
WordPressでブログを書いているとプレビューやサイト表示でを使い
実際のブログの見え方を確認しますよね。
その時に、画面上部に出ている黒い管理バーが
ブログデザインの邪魔になって見にくく感じませんか。
とても便利な管理バーなのですが
必要な時にだけあればいいなんて思ってしまいます。
そこで今回は管理バーをマウスオーバーで表示・非表示できるプラグイン
「Discreet Toolbar」の紹介です。
これでいつでもマウスだけで管理バーを表示できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Discreet Toolbarとは
WordPressのプレビューした画面上部にある管理バーを
マウスオーバーで自動的に表示・非表示できるようにするプラグインです。
通常、上部にある黒い管理バーは
フロントエンドから簡単に管理画面へ移動できるのですが
デザインの確認するとき黒い管理バーで邪魔をして
背景やタイトルが見えなくなってしまいます。
しかし、このプラグインがあるとマウスを乗せるだけなので飛躍的に使いやすくなります。
*ウィンドウズのタスクバーの非表示のような感じです。
プラグインDiscreet Toolbarのインストール
今回は設定がなく有効化するだけで機能するので簡単ですよ。
では、さっそく始めましょう
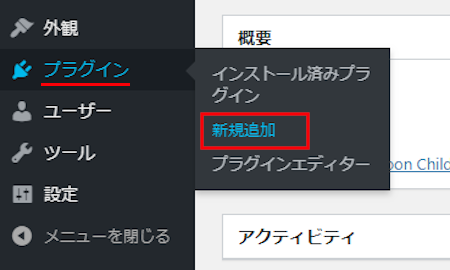
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

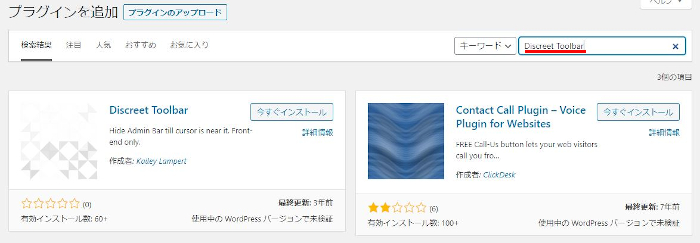
プラグインを追加のページが表示されたら
キーワード検索欄に「Discreet Toolbar」と入力しましょう。
検索結果は、自動で反映されますよ。

Discreet Toolbarを見付けたら
「今すぐインストール」をクリックします。

終わるまで少し待ちます。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでDiscreet Toolbarのインストール・有効化はOKです。
管理バーをマウスオーバーで表示
シンプルな機能なのでサクッと確認してみましょう。
ダッシュ―ボード上部にある「サイトを表示」をクリックしましょう。
*記事作成中なら「プレビュー」でも大丈夫ですよ。

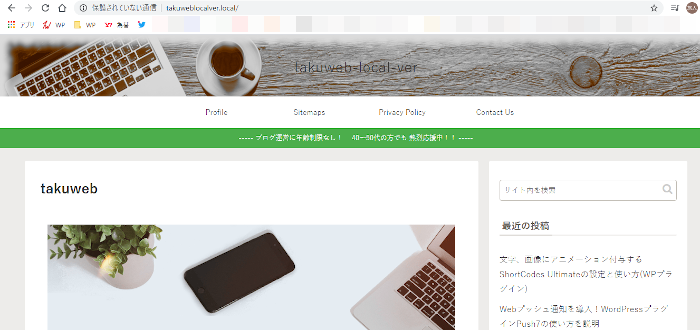
サイトが開くと上部の黒い管理バーがない状態で表示されています。
これだと通常のネット上と同じに見えますね。

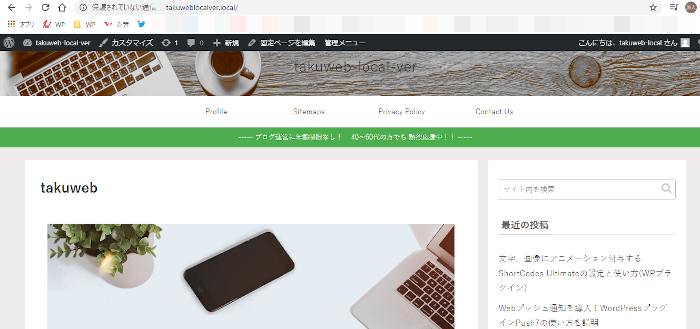
確認のためにマウスを上部に乗せてみます(ロールオーバー)。
画像のようにいつもの管理バーが表示されます。
これで通常通りに戻りますね。
マウスが離れるとまた消えるので便利ですよ。

これでDiscreet Toolbarの紹介は終わりです。
まとめ
今回はマウスオーバーで管理バーの表示ができるDiscreet Toolbarでしたがどうでしたか。
フロントエンドから管理画面へ移動できる管理バー自体は必要ですが
ずっとあると作業の邪魔ですよね。
少し余談になりますが、
このブログ記事を公開する前にローカル環境にある
WordPressで先に作成してから本番公開しています。
*簡単には同じブログを2つ持っているような感じです。
これは何かの場合のデータの保険にもなり
今回のように管理バーのない状態での表示確認ができるからです。
みなさんも今回のプラグインで邪魔な表示を消して確認する方が便利ですよ。
ちなみに少し話に触れましたローカル環境でのWordPressですが
これはネット上ではなくパソコン内だけのWordPressブログになります。
基本的には不具合が怖いテーマやプラグインの更新前に自分でローカル版で試してみて
エラーにならなければ本番のブログを更新するという使い方をします。
もし、このローカル環境でのWordPressに興味がある方は
ここに説明があるので参考にしてみてください。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。