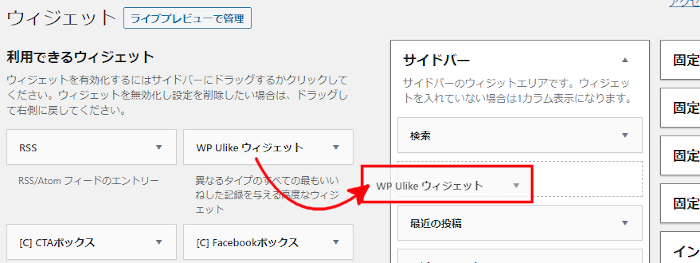
ドラッグ&ドロップでサイドバーへ移動します。

サイドバーに移動すると
自動でWP Ulikeの設定が開きます。
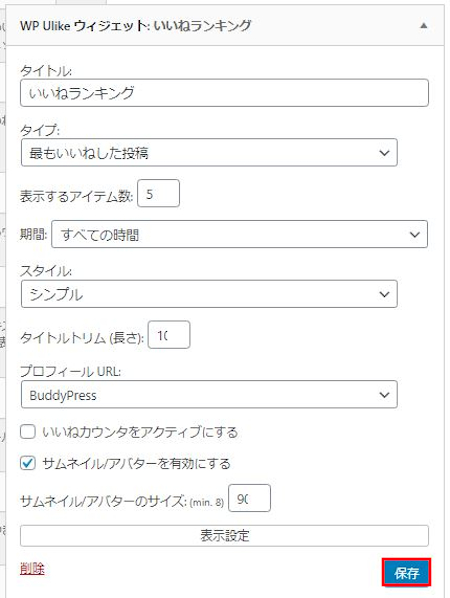
ここでウィジェットの設定をしていきます。
各説明は画像の下にありますので参考にしてみてください。

タイトル: ランキングのタイトルを入力します。
ここでは「いいねランキング」にしています。
タイプ: ランキングの種類を決めます。
ここでは「最もいいねした投稿」にしました。
表示するアイテム数: ランキングで表示する記事数になります。
ここでは「5」にしています。
期間: 年、月、週、日などのいいねをカウントする期間を選びます。
「すべての時間」にしています。
スタイル: シンプルもしくはハートを選びます。
「シンプル」にしています。
タイトルトリム (長さ): 記事タイトルとの幅を指定します。
ここでは「10」にしています。
プロフィール URL: BuddyPressというSNSの連携の設定です。
「BuddyPress」のままで大丈夫です。
いいねカウンタをアクティブにする: いいねの数を表示します。
チェックしません。
サムネイル/アバターを有効にする: 記事のサムネイル画像の表示です。
ここはチェックを入れます。
サムネイル/アバターのサイズ: サムネイル画像のサイズになります。
ここでは「90」にしています。
設定が済んだら「保存」をクリックしましょう。
ネット上での表示の確認
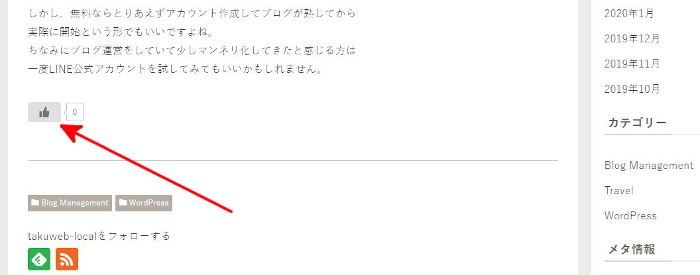
それではネット上でどのように表示されるのか見てみましょう。
記事のコンテンツ下に「いいね」ボタンが設置されていますね。
いいねアイコンをクリックしてみましょう。

画面右下にダイアログでヌルっと
設定したメッセージが浮き出ますよ。

そして、サイドバーには
いいねランキングが表示されていますね。

これで「いいね」ボタン、サイドバーへの設置の説明は終わりです。
TOP記事・TOPいいねの統計
ここでは別の機能として
アクセス・いいねクリックの統計を確認できます。
ダッシュボードから「WP ULike」→「統計」をクリックしましょう。

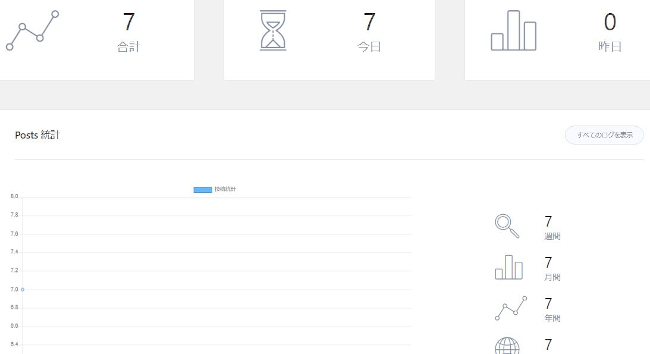
すると画像のように
今日、昨日などのアクセスを確認できますよ。

すると画像のように
今日、昨日などのアクセスを確認できますよ。
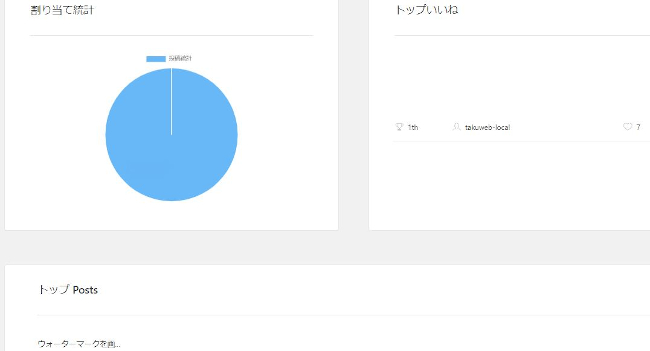
マウスで下へスクロールすると
さらにトップいいね、トップ記事の統計も確認できます。

これでWP ULikeの使い方の紹介は終わりです。
関連記事になりますが
今回の「いいね」などのボタンはありませんが
読まれた記事のアクセスをカウントするプラグインもあります。
これは記事ごとのアクセスをグラフ化でダッシュボードができます。
興味のある方はここより参考にしてみてください。
まとめ
今回は「いいね」ボタンを設置できるWP ULikeでしたがどうでしたか。
SNSの評価ボタンって気にはなりますよね。
このブログではなくもっと文字数が少ない軽い記事だと
SNSのように「いいね」があると楽しそうですね。
きっと文字数があまりにも多く長い記事だと
「いいね」までたどり着けないような気もしますよ。
みなさんも遊び心を入れて使っているのもいいですね。





