
ブログにはたくさんのジャンルがありますが
有名どころでは旅行系、為替系などはサイドバーに
リアルタイムで変わる為替レートなど表示できると便利ですよね。
そこで今回は、自分の好きな通貨・金額をベースにして
指定した通貨だけを自動計算して表示できる為替レートウィジェット
Exchange Rates Widgetプラグインの紹介です。
為替レート表があるとデザイン的にもジャンルに沿った感じになりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Exchange Rates Widgetとは
WordPressのプラグインで導入し有効化すると
サイドバーに為替レート表をウィジェットとして設置できるようになります。
また、ショートコードを使うことでメインスペースでも利用可能です。
ベースのする通貨、金額を決めれるので、
それに応じた各国の通貨も自動計算で表示されます。
表示させたい通過を選ぶことで自分好みだけを表示できます。
プラグインExchange Rates Widgetのインストール
それでは進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

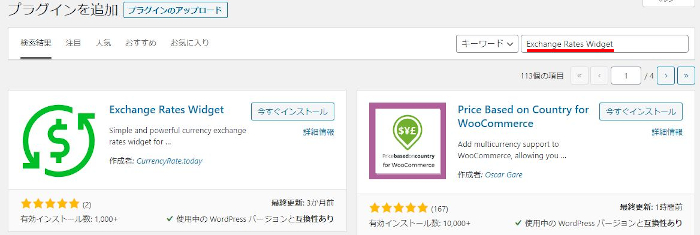
プラグインを追加のページが表示されたら
キーワード検索欄に「Exchange Rates Widget」と入力しましょう。

Exchange Rates Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでExchange Rates Widgetのインストールは終わりです。
為替レートの設定と設置する方法
ここでは為替レートを好みの設定をして設置していきます。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

ウィジェットのページが開いたら
「Exchange Rates Widget」のブロックを探しましょう。

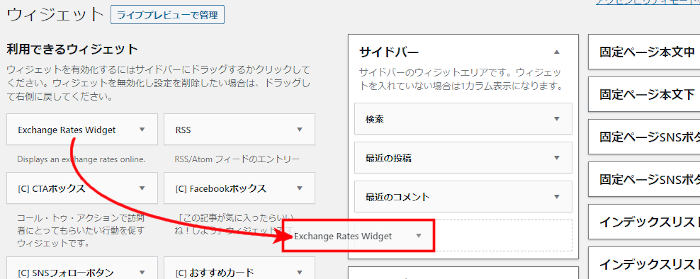
「Exchange Rates Widget」のブロックを
ドラッグ&ドロップでサイドバーへ移動させましょう。

サイドバーへ入れると
Exchange Rates Widget為替レートが自動で開きます。
ここの設定で表示内容が変わっていきますよ。
順番に設定していきましょう。

見出し: 為替レートの上の表示されるタイトルになります。
*ここでは為替レートにしています。
基本通貨: ここでは「JPY – 日本円」に変えました。
通貨コード: ここでは米、ユーロ、ドン、バーツ、リエルにしています。
クリックすると一つ下の画像のページが開き
そこで通貨のコードを探すことができますよ。
量: ここでは10000円を基本にしました。
言語: 日本語を選んでいます。
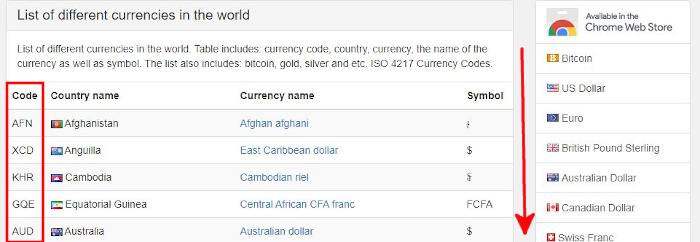
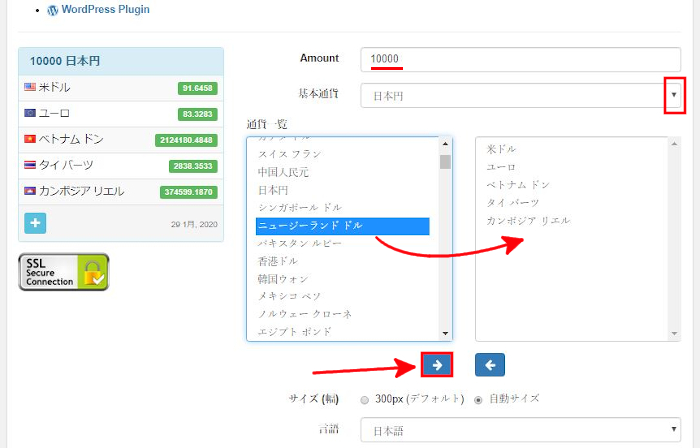
先ほどあった「通貨コード」をクリックした場合は
このようなページが開きます。
ここに各通貨のリストが並んでいるので
表示させたい通過の3コードを通貨コード欄に入力しましょう。

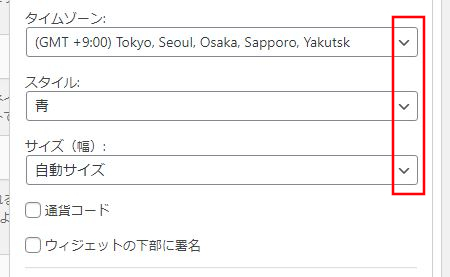
続いて設定を進めていきましょう。

タイムゾーン: GMT +9:00の日本を選んでいます。
スタイル: デフォルトの青にしています。
サイズ: 自動サイズにしています。
通貨コード: チェックしない。
通貨コードを表示すると見にくいです。
ウィジェットの下部に署名: チェックしない。
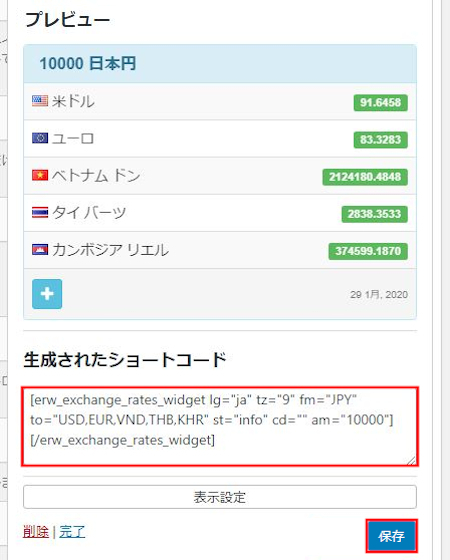
更に下へ進むと
プレビューがありますので確認ができます。

このプレビューですが、
時々「保存」してからでないと反映しない場合がありました。
また、サイドバーではなくメインスペースに為替レートを設置したい場合は
この生成されたショートコードを貼り付けると可能ですよ。
この後、画像付きの説明もあります。
*使いたい方はショートコードをコピーしておきましょう。
最後に「保存」をクリックしましょう。
では、確認のために
サイトを表示をクリックします。

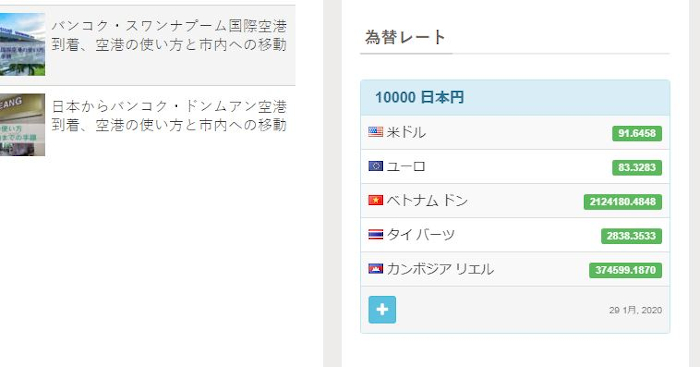
このようにサイドバーに為替レートが表示されていますね。
また、為替レートの下にある「+」ボタンをクリックすることで
表示通貨を増やしたり減らしたりできますよ。

クリックするとこのように画面が開きます。
ここでは、通貨を選び、矢印ボタンで移動ができます。
また基本通貨・金額なども変更できますよ。
ちなみにウィジェットでの設定に変更がなければ
特にここで変更する必要はありません。

これでサイドバーに為替レートを設置する方法は終わりです。
為替レートをショートコードでメインスペースに設置
ここではメインスペースに為替レートを設置する方法を行います。
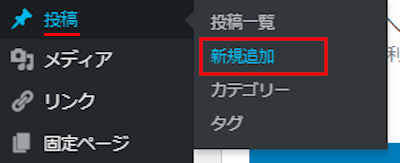
まずは、ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

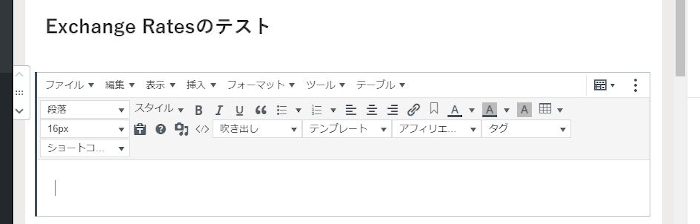
通常の投稿作成画面が表示されますね。
ここでクラッシックモードを出しましょう。

ショートコードを貼り付けるため
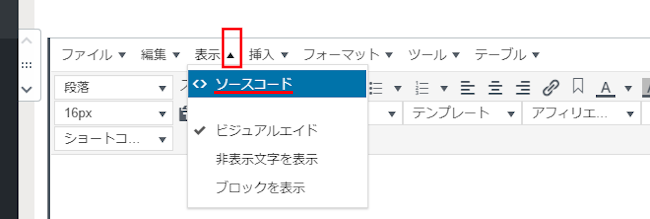
「表示」→「<>ソースコード」をクリックします。

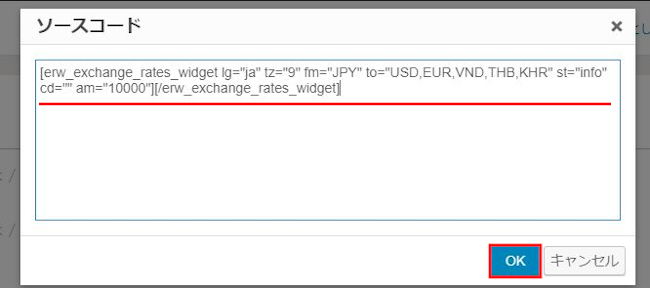
先ほどの為替レートのショートコードを貼り付けます。
「OK」をクリックしましょう。

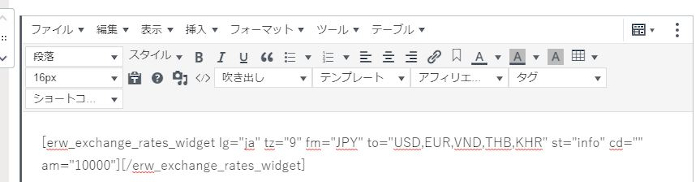
作成時点ではこのようにショートコードが表示されただけの状態です。

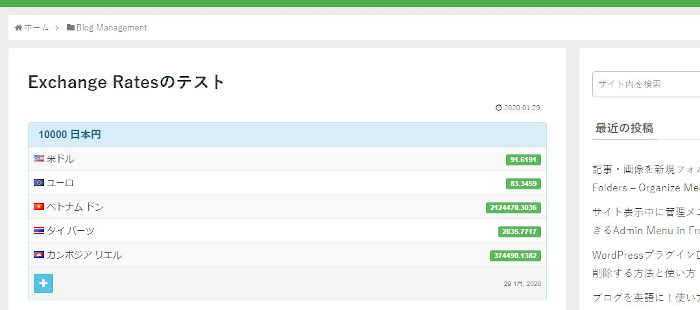
プレビューなのでネット上の表示を確認すると
このようにメインスペースに為替レートが設置されていますね。

これでExchange Rates Widgetの紹介は終わりです。
関連記事になりますが、
サイドバーに為替レートの表示に
合わせて世界の天気などがあるとグッと雰囲気が良くなりますよ。
そこで簡単に世界の天気を設置できるプラグインの紹介です。
興味のある方は参考にしてみてください。
まとめ
今回は為替レートをブログに表示するExchange Rates Widget
の紹介でしたがどうでしたか。
この為替レート表はブログのジャンルによっては効果が発揮するものなので
全く必要のないブログもありますよね。
ブログい合う方だけ試してみましょう。
ちなみに、このブログは私の趣味の個人旅行、海外移住も取り扱っているので
この為替レートがとても気になりました。
しかし、WordPressでのブログ作成がメインの内容なので設置は見送っています。





