
ブログ運営をしていると記事の内容とアクセス数が気になる日々ですよね。
また、WordPressでブログを始めている方は初めの数か月は
Googleの検索エンジンにインデックスされ難くSNSも利用しているのではないでしょうか。
一般的にはSNSからブログ記事への誘導が多いかと思いますが、
今回はブログを読みに来てくれた方へ向けてのPRになります。
SNSで有名なTwitterありますよね。
公式の機能でサイト・ブログ記事に
「@だれだれさんフォロー」のボタンを配置することができます。
もしブログ読者が興味を持っていただけたら、
ついでにTwitterのフォロワーにもなってくれるかもしれませんよ。
今回は、Twitterのフォローボタンの設置方法を
画像付きで順番に説明していきますので参考にしてみてください。
WordPressをカスタマイズしてtwitterのフォローボタンの設置手順
このフォローボタンの作成はとてもシンプルなので
どなたでも簡単に設置できますので安心してください。
・自分のTwitterのURLを用意
・Twitter公式サイトへ移動
・各種設定・コードの発行
・WordPress側でのコード貼り付け
今回はのtwitterのフォローボタンは
記事本文に設置するとあまりにも見栄えが良くないので
サイドバーにあるミニプロフィールに設置していきます。
もし、自分のブログにサイドバーにプロフィールを設けていない方は
ここに作成・設置方法の記事がありますので
先にサイドバーの内容を固めてみてはいかがでしょうか。
画像付きで順番に説明があるので簡単にできますよ。
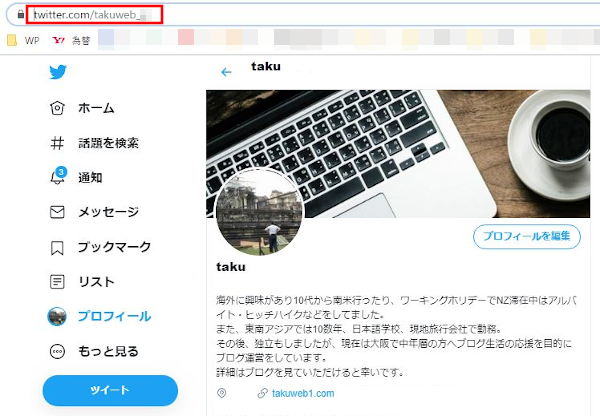
フォローボタン用に自分のtwitterのURLをコピー
ログインしたらブラウザにあるURL(アドレス)をコピーしましょう。

twitterフォローボタンのコード発行
それでは、公式サイトの「Twitter Publish」を開きましょう。
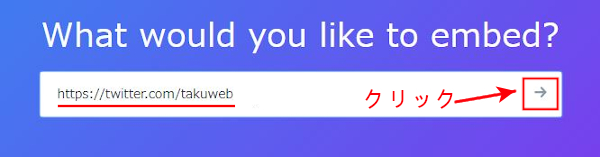
ページが開いたら
真ん中にある空白欄に自分のTwitterのURLを貼り付けます。
そして、「→」マークをクリックします。

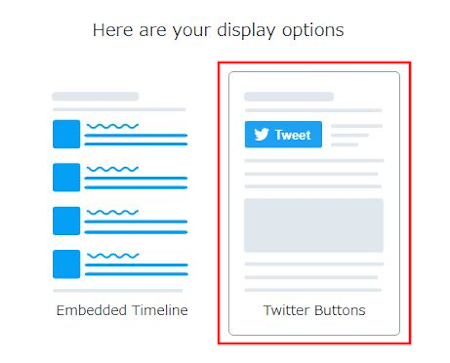
下に「Here are your display options」が表示されるので
ここで右側の「Twitter Buttons」をクリックします。

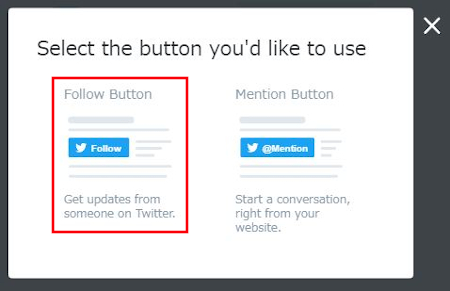
さらに下に「Select the button you’d like to use」が表示されます。
ここでは左側の「Follow」をクリックしましょう。

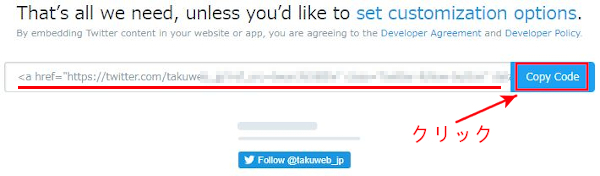
次に画像のように
コードが表示されます。
このコードがフォローボタンになります。
「Copy Code」をクリックします。

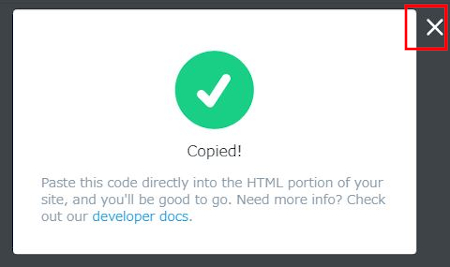
自動的にコピーされます。
心配な方はメモ帳などに貼り付けておきましょう。
「×」マークをクリックすると消えますよ。

Twitter公式サイトはこれで終わりなので
閉じても大丈夫です。
WordPressでフォローボタンの設置
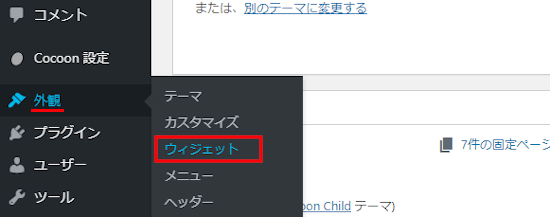
WordPressにログインして
ダッシュボードから「外観」→「ウィジェット」をクリックします。

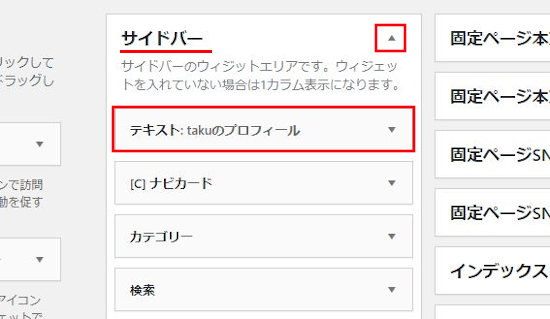
ウィジェットが表示されたら
サイドバーの「プロフィール」を開きましょう。
プロフィールにTwitterフォローボタンを設置する場合です。
*もし、ブログにまだサイドバーを設けていない方は
これを機会にサイドバーを設置してはどうでしょうか。
サイドバーにプロフィールを設置する方法を画像付きで説明しています。

では、続きます。
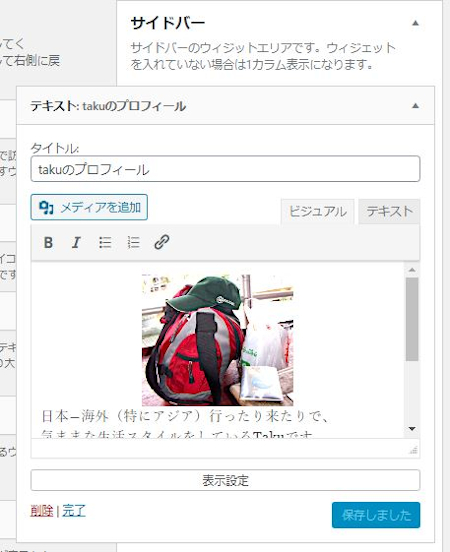
テキストで作成してあるプロフィールを開くと
はじめはビジュアルモードで表示されています。

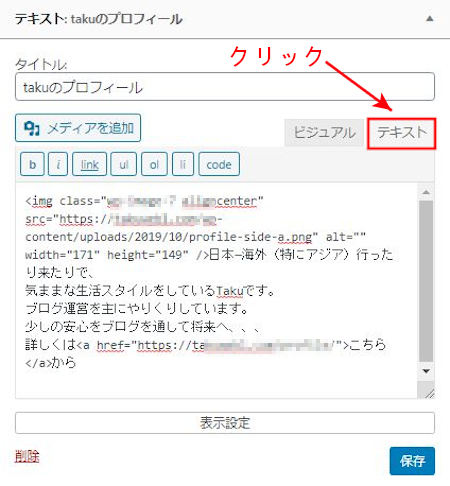
ここで「テキスト」モードに切り替えましょう。
コードが表示されるので、これで準備OKです。

「テキスト」をクリックしたら
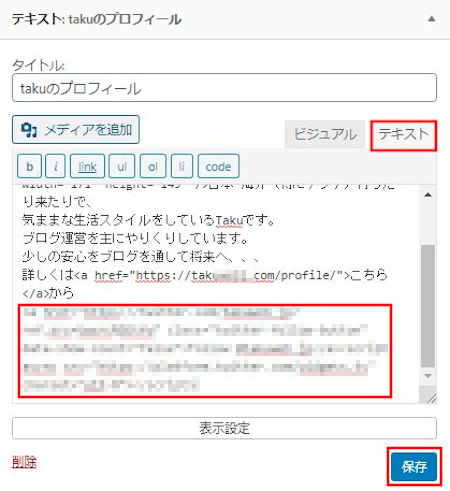
コード・文章の一番下にスクロールさせて
最後の行にTwitterフォローボタンのコードを貼り付けます。
最後に「保存」をクリックします。
これでTwitterフォローボタンの設置完了です。

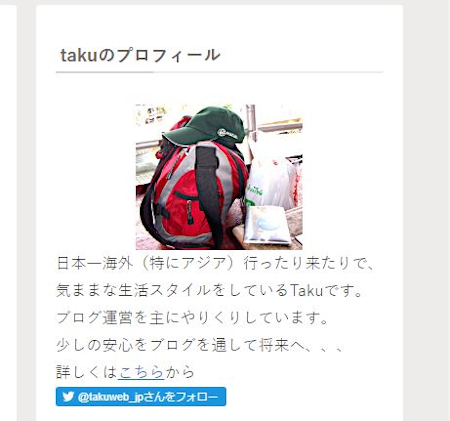
それではプレビューまたは公開で
実際の表示を確認してみましょう。
なかなかいい感じではないでしょうか。

関連記事の話になりますが、
ブログにフォローボタンと合わせて、
Twitterタイムラインを表示させる方法に興味がある方は
こちらの記事も参考にしてみてください。
まとめ
twitterのフォローボタンの作成・設置でしたがどうでしたか。
この記事を読んでいただいている方は、
きっとアクセス数を伸ばすための対策かと思いますので
SNSの可能性を上げていきましょう。
ところで、サイドバーはとても便利ですよね。
フォローボタンや、プロフィールだけでなく工夫次第でかなりのことができます。
私は、おすすめ記事を独自に載せるようにしています。
もし、サイドバーのいろいろな設置に興味がある方は
ここから参考にしてみてください。







